開始使用 HTML 檢視器:您的第一個即時預覽
什麼是 HTML 檢視器?為什麼您應該在意,特別是如果您剛開始學習網頁開發或需要快速檢查?想像一下,您正在撰寫網頁的結構,卻必須不斷儲存檔案並重新整理瀏覽器才能看到最小的變更。這是一個緩慢且經常令人沮喪的過程。如果能立即看到您的程式碼生效,不是更好嗎?這正是 線上 HTML 檢視器 派上用場的地方。本指南將引導您使用 htmlviewer.cc 完成您的第一步,向您展示獲得即時視覺回饋是多麼簡單。
什麼是線上 HTML 檢視器?
核心而言,線上 HTML 檢視器 是一個基於網頁的工具,設計用於取得代表 HTML 結構的文字,並立即顯示它在網頁瀏覽器中的視覺效果。把它想像成一個直接的直譯器;您提供結構描述,它呈現視覺結果,而無需複雜的軟體安裝或設定。它以速度和簡潔性為設計理念,完全專注於開發中的檢視和 HTML 預覽 方面。
為什麼您需要 HTML 的即時預覽
即時預覽 的效用不容小覷,尤其對於學習 HTML 的人或需要快速迭代的開發人員而言。看到您的結構文字立即轉換為視覺元素,可以大幅加快學習曲線。您可以更快地理解因果關係。它還大幅 提升效率,用於除錯版面問題;您可以調整元素並立即查看問題是否已解決,從而消除了冗長的儲存重新整理循環。此 視覺回饋 迴圈對於有效的網頁開發至關重要。
介紹簡單且免費的工具
這個簡單的工具 代表了此任務的理想解決方案。它可以直接在您的網頁瀏覽器中存取 – 我需要安裝任何軟體嗎? 絕對不需要!它完全在線上。此外,它是一個完全 免費的工具,讓學生、愛好者和專業人士都能使用。它的主要重點是提供乾淨、即時的 HTML 結構呈現,使其成為您網頁開發工具組中不可或缺的工具。

即時 HTML 預覽的魔力
像 這個 HTML 檢視器 這樣的工具最突出的功能是其 即時 HTML 預覽 功能。但是「即時」在這裡真正意味著什麼?這意味著當您在輸入區域鍵入或修改代表 HTML 結構的文字時,顯示區域會 同時 更新,反映您的更改,而不會有任何明顯的延遲。
立即看到您的程式碼生效
這不僅僅是速度的問題;而是關聯的問題。您可以直接看到結構文字及其視覺表示之間的關係。新增標題描述,就會出現大字體;描述一個段落,您就會看到它的格式。這種 即時 的連結使 HTML 的抽象概念變得有形且更容易理解。每次鍵入您都會獲得即時的滿足感和理解。
即時預覽如何提升效率
考慮一下傳統的工作流程:撰寫結構,儲存檔案,切換到瀏覽器,重新整理頁面,觀察結果,切換回來,進行更改,重複。每個循環都需要時間並打斷專注力。即時預覽 消除了大部分這些步驟。您直接在一個介面中撰寫和查看。這個簡化的流程大大減少了開發時間,最大限度地減少了上下文切換,並最終 提升了效率,讓您可以更專注於構建而不是等待。準備好體驗這種速度了嗎?立即試用我們的 HTML 檢視器。

您的第一個即時預覽:分步指南
在 HTML 檢視器網站 上開始使用 即時預覽 功能非常簡單。讓我們一起逐步完成這個過程。如何預覽 HTML 頁面 或至少是程式碼片段?從這裡開始:
在 HTML 檢視器上找到輸入區域
首先,導覽到 HTML 檢視器工具。您會注意到介面通常分為幾個部分。尋找大型文字方塊,通常位於螢幕的左側或上半部分。這是指定的 輸入區域,您將在此處放置代表 HTML 結構的文字。
貼上您的簡單 HTML 程式碼片段
接下來,您需要一些描述基本 HTML 元素的文字。您可能從教學、文件或您自己的文字編輯器中獲得這些文字。選取並複製該文字。現在,返回 HTML 檢視器 的輸入區域,在其中單擊,然後貼上文字。這直接回答了常見的問題,「如何將 HTML 貼上到瀏覽器中?」– 嗯,貼到一個為其設計的基於瀏覽器的工具中!
觀察即時呈現的輸出
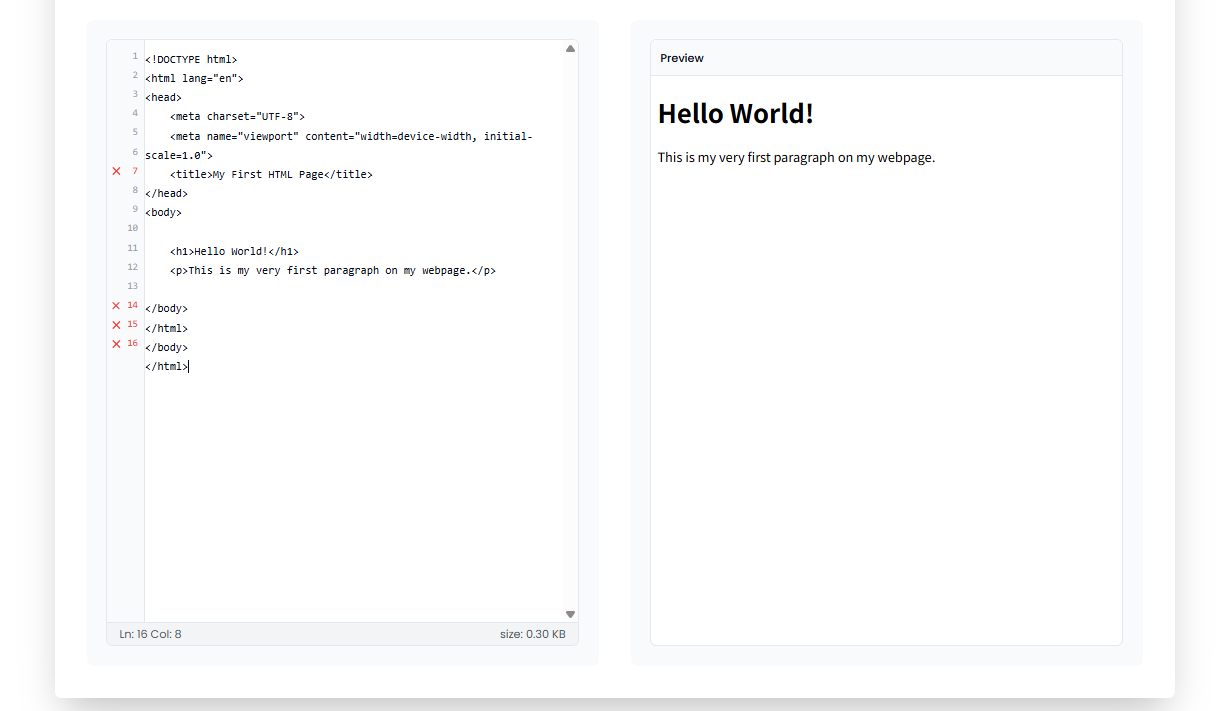
貼上文字的那一刻,查看螢幕的另一個主要部分,通常位於右側或下半部分。這是預覽窗格。您應該立即看到您剛貼上的結構的視覺表示 – 呈現的輸出。文字格式、基本元素形狀,無論結構描述為何,現在都應該可見。這就是您第一次成功的 HTML 預覽!

