开始使用 HTML 查看器:您的第一个实时预览
什么是 HTML 查看器,为什么您应该关心它,尤其是在您刚开始学习 Web 开发或需要快速检查时?想象一下,您正在创建网页的结构,但必须不断保存文件并刷新浏览器才能看到最细微的更改。这是一个缓慢且常常令人沮丧的过程。如果能立即看到您的代码生效岂不是更好?这就是 在线 HTML 查看器 派上用场的地方。本指南将引导您完成使用 htmlviewer.cc 的第一步,向您展示获得即时视觉反馈是多么简单。
什么是在线 HTML 查看器?
从根本上说,在线 HTML 查看器 是一种基于 Web 的工具,旨在获取表示 HTML 结构的文本,并立即向您显示它在 Web 浏览器中的视觉效果。您可以将其视为一个简单的解释器;您提供结构描述,它呈现视觉结果,而无需复杂的软件安装或配置。它旨在实现速度和简便性,纯粹专注于开发的查看和 HTML 预览 方面。
为什么 HTML 需要即时预览
即时预览 的强大功能不容忽视,尤其对于学习 HTML 的人或需要快速迭代的开发人员而言。看到您的结构文本立即转换为视觉元素会大大加快学习曲线。您可以更快地理解因果关系。它还显著 提高了效率,可以调试布局问题;您可以调整元素并立即查看问题是否已解决,从而消除了繁琐的保存-刷新循环。这种 视觉反馈 循环对于有效的 Web 开发至关重要。
介绍简单且免费的工具
这个简单的工具 体现了这项任务的理想解决方案。可以直接在您的 Web 浏览器中访问它 – 我需要安装任何软件吗? 绝对不需要!它完全在线。此外,它是一个完全 免费的工具,使学生、业余爱好者和专业人士都能使用它。它的主要重点是提供干净、即时的 HTML 结构渲染,使其成为 Web 开发工具包中不可或缺的实用程序。

实时 HTML 预览的魔力
像 这个 HTML 查看器 这样的工具最突出的功能是其 实时 HTML 预览 功能。但是,“实时”在这里真正意味着什么?这意味着,当您在输入区域中键入或修改表示 HTML 结构的文本时,显示区域会 同时 更新,镜像您的更改,没有任何明显的延迟。
立即查看您的代码生效
这不仅仅是速度问题;而是连接问题。您可以直接见证结构文本与其视觉表示之间的关系。添加标题描述,就会出现大文本;描述一个段落,您就会看到它的格式。这种 即时 连接使 HTML 的抽象概念变得具体且更容易理解。每次按键您都会获得即时的满足感和理解。
实时预览如何提高效率
考虑一下传统的工作流程:编写结构,保存文件,切换到浏览器,刷新页面,观察结果,切换回来,进行更改,重复。每个循环都需要时间并分散注意力。实时预览 消除了大部分这些步骤。您可以在一个界面中直接编写和查看。这个简化的过程大大减少了开发时间,最大限度地减少了上下文切换,并最终 提高了效率,让您可以更多地专注于构建,而不是等待。准备好体验这种速度了吗?立即尝试我们的 HTML 查看器。

您的第一个实时预览:分步指南
在 HTML 查看器网站 上开始使用 实时预览 功能非常简单。让我们一起逐步完成这个过程。如何预览 HTML 页面 或至少是一个片段?从这里开始:
在 HTML 查看器上找到输入区域
首先,导航到 HTML 查看器工具。您会注意到界面通常分为几个部分。查找大型文本框,通常位于屏幕的左侧或上半部分。这是指定的 输入区域,您将在其中放置表示 HTML 结构的文本。
粘贴您的简单 HTML 片段
接下来,您需要一些描述基本 HTML 元素的文本。您可能从教程、文档或您自己的文本编辑器中获得这些文本。选择并复制该文本。现在,返回到 HTML 查看器 的输入区域,单击其中,然后粘贴文本。这直接回答了常见问题“如何将 HTML 粘贴到浏览器中?”——好吧,粘贴到为此设计的基于浏览器的工具中!
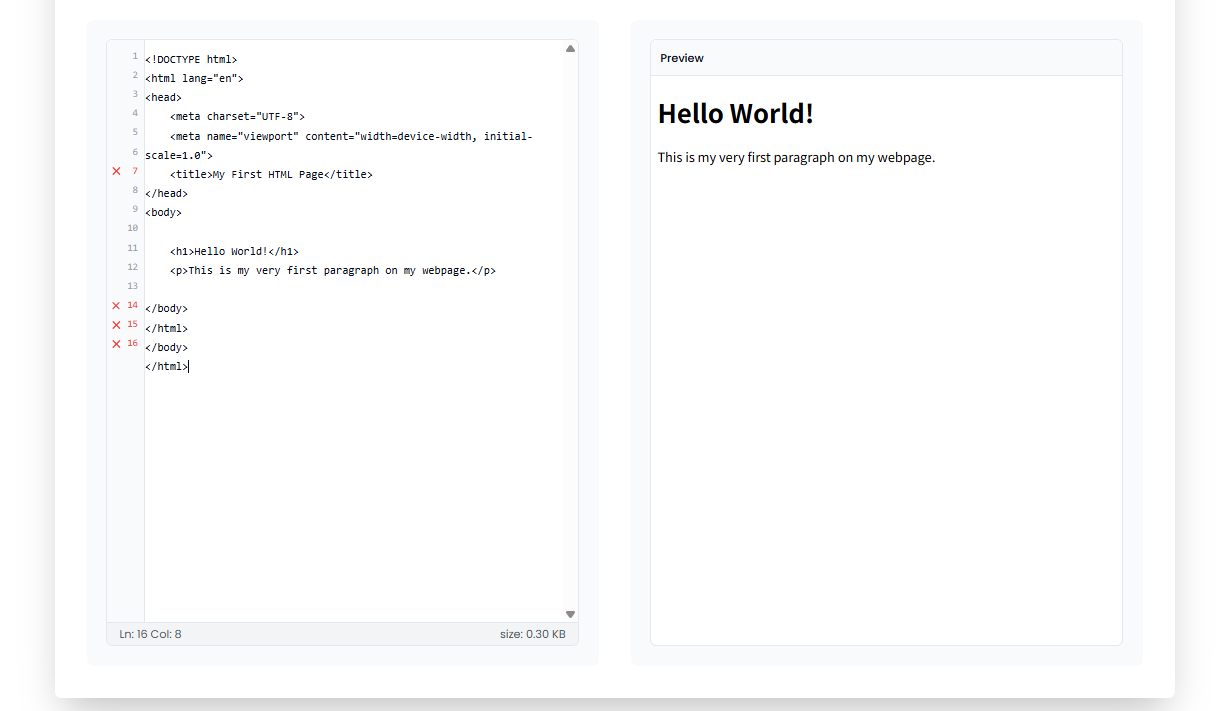
观察即时渲染的输出
粘贴文本的那一刻,请查看屏幕的另一个主要部分,通常位于右侧或下半部分。这是预览窗格。您应该立即看到您刚才粘贴的结构的视觉表示 – 渲染输出。文本格式、基本元素形状,无论结构描述如何,现在都应该可见。这是您第一次成功的 HTML 预览!

