优化 HTML:使用 HTML Viewer 美化与压缩代码
您是否厌倦了混乱、难以阅读的 HTML 代码?或者您网站的加载速度是否因文件臃肿而滞后?什么是 HTML Viewer 才能真正优化您的工作流程?了解 HTML 美化和压缩如何改变您的 Web 开发过程,使您的代码更干净、更易于管理,并显著提高网站速度。了解 HTML Viewer 如何提供完美的 在线 HTML 编辑器 解决方案,让您轻松实现最佳代码质量。准备好开始优化了吗?立即访问 HtmlViewer.cc。
什么是 HTML 美化及其重要性?
HTML 美化 是重新格式化 HTML 代码,使其更具可读性和组织性。这包括添加正确的缩进、换行和一致的空格,将混乱的代码转化为结构化、易于理解的格式。将其视为代码的“春季大扫除”——对于在复杂项目中保持心智清明和确保顺畅协作至关重要。
可读代码 对开发者的好处
对于开发者来说,尤其是那些管理大型代码库或团队协作的开发者,可读代码 至关重要。它减少了破译复杂结构所需的时间,降低了引入错误的几率,并使调试任务不那么艰巨。当代码格式良好时,务实的开发者可以快速浏览并理解其逻辑,从而提高生产力并实现更高效的开发周期。这种清晰度不仅仅是外观问题;它是专业 Web 开发的关键组成部分。结构良好的代码简化了维护,确保了代码的一致性,并便于新团队成员的加入,最终节省宝贵的时间和资源。
HTML Viewer 如何充当 HTML 代码格式化工具
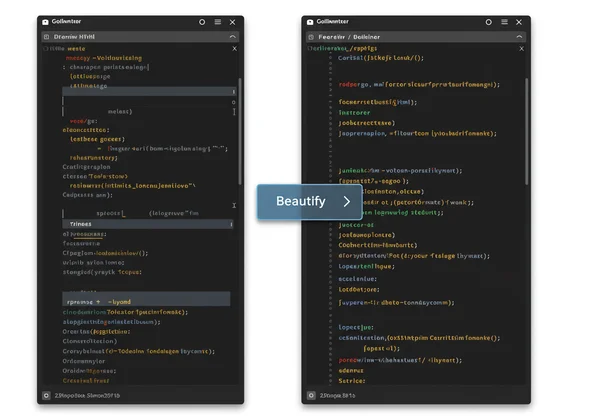
HTML Viewer 可作为直观的 HTML 代码格式化工具,使美化过程变得极其简单。您可以将混乱的 HTML 直接粘贴到编辑器中,甚至可以使用我们便捷的 URL 导入功能从现有网页获取 HTML。只需单击“美化”按钮,您的代码即可立即转换为干净、缩进良好且结构化的格式。这种实时转换在您的浏览器中进行,提供了新格式化代码的即时视觉表示。此功能对于任何经常清理代码或需要快速格式化外部 HTML 的人来说,都能极大地节省时间。亲身体验这种便捷;尝试我们的格式化工具。

释放速度:理解 HTML 压缩
虽然美化侧重于人类的可读性,但 HTML 压缩 则是为了机器的性能。压缩是移除 HTML 代码中所有不必要字符的过程,同时不改变其功能。这包括空格、注释,有时甚至包括缩短变量名。目标是减小文件大小,这直接转化为更快的网页加载时间。
压缩代码 对 Web 性能的影响
不要低估 压缩代码 对 Web 性能 的重要性。在当今闪电般的数字世界中,每一毫秒都至关重要。更小的 HTML 文件大小意味着用户下载更快,尤其是那些使用较慢互联网连接或移动设备的用户。加载更快的网站不仅能提升用户体验,减少跳出率并提高参与度,而且还能直接提升搜索引擎排名。Google 等搜索引擎优先考虑加载速度快的网站,因此压缩是技术 SEO 的关键方面。优化您的 HTML 文件可直接提高您网站的速度和可见性。
使用 HTML Viewer 作为您的 在线 HTML 压缩工具
HTML Viewer 提供了一个强大而直接的 在线 HTML 压缩工具。与美化一样,您可以通过直接粘贴或 URL 导入来输入您的 HTML 代码。一旦您的代码进入编辑器,只需单击“压缩”按钮,即可立即压缩代码,去除所有多余字符。结果是您的 HTML 的精简、优化版本,可用于部署。这种无缝的过程使开发者和内容优化者能够快速准备生产代码,确保其网站以最高效率加载。准备好加速您的网站了吗?轻松地压缩您的 HTML。

