Trình làm đẹp HTML: Mã Sạch cho Tư duy & Quy trình làm việc Sạch sẽ
Bạn có mệt mỏi vì phải dò dẫm qua mã HTML rối rắm, khó đọc? Mã lộn xộn không chỉ gây khó chịu về mặt thị giác; đó là rào cản đối với hiệu quả, gỡ lỗi và cộng tác. Hướng dẫn này sẽ tiết lộ cách các công cụ làm đẹp HTML biến mã của bạn từ hỗn loạn thành rõ ràng như pha lê, hợp lý hóa toàn bộ quy trình làm việc phát triển web của bạn. Khám phá cách giải pháp xem HTML trực tuyến miễn phí, đơn giản và mạnh mẽ của chúng tôi bao gồm một trình làm đẹp HTML mạnh mẽ để hợp lý hóa quy trình làm việc của bạn. Sẵn sàng để thay đổi trải nghiệm viết mã của bạn? Chúng tôi mời bạn thử trình làm đẹp HTML miễn phí của chúng tôi ngay hôm nay và xem sự khác biệt mà nó tạo ra.

Tại sao bạn cần định dạng HTML để dễ đọc
Viết HTML không chỉ là cấu trúc hóa nội dung; đó là việc tạo ra mã có thể bảo trì và dễ hiểu. Giống như một văn phòng được tổ chức tốt giúp tăng năng suất, một cơ sở mã được định dạng gọn gàng sẽ nâng cao mọi khía cạnh của phát triển web. Bỏ qua việc định dạng mã đúng cách có thể gây ra nhiều phiền toái về sau.
Chi phí ẩn của HTML không được định dạng
HTML không được định dạng có vẻ vô hại, nhưng tác động của nó có thể đáng kể. Hãy tưởng tượng việc tìm kiếm một thẻ bị thiếu trong hàng nghìn dòng mã không bị thụt lề – đó là một cơn ác mộng. Điều này dẫn đến thời gian gỡ lỗi tăng lên, nơi mỗi dấu ngoặc hoặc thẻ đặt sai vị trí trở thành một cây kim trong đống cỏ khô. Đối với các nhóm, mã khó đọc sẽ tạo ra ma sát; giải mã mã lộn xộn của đồng nghiệp tốn thời gian quý báu và gây ra lỗi. Ngay cả đối với các nhà phát triển cá nhân, nó làm chậm việc triển khai tính năng và khiến việc xem lại các dự án cũ trở thành một nhiệm vụ khó khăn. Đặc biệt, những người học mới gặp khó khăn trong việc nắm bắt các khái niệm từ các ví dụ được cấu trúc kém, cản trở sự tiến bộ của họ. Kết quả chung là năng suất thấp hơn và mức độ căng thẳng cao hơn trong bất kỳ môi trường phát triển nào.

Giải phóng lợi ích: Gỡ lỗi, Cộng tác & Học tập
Ngược lại, việc áp dụng HTML được định dạng sẽ mang lại một loạt các lợi ích. Việc gỡ lỗi trở nên dễ dàng hơn đáng kể khi cấu trúc mã hiển thị ngay lập tức. Thụt lề logic nhanh chóng làm nổi bật các thẻ bị thiếu hoặc lỗi lồng nhau. Sự cộng tác phát triển mạnh mẽ khi các thành viên trong nhóm có thể hiểu và đóng góp công việc của nhau một cách dễ dàng, cải thiện chất lượng mã tổng thể. Đối với những người mới bắt đầu với phát triển web, việc học HTML trở thành niềm vui, không phải là sự vất vả. Mã sạch, được định dạng nhất quán cung cấp các ví dụ rõ ràng về các thực hành tốt nhất, đẩy nhanh quá trình hiểu và nuôi dưỡng thói quen tốt ngay từ đầu. Cách tiếp cận chuyên nghiệp này để viết mã không chỉ tiết kiệm thời gian mà còn nâng cao chất lượng đầu ra của bạn.