(标题建议:一个示例,显示输入区域中的简单结构文本在 HTML 查看器的预览窗格中立即渲染为视觉元素。)
了解预览窗格
预览窗格是您了解浏览器如何解释 HTML 结构的窗口。它不仅仅是一张漂亮的图片;它是一个功能模拟。
您所见即浏览器将显示的内容
通常情况下,您在预览窗格中看到的视觉输出与标准 Web 浏览器 如何 显示 或 渲染 相同 HTML 结构非常相似。这提供了对您工作的可靠早期了解,帮助您在视觉或布局问题成为更大问题之前发现它们。这是对最终外观的可靠一瞥。
基本故障排除:如果没有任何内容显示怎么办?
有时,您可能会粘贴文本并看到空白的预览窗格。不要惊慌!首先,仔细检查您是否确实将某些内容粘贴到输入区域。确保您复制的文本似乎是一个完整的结构描述(即使很简单)。有时,非常不完整或根本上格式错误的文本描述可能不会产生视觉输出。尝试使用任何提供的“清除”按钮清除输入区域,然后仔细再次粘贴您的文本。如果您持续遇到问题,则源文本本身可能需要审查。
立即开始查看您的 HTML!
您现在已经看到使用 在线 HTML 查看器 是多么容易。使用像 这个 一样的工具,可视化您的 HTML 想法的障碍几乎不存在。即时预览 的强大功能可以加快学习速度,简化调试过程,并使 Web 开发更加直观和高效。无需复杂的设置或安装 – 只需粘贴您的文本并查看结果即可。
准备好停止猜测并开始查看了吗?您最想可视化哪个 HTML 结构?立即访问 HTML 查看器 并亲身体验实时 HTML 预览的魔力!我们鼓励您在下面的评论中分享您的经验或提出问题。
常见问题
以下是初学者对这类工具的一些常见问题:
HTML 查看器和 HTML 编辑器有什么区别?
HTML 查看器,例如 htmlviewer.cc,主要关注显示 HTML 结构的视觉渲染。它的主要工作是 预览。虽然有些可能允许进行少量文本编辑,但它们的核心优势并非代码创建。另一方面,HTML 编辑器 专为编写、修改和管理代码而设计,通常包括语法高亮显示、代码完成和项目管理等功能,尽管它也可能包含预览功能。
我需要安装任何软件才能使用此 HTML 查看器吗?
不需要,绝对不需要。此工具 是一个完全 在线的 HTML 查看器。您可以直接通过 Web 浏览器(如 Chrome、Firefox、Edge、Safari)访问和使用它。无需下载或安装任何内容,因此非常方便。
此在线 HTML 查看器是免费的吗?
是的,此在线 HTML 查看器 完全免费使用。它旨在成为一个对所有人开放的工具,从学习基础知识的学生到需要快速检查的专业人士。在此免费开始。
如何使用此工具预览 HTML 页面?
要预览 HTML 结构或片段:
- 从其来源复制表示 HTML 结构的文本。
- 导航到 HTML 查看器网站。
- 将复制的文本粘贴到指定的输入区域。
- 立即在相邻的预览窗格中观察视觉渲染。对于查看整个本地 HTML 文件,该网站提供了一个专用的文件加载功能,我们将在另一本指南中介绍!