Memulakan dengan Paparan HTML: Pratonton Langsung Pertama Anda
Apakah paparan HTML dan mengapa anda perlu mementingkannya, terutamanya jika anda baru bermula dengan pembangunan web atau memerlukan semakan pantas? Bayangkan mereka bentuk struktur laman web tetapi perlu sentiasa menyimpan fail anda dan menyegarkan penyemak imbas anda hanya untuk melihat perubahan yang paling kecil. Ia adalah proses yang perlahan dan sering mengecewakan. Bukankah lebih baik untuk melihat kod anda menjadi hidup serta-merta? Itulah tepatnya tempat papar HTML dalam talian berguna. Panduan ini akan membimbing anda melalui langkah pertama anda dengan htmlviewer.cc, menunjukkan kepada anda betapa mudahnya untuk mendapatkan maklum balas visual dengan serta-merta.
Apakah Sebenarnya Paparan HTML Dalam Talian?
Pada asasnya, papar HTML dalam talian ialah alat berasaskan web yang direka untuk mengambil teks yang mewakili struktur HTML dan serta-merta menunjukkan kepada anda bagaimana rupa visualnya dalam penyemak imbas web. Anggap ia sebagai penterjemah yang mudah; anda menyediakan perihalan struktur, dan ia membentangkan hasil visual, semuanya tanpa memerlukan pemasangan atau konfigurasi perisian yang kompleks. Ia dibina untuk kelajuan dan kesederhanaan, memberi tumpuan sepenuhnya kepada aspek paparan dan pratonton HTML pembangunan.
Mengapa Anda Memerlukan Pratonton Segera untuk HTML
Kuasa pratonton segera tidak boleh dipandang ringan, terutamanya bagi mereka yang mempelajari HTML atau pembangun yang memerlukan lelaran pantas. Melihat teks struktur anda serta-merta diterjemahkan ke dalam elemen visual mempercepatkan pembelajaran dengan ketara. Anda memahami sebab dan akibat dengan lebih pantas. Ia juga meningkatkan kecekapan dalam membetulkan masalah susun atur; anda boleh menala elemen dan serta-merta melihat sama ada masalah itu telah diselesaikan, menghapuskan kitaran simpan-segar yang membosankan. Gelung maklum balas visual ini amat penting untuk pembangunan web yang berkesan.
Memperkenalkan Alat Mudah & Percuma
Alat mudah ini menepati penyelesaian ideal untuk tugas ini. Ia boleh diakses terus dalam penyemak imbas web anda – adakah saya perlu memasang sebarang perisian? Sama sekali tidak! Ia sepenuhnya dalam talian. Tambahan pula, ia adalah alat yang percuma, menjadikannya boleh diakses oleh pelajar, penghobi, dan profesional. Tumpuan utamanya ialah menyediakan penghasilan struktur HTML anda yang bersih dan serta-merta, menjadikannya utiliti yang amat diperlukan dalam kit alat pembangunan web anda.

Keajaiban Pratonton HTML Masa Nyata
Ciri utama alat seperti papar HTML ini ialah keupayaan pratonton HTML masa nyata nya. Tetapi apakah yang dimaksudkan dengan "masa nyata" di sini? Ia bermaksud bahawa semasa anda menaip atau mengubah suai teks yang mewakili struktur HTML anda di kawasan input, kawasan paparan dikemas kini serentak, mencerminkan perubahan anda tanpa sebarang kelewatan yang ketara.
Lihat Kod Anda Menjadi Hidup serta-merta
Ini bukan sahaja tentang kelajuan; ia adalah tentang sambungan. Anda secara langsung menyaksikan hubungan antara teks struktur dan perwakilan visualnya. Tambahkan perihalan tajuk, dan teks besar muncul; huraikan perenggan, dan anda melihatnya diformat. Sambungan serta-merta ini menjadikan konsep abstrak HTML ketara dan lebih mudah difahami. Anda mendapat kepuasan dan pemahaman serta-merta dengan setiap tekanan kekunci.
Bagaimana Pratonton Langsung Meningkatkan Kecekapan
Pertimbangkan aliran kerja tradisional: tulis struktur, simpan fail, beralih ke penyemak imbas, segar semula halaman, perhatikan hasilnya, beralih kembali, buat perubahan, ulangi. Setiap kitaran mengambil masa dan mengganggu tumpuan. Pratonton langsung menghapuskan kebanyakan langkah ini. Anda menulis dan melihat, terus dalam satu antara muka. Proses yang diperkemas ini mengurangkan masa pembangunan dengan ketara, meminimumkan pertukaran konteks, dan akhirnya meningkatkan kecekapan, membolehkan anda lebih fokus pada pembinaan dan kurang pada menunggu. Bersedia untuk mengalami kelajuan ini? Cuba paparan HTML kami sekarang.