超越美学:HTML 优化的更广泛影响
HTML 优化不仅仅是干净的代码和更快的网站;它更是整体网站健康、搜索引擎可见性和团队效率的变革者。通过花时间美化和压缩您的 HTML,您正在投资于更强大、更用户友好、对 SEO 更友好的在线形象。这种集成方法可确保您的 Web 项目在所有设备和用户需求下都能健壮地完美运行。
通过干净的代码增强 SEO 和用户体验
干净的代码库 直接促进了卓越的 SEO 和出色的用户体验。对于 SEO 专家来说,结构良好且经过压缩的 HTML 文件便于搜索引擎爬虫解析,从而实现更准确的索引和更好的排名。此外,更快的加载时间(压缩的直接结果)是关键的排名因素,并能提高用户满意度,减少跳出率并鼓励更长的网站停留时间。这转化为更多的自然流量和更强的参与度。对于用户而言,更快的网站意味着更少的等待和更流畅的浏览体验。探索优化代码如何提升您的网站性能。
为设计师和学习者简化工作流程
HTML 优化还在 为设计师和学习者简化工作流程 方面发挥着至关重要的作用。视觉设计师通常需要快速查看或调整 HTML 结构以匹配设计模型,他们从美化后的代码中极大地受益。这使他们能够一目了然地理解页面结构,从而进行微调,而不会因语法混乱而受阻。对于编程初学者来说,结构化的 HTML 文档提供了一个清晰的学习路径,说明了标签如何正确嵌套和格式化。在我们的在线 HTML 查看器 中即时预览更改的能力提供了即时反馈,将代码与视觉输出直接关联,并加快了学习曲线。

优化您的工作流程:立即开始美化和压缩!
HTML 美化和压缩不仅仅是选项,更是现代 Web 开发的核心实践。它们使您的代码更具可读性、更易于维护且速度极快,从而直接促进协作、SEO 和整体用户体验。我们的平台提供了一种免费、直观且高效的方式,可以轻松执行这些关键优化。
不要让混乱的代码或缓慢的加载时间阻碍您的项目。掌控您的 HTML 并释放其全部潜力。准备好转变您的代码并提升您网站的性能了吗?立即通过 HTML Viewer 开始优化,体验干净、高效代码带来的改变!
关于 HTML 代码优化的常见问题解答
HTML 格式化器和压缩器 之间的主要区别是什么?
HTML 格式化器和压缩器 之间的主要区别在于它们的主要目标。HTML 格式化器旨在通过添加正确的缩进、换行和一致的空格来提高代码的可读性,使其更容易被人类理解和维护。相反,HTML 压缩器通过移除所有不必要的字符(如空格和注释)来压缩代码,同时不改变其功能,旨在减小文件大小并提高加载速度。两者都是完整 HTML 优化策略的重要组成部分。您可以使用我们的在线工具轻松使用这两种功能。
HTML 优化如何提高网站速度?
HTML 优化,主要通过压缩,通过减小您网页的总体文件大小来直接提高网站速度。更小的文件可以从服务器更快地下载到用户浏览器,从而缩短页面加载时间。这种数据传输的减少对于 Web 性能 和用户体验至关重要,尤其是在移动设备或网络较慢的情况下。加载速度更快的网站在搜索引擎结果中的排名也更高。
我可以在美化或压缩 HTML 代码后预览它吗?
是的,绝对可以!HTML Viewer 提供实时预览窗口。在您输入 HTML 代码并应用美化或压缩功能后,更改会立即反映在预览窗格中。这使您能够即时看到代码的视觉效果,确保优化过程没有意外更改您的页面布局或功能。这就像在编辑器旁边拥有一个集成的HTML 文件查看器。
HTML Viewer 是免费的 在线 HTML 编辑器 吗?
是的,HTML Viewer 是一个完全免费的 在线 HTML 编辑器 和查看器。它提供一套全面的工具,包括 HTML 美化、压缩和实时预览,所有这些都可以直接从您的浏览器访问,无需任何成本或安装。我们的平台旨在成为全球开发者、设计师和学习者的免费、可访问且功能强大的资源。您可以随时访问我们的免费工具。