Hợp lý hóa Quy trình làm việc của bạn với Trình làm đẹp HTML trực tuyến
Trong thế giới phát triển có nhịp độ nhanh ngày nay, hiệu quả là cực kỳ quan trọng. Một trình làm đẹp HTML trực tuyến không chỉ là một sự xa xỉ; đó là một sự cần thiết, hợp lý hóa đáng kể quy trình làm việc của bạn. Các công cụ này ngay lập tức biến đổi mã của bạn, tiết kiệm thời gian định dạng thủ công và đảm bảo tính nhất quán trên các dự án.
Công cụ của chúng tôi đơn giản hóa việc định dạng như thế nào (Hướng dẫn từng bước)
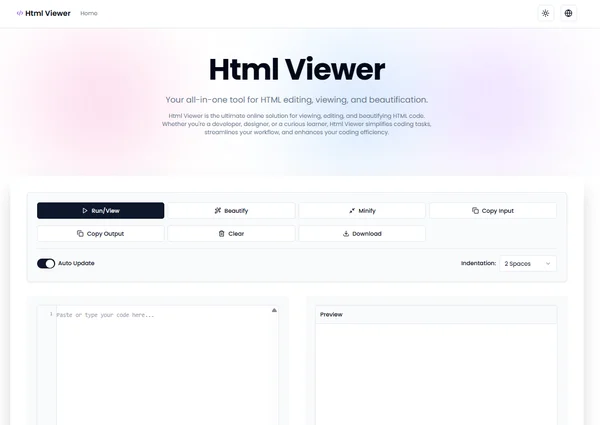
Công cụ này được thiết kế để đơn giản và nhanh chóng, làm cho việc định dạng HTML trở nên dễ tiếp cận với mọi người. Đây là cách bạn có thể dễ dàng làm đẹp mã của mình:

- Truy cập Trang web của chúng tôi: Điều hướng đến trang chủ của chúng tôi tại HtmlViewer.cc.
- Dán Mã của bạn: Trong bảng trình soạn thảo bên trái, dán mã HTML chưa được định dạng của bạn. Bạn cũng có thể sử dụng tính năng nhập URL để lấy mã từ một trang web đang hoạt động.
- Nhấp vào "Làm đẹp": Tìm và nhấp vào nút "Làm đẹp". Ngay lập tức, mã của bạn sẽ được biến đổi.
- Xem trước thời gian thực: Cửa sổ xem trước bên phải sẽ ngay lập tức hiển thị kết quả trực quan của HTML đã được làm sạch của bạn.
- Sao chép hoặc Tải xuống: Bạn có thể dễ dàng sao chép mã đã làm đẹp vào bảng tạm của mình hoặc tải xuống dưới dạng tệp
.html.
Quy trình đơn giản này có nghĩa là bạn sẽ dành ít thời gian hơn để đối phó với mã lộn xộn và nhiều thời gian hơn để xây dựng những trải nghiệm web thực sự tuyệt vời.
Vượt ra ngoài thụt lề: Sức mạnh của Trình định dạng HTML toàn diện
Một trình định dạng HTML thực sự toàn diện làm được nhiều hơn là chỉ đơn thuần thụt lề các dòng của bạn. Ngoài khả năng làm đẹp, công cụ của chúng tôi còn hoạt động như một trình xem HTML linh hoạt, cho phép bạn xem trước mã ngay lập tức. Nó áp dụng các quy tắc tạo kiểu nhất quán, đảm bảo khoảng cách đồng đều xung quanh các thẻ và thuộc tính. Nó có thể tự động sắp xếp thứ tự các thuộc tính trong các thẻ (ví dụ: id trước class trước src), cải thiện tính dự đoán và khả năng đọc. Một số trình định dạng nâng cao thậm chí có thể đề xuất các sửa lỗi cho các bất thường cú pháp nhỏ, mặc dù vai trò chính của chúng không phải là sửa lỗi mà là tăng cường cấu trúc. Mức độ chi tiết này giúp duy trì các tiêu chuẩn mã cao, giảm khả năng các lỗi tinh vi xuất hiện trong các dự án của bạn. Đó là một tài sản không thể thiếu đối với bất kỳ nhà phát triển hoặc nhà thiết kế web nghiêm túc nào đang tìm kiếm sự hoàn hảo trong cơ sở mã của họ.
