優化 HTML:使用 HTML Viewer 格式化與壓縮程式碼
您是否厭倦了雜亂、難以閱讀的 HTML 程式碼?或者您的網站載入速度是否因為檔案過大而遲滯不前? 什麼是 HTML Viewer,能真正簡化您的工作流程?了解 HTML 格式化與壓縮如何轉變您的網頁開發流程,讓您的程式碼更乾淨、更易於管理,並顯著提升網站速度。學習 HTML Viewer 如何提供完美的 線上 HTML 編輯器 解決方案,讓您輕鬆達成最佳的程式碼品質。準備好開始優化了嗎?立即造訪 HtmlViewer.cc。
什麼是 HTML 格式化以及為何它很重要?
HTML 格式化 是重新格式化 HTML 程式碼,使其更具可讀性和組織性。這包括添加適當的縮排、換行和一致的間距,將混亂的程式碼轉換為結構化、易於理解的格式。您可以將其視為程式碼的整理與維護——對於複雜專案的維護和確保順暢協作至關重要。
可讀程式碼 對開發者的好處
對於開發者,尤其是管理大型程式碼庫或在團隊中工作的人來說,可讀程式碼 至關重要。它減少了理解複雜結構所需的時間,降低了引入錯誤的可能性,並使除錯任務變得不那麼困難。當程式碼格式良好時,有效率的開發者可以快速掃描並理解其邏輯,從而提高生產力並實現更有效率的開發週期。這種清晰度不僅關乎外觀;它是專業網頁開發的關鍵組成部分。結構良好的程式碼簡化了維護、確保了一致性,並便於新團隊成員的加入,最終節省了寶貴的時間和資源。
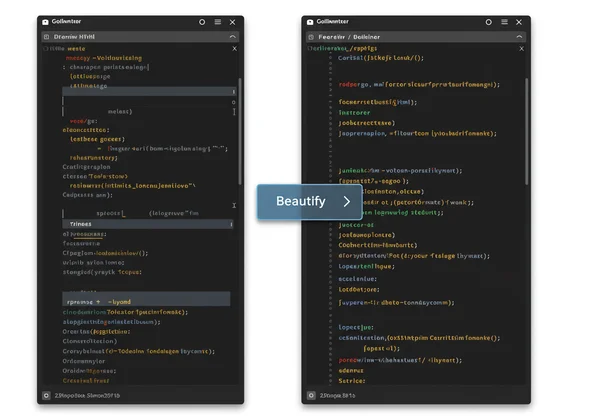
HTML Viewer 如何作為 HTML 程式碼格式器
HTML Viewer 作為一個直觀的 HTML 程式碼格式器,讓格式化過程變得異常簡單。您可以將雜亂的 HTML 直接貼到編輯器中,甚至可以使用我們方便的 URL 匯入功能從現有網頁擷取 HTML。只需點擊一下「格式化」按鈕,您的程式碼就會立即轉換為乾淨、縮排良好且結構化的格式。這種即時轉換直接在您的瀏覽器中發生,提供了對您新格式化程式碼的即時視覺呈現。這項功能對於任何經常清理程式碼或需要快速格式化外部 HTML 的人來說,都能節省大量時間。親身體驗這種便利;試用我們的格式器。

釋放速度:了解 HTML 壓縮
雖然格式化專注於人類的可讀性,但 HTML 壓縮 則是為了提升機器的執行效能。壓縮是移除 HTML 程式碼中所有不必要字元而不改變其功能的過程。這包括空白字元、註解,有時甚至包括縮短變數名稱。目標是減小檔案大小,這直接轉化為您網頁更快的載入時間。
壓縮程式碼 對網站效能的影響
不要低估 壓縮程式碼 對於 網站效能 的力量。在當今極速發展的數位世界中,每一毫秒都至關重要。較小的 HTML 檔案意味著使用者下載速度更快,尤其是那些使用較慢網路連線或手機的使用者。載入速度更快的網站不僅能提升使用者體驗,降低跳出率並提高參與度,還能直接貢獻於更好的搜尋引擎排名。像 Google 這樣的搜尋引擎優先考慮快速載入的網站,因此壓縮是技術性 SEO 的關鍵面向。優化您的 HTML 檔案可直接提升您網站的速度和可見度。
使用 HTML Viewer 作為您的 線上 HTML 壓縮器
HTML Viewer 提供了一個強大而簡潔的 線上 HTML 壓縮器 工具。與格式化一樣,您可以透過直接貼上或 URL 匯入來輸入您的 HTML 程式碼。一旦您的程式碼進入編輯器,只需點擊一下「壓縮」按鈕,即可立即壓縮它,去除所有不必要的字元。結果將是一個精簡、優化的 HTML 版本,可供部署。這個無縫的過程讓開發者和內容優化者能夠快速準備好他們的程式碼以供生產環境使用,確保他們的網站以最佳效率載入。準備好加速您的網站了嗎?輕鬆地 壓縮您的 HTML。