Pratonton Langsung Pertama Anda: Panduan Langkah demi Langkah
Memulakan dengan ciri pratonton langsung pada laman web paparan HTML adalah sangat mudah. Mari kita ikuti prosesnya bersama-sama, langkah demi langkah. Bagaimana saya boleh melihat pratonton halaman HTML atau sekurang-kurangnya sekeping kod? Ia bermula di sini:
Mencari Kawasan Input pada Paparan HTML
Pertama, navigasi ke alat paparan HTML. Anda akan melihat antara muka biasanya dibahagikan kepada beberapa bahagian. Cari kotak teks besar, selalunya diletakkan di sebelah kiri atau separuh atas skrin. Ini adalah kawasan input yang ditetapkan di mana anda akan meletakkan teks yang mewakili struktur HTML anda.
Menampal Sekeping Kod HTML Mudah Anda
Seterusnya, anda memerlukan beberapa teks yang menerangkan elemen HTML asas. Anda mungkin mempunyai ini daripada tutorial, dokumen, atau editor teks anda sendiri. Pilih dan salin teks itu. Sekarang, kembali ke kawasan input papar HTML, klik di dalamnya, dan tampal teks tersebut. Ini secara langsung menjawab soalan yang biasa ditanya, "Bagaimana saya boleh menampal HTML ke dalam penyemak imbas?" – baiklah, ke dalam alat berasaskan penyemak imbas yang direka untuknya!
Memerhatikan Output Render yang serta-merta
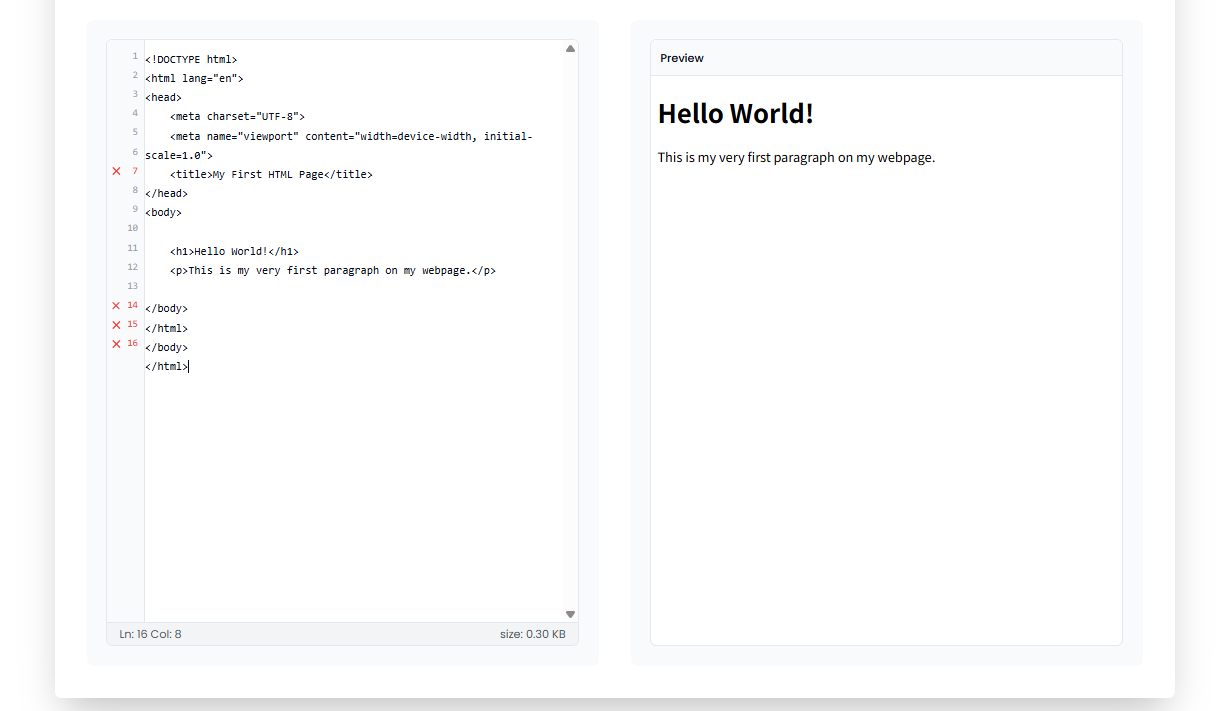
Pada saat anda menampal teks, lihat bahagian utama lain skrin, biasanya terletak di sebelah kanan atau separuh bawah. Ini adalah anak tetingkap pratonton. Anda sepatutnya serta-merta melihat perwakilan visual – output yang dirender – struktur yang baru anda tampal. Pemformatan teks, bentuk elemen asas, apa sahaja struktur yang dihuraikan kini sepatutnya kelihatan. Itulah pratonton HTML pertama anda yang berjaya!

(Cadangan Kapsyen: Contoh yang menunjukkan teks struktur mudah di kawasan input serta-merta dirender sebagai elemen visual dalam anak tetingkap pratonton Paparan HTML.)