Mã HTML sạch cho mọi loại người dùng
Lợi ích của mã HTML sạch mở rộng trên tất cả các vai trò trong hệ sinh thái web. Cho dù bạn là một nhà phát triển dày dạn kinh nghiệm, một nhà thiết kế trực quan hay một người học việc nhiệt tình, HTML có cấu trúc tốt chính là đồng minh của bạn. Nền tảng này cung cấp các lợi thế tùy chỉnh cho từng đối tượng người dùng.

Dành cho các nhà phát triển: Tăng cường hiệu quả & Chất lượng mã
Đối với các nhà phát triển thực dụng, như Alex, mã HTML sạch là nền tảng của hiệu quả. Khi tạo mẫu nhanh chóng hoặc gỡ lỗi các bố cục phức tạp, việc định dạng mã ngay lập tức sẽ tiết kiệm từng phút quý báu. Bạn có thể nhanh chóng dán các đoạn mã từ nhiều nguồn khác nhau, nhấn "Làm đẹp" và ngay lập tức có một cấu trúc nhất quán, dễ đọc. Điều này làm giảm tải nhận thức, cho phép xác định lỗi logic nhanh hơn và đơn giản hóa việc xem xét mã, cuối cùng là nâng cao chất lượng mã tổng thể và làm cho quy trình phát triển mượt mà hơn. Dive in and see how it revolutionizes your workflow: explore the features.
Dành cho các nhà thiết kế: Rõ ràng về mặt hình ảnh & Bàn giao liền mạch
Maria, nhà thiết kế trực quan, hiểu rằng thiết kế tốt không chỉ là về thẩm mỹ; đó còn là về việc triển khai. Mặc dù chủ yếu tập trung vào kết quả đầu ra trực quan, việc hiểu cấu trúc HTML cơ bản là rất quan trọng để bàn giao thiết kế sang phát triển chính xác. HTML được định dạng giúp cô ấy nhanh chóng xem xét cách các phần tử được lồng và tạo kiểu, đảm bảo sự rõ ràng và nhất quán về mặt hình ảnh giữa các bản thiết kế và trang web thực tế. Nó hợp lý hóa giao tiếp với các nhà phát triển, làm cho các cuộc thảo luận về bố cục và tạo kiểu trở nên chính xác và hiệu quả hơn nhiều.
Dành cho người học: Tăng tốc hiểu biết & Các thực hành tốt nhất
Ben, người mới học đầy nhiệt huyết, được hưởng lợi rất nhiều từ mã HTML sạch. Khi mới bắt đầu vật lộn với các khái niệm HTML, việc xem các ví dụ được thụt lề tốt, có cấu trúc logic làm cho quá trình học trở nên rõ ràng hơn nhiều. Nó giúp kết nối các điểm giữa cú pháp mã và kết quả đầu ra trực quan. Bằng cách sử dụng trình định dạng HTML, người mới bắt đầu có thể nội hóa các thực hành tốt nhất cho việc tổ chức mã, làm cho hành trình học tập của họ trở nên suôn sẻ hơn và tạo nền tảng thành công cho họ trong các nỗ lực viết mã trong tương lai. Việc học hỏi thông qua các ví dụ trở nên hiệu quả khi chúng được cấu trúc một cách hoàn hảo.
Làm chủ mã của bạn với Trình làm đẹp HTML trực tuyến của chúng tôi
Hành trình làm chủ mã của bạn bắt đầu bằng sự rõ ràng và tổ chức. Trình làm đẹp HTML không chