HTML 美化器:清晰代码, 清晰思路 与工作流程
您是否 厌倦了在混乱、难以阅读的 HTML 代码中梳理 ?混乱的代码不仅碍眼,更是效率、调试和协作的绊脚石。本指南将揭示 HTML 美化器 工具如何将您的代码从混乱变为清晰,从而简化您的整个 Web 开发工作流程。了解 我们免费、简单且功能强大的在线 HTML 查看器 ,内含强大的 HTML 美化器 ,可简化您的工作流程。准备好改变您的编码体验了吗?我们邀请您立即尝试我们免费的 HTML 美化器,亲身体验它的不同之处。

您为何需要格式化 HTML 以提高可读性
编写 HTML 不仅仅是组织内容;更是为了创建可维护、可理解的代码。正如一个组织良好的办公室可以提高生产力一样,整洁的格式化代码库可以提升 Web 开发效率和质量。忽视正确的代码格式化可能会在日后引发许多麻烦。
未格式化 HTML 的隐藏成本
未格式化的 HTML 似乎无伤大雅,但其影响可能非常显著。想象一下在数千行未缩进的代码中搜索一个丢失的标签——如同大海捞针,难如登天。这会导致调试时间增加,任何错位的括号或标签都如同大海捞针。对于团队来说,难以阅读的代码会阻碍协作;解读同事的混乱代码会耗费宝贵的时间并引入错误。即使是个人开发者,它也会减慢功能实现的进度,并使重新审视旧项目成为一项艰巨的任务。尤其是新手学习者,他们会难以理解结构不良的示例中的概念,从而阻碍了他们的进步。总而言之,在任何开发环境中,其结果都是生产力下降和压力水平升高。

释放优势:调试、协作与学习
反之,采用 格式化的 HTML 可以释放诸多优势。当代码结构一目了然时,调试会变得更加容易。逻辑缩进可以快速凸显缺失的标签或嵌套错误。团队成员可以轻松理解并贡献彼此的工作,促进协作,提高整体代码质量。对于 Web 开发新手来说,学习 HTML 将成为轻松愉快的事。干净、一致格式化的代码提供了清晰的最佳实践示例,加速了理解并从一开始就培养了良好的习惯。这种专业的编码方法不仅节省了时间,还提升了您的产出质量。
使用在线 HTML 美化器优化您的工作流程
在当今快节奏的开发世界中,效率至关重要。 在线 HTML 美化器 不仅仅是一种奢侈品;它是显著优化您工作流程的必需品。这些工具可以即时转换您的代码,节省手动格式化时间,并确保项目之间的一致性。
我们的工具如何简化格式化(分步指南)
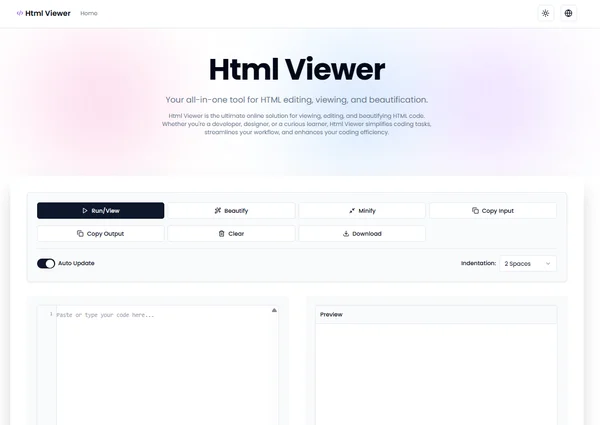
该工具 以简洁和速度为设计理念,让每个人都能轻松进行 HTML 格式化。以下是您可以 美化代码 的轻松步骤:

- 访问我们的网站 :导航至我们的主页 HtmlViewer.cc。
- 粘贴您的代码 :在左侧的编辑器面板中,粘贴您的未格式化的 HTML 代码。您也可以使用 URL 导入功能从实时网站获取代码。
- 点击“美化” :找到并点击“美化”按钮。您的代码将立即被转换。
- 实时预览 :右侧的预览窗口将立即呈现您现在干净的 HTML 的视觉输出。
- 复制或下载 :您可以轻松地将美化后的代码复制到剪贴板,或将其下载为
.html文件。
这个简单的过程意味着您将花费更少的时间与混乱的代码作斗争,而将更多的时间用于构建真正出色的 Web 体验。
超越缩进:全面 HTML 格式化的力量
一个真正全面的 HTML 格式化工具 所做的远不止是缩进您的行。除了美化功能外,我们的工具还充当一个多功能的 HTML 查看器 ,让您可以即时预览代码。它应用一致的样式规则,确保标签和属性周围的间距统一。它可以自动排序标签内的属性(例如, id 在 class 之前, class 在 src 之前),提高可预测性和可读性。一些高级格式化工具甚至可以建议对细微语法不规范之处进行更正,尽管它们的主要作用不是修复错误,而是结构增强。这种细节级别有助于维护高代码标准,减少细微错误潜入您项目的机会。对于任何寻求代码完美性的严肃 Web 开发人员或设计师来说,它都是一项必备工具。
针对每种用户类型的干净 HTML 代码
干净的 HTML 代码 的优势延伸到 Web 生态系统的所有角色。无论您是经验丰富的开发者、视觉设计师,还是热切的学习者,结构良好的 HTML 都是您的盟友。 该平台 为每种用户角色提供了量身定制的优势。