(說明建議:一個範例,顯示輸入區域中的簡單結構文字在 HTML 檢視器的預覽窗格中立即呈現為視覺元素。)
瞭解預覽窗格
預覽窗格是您了解瀏覽器如何直譯 HTML 結構的視窗。它不只是漂亮圖片;它是一個功能模擬。
您看到的就是您的瀏覽器將顯示的內容
一般而言,您在預覽窗格中看到的視覺輸出與標準網頁 瀏覽器 如何 顯示 或 呈現 相同的 HTML 結構非常相似。這提供了您工作的可靠早期查看,幫助您在視覺或版面問題變成更大的問題之前捕捉到它們。這是對最終外觀的可信一瞥。
基本疑難排解:如果沒有顯示任何內容怎麼辦?
有時,您可能會貼上文字並看到空白的預覽窗格。不要驚慌!首先,仔細檢查您是否確實將某些內容貼到輸入區域。確保您複製的文字看起來像是一個完整的結構描述(即使很簡單)。有時,非常不完整或根本上格式錯誤的文字描述可能不會產生視覺輸出。嘗試使用任何提供的「清除」按鈕清除輸入區域,然後小心地再次貼上您的文字。如果您持續遇到問題,則可能需要檢查原始文字本身。
立即開始檢視您的 HTML!
您現在已經看到使用 線上 HTML 檢視器 是多麼容易。使用像 這個 一樣的工具,將您的 HTML 想法視覺化的障礙幾乎不存在。即時預覽 的功能可以加快學習速度,簡化除錯流程,並使網頁開發更直覺且更高效。無需複雜的設定或安裝 – 只需貼上您的文字即可查看結果。
準備好停止猜測並開始查看了嗎?您最想先將哪個 HTML 結構視覺化?立即訪問 HTML 檢視器 並親自體驗即時 HTML 預覽的魔力!我們鼓勵您在下面的評論中分享您的經驗或提出問題。
常見問題
以下是一些初學者對此類工具的一些常見問題:
HTML 檢視器和 HTML 編輯器有什麼區別?
HTML 檢視器,例如 htmlviewer.cc,主要專注於顯示 HTML 結構的視覺呈現。它的主要工作是 預覽。雖然有些允許進行少量文字編輯,但它們的核心優勢不在於程式碼建立。另一方面,HTML 編輯器 專門用於編寫、修改和管理程式碼,通常包括語法突出顯示、程式碼完成和專案管理等功能,儘管它也可能包含預覽功能。
我需要安裝任何軟體才能使用此 HTML 檢視器嗎?
不需要,絕對不需要。這個工具 是一個完全 線上 HTML 檢視器。您可以直接通過您的網頁瀏覽器(如 Chrome、Firefox、Edge、Safari)訪問和使用它。沒有任何需要下載或安裝的東西,這使得它非常方便。
這個線上 HTML 檢視器是免費的嗎?
是的,這個線上 HTML 檢視器 完全免費使用。它旨在成為一個人人皆可使用的工具,從學習基礎知識的學生到需要快速檢查的專業人士。在此處免費開始使用。
如何使用此工具預覽 HTML 頁面?
要預覽 HTML 結構或程式碼片段:
- 從其來源複製代表 HTML 結構的文字。
- 導覽到 HTML 檢視器網站。
- 將複製的文字貼到指定的輸入區域。
- 立即在相鄰的預覽窗格中觀察視覺呈現。對於檢視整個本地的 HTML 檔案,網站提供專門的檔案載入功能,我們將在另一篇指南中介紹!