Memahami Anak Tetingkap Pratonton
Anak tetingkap pratonton ialah tetingkap anda ke dalam bagaimana penyemak imbas mentafsir struktur HTML. Ia lebih daripada sekadar gambar yang cantik; ia adalah simulasi berfungsi.
Apa yang Anda Lihat Adalah Apa yang Penyemak Imbas Anda Akan Tunjukkan
Secara umumnya, output visual yang anda lihat dalam anak tetingkap pratonton meniru dengan tepat bagaimana penyemak imbas web standard akan menunjukkan atau merender struktur HTML yang sama. Ini menyediakan pandangan awal yang boleh dipercayai tentang kerja anda, membantu anda menangkap potensi masalah visual atau susun atur sebelum ia menjadi masalah yang lebih besar. Ia adalah pandangan yang boleh dipercayai ke dalam penampilan akhir.
Penyelesaian Masalah Asas: Bagaimana jika Tiada Apa-apa yang Muncul?
Kadang-kadang, anda mungkin menampal teks dan melihat anak tetingkap pratonton yang kosong. Jangan panik! Pertama, pastikan anda telah menampal sesuatu ke dalam kawasan input. Pastikan teks yang anda salin kelihatan seperti perihalan struktur yang lengkap (walaupun mudah). Kadang-kadang, perihalan teks yang tidak lengkap atau rosak secara asas mungkin tidak menghasilkan output visual. Cuba kosongkan kawasan input menggunakan mana-mana butang 'Kosongkan' yang disediakan dan tampal teks anda dengan teliti sekali lagi. Jika anda sentiasa menghadapi masalah, teks sumber itu sendiri mungkin perlu disemak.
Mula Melihat HTML Anda serta-merta Hari Ini!
Anda kini telah melihat betapa mudahnya untuk memulakan dengan papar HTML dalam talian. Dengan alat seperti ini, halangan untuk memvisualisasikan idea HTML anda adalah hampir tidak wujud. Kuasa pratonton serta-merta mempercepatkan pembelajaran, memperkemas penyelesaian masalah, dan menjadikan pembangunan web lebih intuitif dan cekap. Tidak perlu persediaan atau pemasangan yang kompleks – hanya tampal teks anda dan lihat hasilnya.
Bersedia untuk berhenti meneka dan mula melihat? Struktur HTML apakah yang anda teruja untuk visualisasikan terlebih dahulu? Lawati paparan HTML sekarang dan alami sendiri keajaiban pratonton HTML masa nyata! Kami menggalakkan anda untuk berkongsi pengalaman anda atau menanyakan soalan di ruangan komen di bawah.
Soalan Lazim
Berikut adalah beberapa soalan biasa yang ditanya oleh pemula tentang alat seperti ini:
Apakah perbezaan antara paparan HTML dan editor HTML?
Paparan HTML, seperti htmlviewer.cc, terutamanya memberi tumpuan kepada memaparkan penghasilan visual struktur HTML. Tugas utamanya ialah pratonton. Walaupun sesetengahnya mungkin membenarkan suntingan teks kecil, kekuatan terasnya bukanlah penciptaan kod. Sebaliknya, editor HTML direka khusus untuk menulis, mengubah suai, dan mengurus kod, sering termasuk ciri-ciri seperti penyerlahan sintaks, penyiapan kod, dan pengurusan projek, walaupun ia juga mungkin menggabungkan fungsi pratonton.
Adakah saya perlu memasang sebarang perisian untuk menggunakan Paparan HTML ini?
Tidak, sama sekali tidak. Alat ini ialah papar HTML dalam talian sepenuhnya. Anda mengakses dan menggunakannya terus melalui penyemak imbas web anda (seperti Chrome, Firefox, Edge, Safari). Tiada apa-apa yang perlu dimuat turun atau dipasang, menjadikannya sangat mudah.
Adakah paparan HTML dalam talian ini percuma?
Ya, papar HTML dalam talian ini adalah percuma sepenuhnya untuk digunakan. Ia direka bentuk sebagai alat yang boleh diakses oleh semua orang, daripada pelajar yang mempelajari asas kepada profesional yang memerlukan semakan pantas. Mulakan di sini secara percuma.
Bagaimana saya boleh melihat pratonton halaman HTML menggunakan alat ini?
Untuk melihat pratonton struktur atau sekeping kod HTML:
- Salin teks yang mewakili struktur HTML anda daripada sumbernya.
- Navigasi ke laman web paparan HTML.
- Tampal teks yang disalin ke dalam kawasan input yang ditetapkan.
- Serta-merta perhatikan penghasilan visual dalam anak tetingkap pratonton bersebelahan. Untuk melihat keseluruhan fail HTML tempatan, laman web ini menawarkan ciri pemuatan fail khusus, yang akan kita bincangkan dalam panduan lain!