超越美學:HTML 優化的更廣泛影響
HTML 優化不僅僅是乾淨的程式碼和更快的網站;它是網站整體健康、搜尋引擎可見度和團隊效率的遊戲規則改變者。透過花時間格式化和壓縮您的 HTML,您正在投資於一個更強健、對使用者更友善、對 SEO 更友好的線上形象。這種整合方法確保您的網頁專案在所有裝置和使用者需求上都能強健且完美地運行。
透過乾淨的程式碼增強 SEO 與使用者體驗
乾淨的程式碼庫 直接為卓越的 SEO 和絕佳的使用者體驗 注入動力。對於 SEO 專家來說,結構良好且經過壓縮的 HTML 檔案能讓搜尋引擎爬蟲更容易解析,從而實現更準確的索引和更好的排名。此外,更快的載入時間(壓縮的直接結果)是關鍵的排名因素,並能提升使用者滿意度,降低跳出率並鼓勵更長的網站停留時間。這將轉化為更多的自然流量和更強的參與度。對使用者而言,更快的網站意味著更少的等待和更流暢的瀏覽體驗。探索優化程式碼如何提升您的 網站效能。
為設計師與學習者簡化工作流程
HTML 優化對於 簡化設計師與學習者的工作流程 也扮演著至關重要的角色。視覺設計師,他們經常需要快速查看或調整 HTML 結構以匹配設計稿,因此能從格式化後的程式碼中獲益良多。這使他們能夠一目了然地理解頁面結構,進行小的調整而不會因雜亂的語法而延誤。對於程式設計新手來說,結構化的 HTML 文件提供了一個清晰的學習路徑,說明了標籤如何正確嵌套和格式化。能夠在 我們的線上 HTML Viewer 中即時預覽變更,提供了即時回饋,直接將程式碼與視覺輸出連結,並加快了學習曲線。

優化您的工作流程:立即開始格式化與壓縮!
HTML 格式化和壓縮不僅僅是選項,它們是現代網頁開發的核心實踐。它們使您的程式碼更具可讀性、更易於維護且速度極快,直接促進了協作、SEO 和整體使用者體驗。我們的平台提供了一種免費、直觀且有效的方式,讓您輕鬆執行這些關鍵的優化工作。
不要讓雜亂的程式碼或緩慢的載入時間阻礙您的專案。掌控您的 HTML 並釋放其全部潛力。準備好轉換您的程式碼並提升您的網站效能了嗎?立即使用 HTML Viewer 開始優化,體驗乾淨、高效的程式碼所帶來的差異!
關於 HTML 程式碼優化的常見問答
HTML 格式器和壓縮器 的主要區別是什麼?
HTML 格式器和壓縮器 的主要區別在於它們的目標。HTML 格式器(或稱美化器)透過添加適當的縮排、換行和一致的間距來提高程式碼的可讀性,使其更容易被人理解和維護。相反,HTML 壓縮器透過移除所有不必要的字元(如空白字元和註解)而不改變其功能來壓縮程式碼,目的是減小檔案大小並提高載入速度。兩者都是完整 HTML 優化策略的關鍵工具。您可以透過我們的 線上工具 輕鬆使用這兩項功能。
優化 HTML 如何提高網站速度?
透過主要壓縮,優化 HTML 可以透過減小網頁的整體檔案大小來直接提高網站速度。較小的檔案可以更快地從伺服器下載到使用者的瀏覽器,從而縮短頁面載入時間。這種數據傳輸的減少對於 網站效能 和使用者體驗至關重要,尤其是在手機或較慢的網路環境中。速度更快的網站也傾向於在搜尋引擎結果中排名更高。
在格式化或壓縮後,我可以預覽我的 HTML 程式碼嗎?
是的,當然可以!HTML Viewer 具有即時預覽視窗。在您輸入 HTML 程式碼並套用格式化或壓縮功能後,變更會立即反映在預覽窗格中。這使您可以立即看到您程式碼的視覺影響,確保優化過程沒有意外更改您頁面的佈局或功能。這就像在編輯器旁擁有一個整合的 HTML 檔案檢視器。
HTML Viewer 是免費的 線上 HTML 編輯器 嗎?
是的,HTML Viewer 是一個完全免費的 線上 HTML 編輯器 和檢視器。它提供了一套全面的工具,包括 HTML 格式化、壓縮和即時預覽,所有這些都可以直接從您的瀏覽器存取,無需任何費用或安裝。我們的平台旨在成為對開發者、設計師和學習者來說免費、易於存取且功能強大的資源。您可以隨時 存取我們的免費工具。