Tối ưu hóa HTML: Làm đẹp & Rút gọn Mã với Trình xem HTML
Bạn có mệt mỏi với mã HTML lộn xộn, khó đọc không? Hoặc có lẽ tốc độ tải trang web của bạn bị chậm lại do kích thước tệp lớn? Trình xem HTML là gì có thể thực sự hợp lý hóa quy trình làm việc của bạn? Khám phá cách làm đẹp và rút gọn HTML có thể biến đổi quy trình phát triển web của bạn, giúp mã của bạn gọn gàng, dễ quản lý và tăng tốc độ đáng kể cho trang web của bạn. Tìm hiểu cách Trình xem HTML cung cấp giải pháp trình chỉnh sửa HTML trực tuyến hoàn hảo, cho phép bạn đạt được chất lượng mã tối ưu một cách dễ dàng. Sẵn sàng để bắt đầu tối ưu hóa? Truy cập HtmlViewer.cc ngay.
Làm đẹp HTML là gì và tại sao nó quan trọng?
Làm đẹp HTML là quá trình định dạng lại mã HTML để làm cho nó dễ đọc và có tổ chức hơn. Điều này bao gồm việc thêm thụt lề, ngắt dòng và khoảng cách nhất quán, biến mã lộn xộn thành một định dạng có cấu trúc, dễ hiểu. Hãy coi đó như việc dọn dẹp mã của bạn – điều cần thiết để giữ cho đầu óc minh mẫn trong các dự án phức tạp và đảm bảo sự hợp tác suôn sẻ.
Lợi ích của Mã dễ đọc đối với Nhà phát triển
Đối với các nhà phát triển, đặc biệt là những người quản lý cơ sở mã lớn hoặc làm việc theo nhóm, mã dễ đọc là tối quan trọng. Nó giảm thời gian dành để giải mã các cấu trúc phức tạp, giảm khả năng gây lỗi và làm cho việc gỡ lỗi trở nên dễ dàng hơn. Khi mã được định dạng tốt, một nhà phát triển thực tế có thể nhanh chóng quét và hiểu logic của nó, dẫn đến tăng năng suất và chu kỳ phát triển hiệu quả hơn. Sự rõ ràng này không chỉ vì hình thức; đó là một thành phần quan trọng của việc phát triển web chuyên nghiệp. Mã có cấu trúc tốt giúp đơn giản hóa việc bảo trì, đảm bảo tính nhất quán và cho phép thành viên mới dễ dàng tham gia nhóm, cuối cùng tiết kiệm thời gian và nguồn lực quý báu.
Trình xem HTML hoạt động như thế nào như một Trình định dạng mã HTML
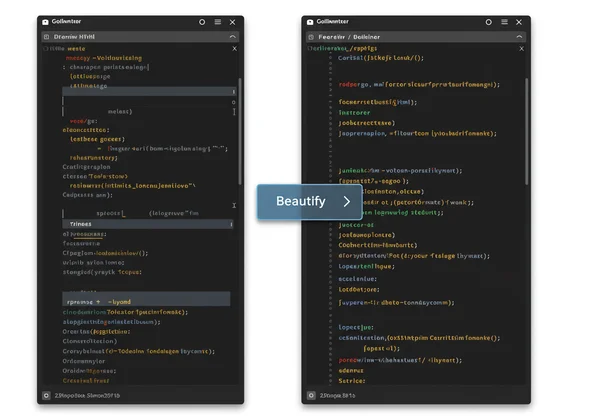
Trình xem HTML đóng vai trò là trình định dạng mã HTML trực quan, giúp quá trình làm đẹp trở nên cực kỳ đơn giản. Bạn có thể dán HTML lộn xộn của mình trực tiếp vào trình chỉnh sửa, hoặc thậm chí sử dụng tính năng nhập URL hữu ích của chúng tôi để lấy HTML từ một trang web hiện có. Chỉ với một cú nhấp chuột vào nút "Làm đẹp", mã của bạn sẽ ngay lập tức biến thành một cấu trúc sạch sẽ, thụt lề tốt và có tổ chức. Sự biến đổi thời gian thực này diễn ra ngay trong trình duyệt của bạn, cung cấp một hiển thị trực quan ngay lập tức về mã được định dạng mới của bạn. Tính năng này giúp tiết kiệm rất nhiều thời gian cho bất kỳ ai thường xuyên dọn dẹp mã hoặc cần định dạng nhanh HTML bên ngoài. Trải nghiệm sự dễ dàng này cho chính bạn; thử trình định dạng của chúng tôi.

Khai phá Tốc độ: Hiểu về Rút gọn HTML
Trong khi làm đẹp tập trung vào khả năng đọc cho con người, rút gọn HTML chủ yếu dành cho hiệu suất cho máy móc. Rút gọn là quá trình loại bỏ tất cả các ký tự không cần thiết khỏi mã HTML mà không làm thay đổi chức năng của nó. Điều này bao gồm khoảng trắng, nhận xét và đôi khi thậm chí rút ngắn tên biến. Mục tiêu là giảm kích thước tệp, điều này trực tiếp chuyển thành thời gian tải trang web nhanh hơn.
Tác động của Mã được rút gọn đối với Hiệu suất Web
Đừng xem nhẹ sức mạnh của mã được rút gọn đối với hiệu suất web. Trong thế giới kỹ thuật số nhanh như chớp ngày nay, mỗi mili giây thực sự có giá trị. Kích thước tệp HTML nhỏ hơn có nghĩa là tải xuống nhanh hơn cho người dùng, đặc biệt là những người có kết nối internet chậm hoặc thiết bị di động. Các trang web tải nhanh hơn không chỉ nâng cao trải nghiệm người dùng, giảm tỷ lệ thoát và cải thiện mức độ tương tác, mà chúng còn đóng góp trực tiếp vào thứ hạng cao hơn trên công cụ tìm kiếm. Các công cụ tìm kiếm như Google ưu tiên các trang web tải nhanh, làm cho việc rút gọn trở thành một khía cạnh quan trọng của SEO kỹ thuật. Tối ưu hóa tệp HTML của bạn trực tiếp tăng tốc độ và khả năng hiển thị của trang web bạn.
Sử dụng Trình xem HTML làm Trình rút gọn HTML trực tuyến của bạn
Trình xem HTML cung cấp một công cụ trình rút gọn HTML trực tuyến mạnh mẽ nhưng đơn giản. Giống như với việc làm đẹp, bạn có thể nhập mã HTML của mình thông qua dán trực tiếp hoặc nhập URL. Sau khi mã của bạn ở trong trình chỉnh sửa, chỉ cần một cú nhấp chuột vào nút "Rút gọn" sẽ nén ngay lập tức, loại bỏ tất cả các ký tự thừa. Kết quả là một phiên bản HTML tinh gọn, được tối ưu hóa, sẵn sàng để triển khai. Quy trình liền mạch này cho phép các nhà phát triển và người tối ưu hóa nội dung chuẩn bị nhanh chóng mã của họ cho sản xuất, đảm bảo trang web của họ tải ở hiệu suất tối ưu. Sẵn sàng tăng tốc trang web của bạn? Rút gọn HTML của bạn một cách dễ dàng.

Vượt ra ngoài thẩm mỹ: Tác động rộng hơn của Tối ưu hóa HTML
Tối ưu hóa HTML không chỉ là mã sạch và trang web nhanh hơn; đó là một yếu tố quan trọng cho sức khỏe tổng thể của trang web, khả năng hiển thị trên công cụ tìm kiếm và hiệu quả làm việc của nhóm. Bằng cách dành thời gian để làm đẹp và rút gọn HTML của bạn, bạn đang đầu tư vào một sự hiện diện trực tuyến mạnh mẽ hơn, thân thiện với người dùng và thân thiện với SEO. Cách tiếp cận tích hợp này đảm bảo các dự án web của bạn mạnh mẽ và hoạt động hoàn hảo trên tất cả các thiết bị và nhu cầu người dùng.
Nâng cao SEO & Trải nghiệm Người dùng thông qua Mã sạch
Một cơ sở mã sạch trực tiếp thúc đẩy khả năng SEO vượt trội và trải nghiệm người dùng tốt. Đối với các chuyên gia SEO, các tệp HTML được rút gọn và có cấu trúc tốt giúp trình thu thập dữ liệu công cụ tìm kiếm phân tích dễ dàng hơn, dẫn đến lập chỉ mục chính xác hơn và xếp hạng tốt hơn. Hơn nữa, thời gian tải nhanh hơn (kết quả trực tiếp của việc rút gọn) là yếu tố xếp hạng chính và cải thiện sự hài lòng của người dùng, giảm tỷ lệ thoát và khuyến khích thời gian truy cập trang lâu hơn. Điều này chuyển thành nhiều lưu lượng truy cập tự nhiên hơn và mức độ tương tác mạnh mẽ hơn. Đối với người dùng, một trang web nhanh hơn có nghĩa là ít phải chờ đợi hơn và trải nghiệm duyệt web liền mạch hơn. Khám phá cách mã được tối ưu hóa có thể tăng cường hiệu suất trang web của bạn.
Hợp lý hóa Quy trình làm việc cho Nhà thiết kế & Người học
Tối ưu hóa HTML cũng đóng một vai trò quan trọng trong việc hợp lý hóa quy trình làm việc cho nhà thiết kế & người học. Các nhà thiết kế trực quan, những người thường cần xem nhanh hoặc tinh chỉnh cấu trúc HTML để phù hợp với bản thiết kế, hưởng lợi rất nhiều từ mã được làm đẹp. Nó cho phép họ hiểu cấu trúc trang ngay lập tức, thực hiện các điều chỉnh nhỏ mà không bị mất thời gian với cú pháp lộn xộn. Đối với người mới bắt đầu lập trình, một tài liệu HTML có cấu trúc cung cấp một lộ trình học tập rõ ràng, minh họa cách các thẻ được lồng và định dạng đúng cách. Khả năng xem trước ngay lập tức các thay đổi trong trình xem HTML trực tuyến của chúng tôi cung cấp phản hồi tức thì, liên kết trực tiếp mã với đầu ra trực quan và đẩy nhanh quá trình học tập.

Tối ưu hóa Quy trình làm việc của bạn: Bắt đầu Làm đẹp & Rút gọn Ngay hôm nay!
Vượt ra ngoài các tùy chọn đơn thuần, làm đẹp và rút gọn HTML là các thực hành cốt lõi cho phát triển web hiện đại. Chúng làm cho mã của bạn dễ đọc, dễ bảo trì và tốc độ cao, trực tiếp thúc đẩy sự hợp tác, SEO và trải nghiệm người dùng tổng thể. Nền tảng của chúng tôi cung cấp một cách miễn phí, trực quan và hiệu quả để thực hiện các tối ưu hóa quan trọng này một cách dễ dàng.
Đừng để mã lộn xộn hoặc thời gian tải chậm cản trở các dự án của bạn. Kiểm soát HTML của bạn và mở khóa toàn bộ tiềm năng của nó. Sẵn sàng biến đổi mã của bạn và tăng cường hiệu suất trang web của bạn? Bắt đầu tối ưu hóa với Trình xem HTML ngay hôm nay và khám phá sự khác biệt mà mã sạch, hiệu quả có thể tạo ra!
Câu hỏi thường gặp về Tối ưu hóa Mã HTML
Sự khác biệt chính giữa Trình làm đẹp và trình rút gọn HTML là gì?
Sự khác biệt chính giữa trình làm đẹp và trình rút gọn HTML nằm ở mục tiêu chính của chúng. Trình làm đẹp HTML (hoặc định dạng) nâng cao khả năng đọc mã bằng cách thêm thụt lề, ngắt dòng và khoảng cách nhất quán, giúp con người dễ hiểu và bảo trì hơn. Ngược lại, trình rút gọn HTML nén mã bằng cách loại bỏ tất cả các ký tự không cần thiết (như khoảng trắng và nhận xét) mà không làm thay đổi chức năng của nó, nhằm mục đích giảm kích thước tệp và cải thiện tốc độ tải. Cả hai công cụ đều cần thiết cho một chiến lược tối ưu hóa HTML hoàn chỉnh. Bạn có thể dễ dàng thực hiện cả hai chức năng với công cụ trực tuyến của chúng tôi.
Tối ưu hóa HTML cải thiện tốc độ trang web như thế nào?
Tối ưu hóa HTML, chủ yếu thông qua việc rút gọn, trực tiếp cải thiện tốc độ trang web bằng cách giảm kích thước tệp tổng thể của các trang web của bạn. Các tệp nhỏ hơn tải nhanh hơn từ máy chủ đến trình duyệt của người dùng, dẫn đến thời gian tải trang nhanh hơn. Việc giảm dung lượng dữ liệu này rất quan trọng đối với hiệu suất web và trải nghiệm người dùng, đặc biệt là trên thiết bị di động hoặc mạng chậm hơn. Các trang web nhanh hơn cũng có xu hướng xếp hạng cao hơn trong kết quả tìm kiếm.
Tôi có thể xem trước mã HTML của mình sau khi làm đẹp hoặc rút gọn không?
Vâng, chắc chắn rồi! Trình xem HTML có cửa sổ xem trước thời gian thực. Sau khi bạn nhập mã HTML và áp dụng chức năng làm đẹp hoặc rút gọn, các thay đổi sẽ được hiển thị ngay lập tức trong ngăn xem trước. Điều này cho phép bạn xem ngay tác động trực quan của mã của mình, đảm bảo rằng quá trình tối ưu hóa không vô tình thay đổi bố cục hoặc chức năng của trang bạn. Nó giống như có một trình xem tệp HTML tích hợp cùng với trình chỉnh sửa của bạn.
Trình xem HTML có phải là trình chỉnh sửa HTML trực tuyến miễn phí không?
Vâng, Trình xem HTML là một trình chỉnh sửa HTML trực tuyến và trình xem hoàn toàn miễn phí. Nó cung cấp một bộ công cụ toàn diện, bao gồm làm đẹp HTML, rút gọn và xem trước thời gian thực, tất cả đều có thể truy cập trực tiếp từ trình duyệt của bạn mà không cần chi phí hoặc cài đặt nào. Nền tảng của chúng tôi được thiết kế để trở thành một tài nguyên miễn phí, dễ tiếp cận và mạnh mẽ cho các nhà phát triển, nhà thiết kế và người học trên toàn thế giới. Bạn có thể truy cập các công cụ miễn phí của chúng tôi bất cứ lúc nào.