对于开发者:提升效率与代码质量
对于像 Alex 这样务实的开发者来说, 干净的 HTML 代码 是效率的基石。在快速原型设计或调试复杂布局时,即时代码格式化可以节省宝贵的时间。您可以快速粘贴来自各种来源的代码片段,点击“美化”,即可立即获得一致、可读的结构。这减少了认知负担,可以更快地识别逻辑缺陷,并简化代码审查,最终提高整体代码质量,使开发过程更加顺畅。深入了解并了解它如何彻底改变您的工作流程:探索功能。
对于设计师:视觉清晰度与无缝交接
作为视觉设计师的 Maria 深知,好的设计不仅关乎美学;它也关乎实现。虽然她主要关注视觉输出,但理解底层 HTML 结构对于准确的设计到开发交接至关重要。 格式化的 HTML 有助于她快速审查元素的嵌套和样式设置方式,确保设计模型与实时页面之间的视觉清晰度和一致性。它简化了与开发者的沟通,使关于布局和样式的讨论更加精确和高效。
对于学习者:加速理解与最佳实践
像 Ben 这样的热切学习者,从 干净的 HTML 代码 中受益匪浅。在初次接触 HTML 概念时,看到缩进良好、结构逻辑清晰的示例,可以使学习过程更加清晰。它有助于将代码语法与最终的视觉输出联系起来。通过使用 HTML 格式化工具 ,初学者可以内化代码组织的最佳实践,使他们的学习过程更加顺畅,并为他们未来的编码事业打下成功的基础。当示例结构完美时,通过示例学习将真正有效。
使用我们的在线 HTML 美化器精通您的代码
掌握代码的旅程始于清晰和组织。 HTML 美化器 不仅是美化工具;它是增强调试、简化协作和加速学习的基本实用工具。 我们的在线工具 为这项重要任务提供了无与伦比的在线解决方案,提供了一个免费、直观且功能丰富的平台。归根结底,我们的 HTML 美化器 不仅仅是一个工具;它是实现更清晰代码和更顺畅工作流程的基础实用工具。停止与混乱的 HTML 搏斗。拥抱完美格式化代码所带来的清晰、效率和信心。准备好体验改变了吗?立即开始美化您的 HTML。
FAQ 部分:关于 HTML 美化器和格式化的常见问题解答
什么是 HTML 美化,为什么它被认为是最佳实践?
HTML 美化 是指通过重新格式化 HTML 代码来提高其可读性和可维护性。这通常涉及一致的缩进、适当的间距和换行。它被认为是最佳实践,因为它使代码更易于阅读、理解、调试和协作,从而减少错误并提高开发效率。它确保了您的 Web 项目的专业标准。
HTML 美化器可以修复我代码中的语法错误,还是只能格式化它?
HTML 美化器 主要专注于格式化和组织代码以提高可读性。它会添加一致的缩进和换行,但通常无法修复潜在的语法错误(如缺少闭合标签或属性名称拼写错误)。其目的是干净地呈现现有代码,让 您 更容易发现并纠正任何逻辑或语法错误。对于错误检测,您通常会使用代码检查器或浏览器开发者工具。
这个 HTML 美化器是完全免费且安全的吗?
是的, 我们的 HTML 美化器 是完全免费使用的。您无需注册、下载任何软件或支付任何费用。关于安全性,所有处理都在您的浏览器中进行客户端处理,这意味着您的代码永远不会离开您的计算机。这确保了隐私和安全。我们致力于为您的各项 HTML 需求提供可靠且安全的在线工具。随时访问 HtmlViewer.cc 进行体验。
干净的 HTML 代码如何有利于 SEO?
虽然 Google 主要解析内容,但 干净的 HTML 代码 会间接有利于 SEO。结构良好、 具有良好语义的 HTML 使搜索引擎爬虫更容易理解您的页面内容和层级结构。一致的格式有助于确保像标题( <h1>,<h2> )、段落( <p> )和链接( <a> )等重要元素被正确解释。此外,更干净的代码通常意味着更小的文件大小(尤其是与 文件压缩 结合使用时),这有助于提高页面加载速度,而页面加载速度是 SEO 的直接排名因素。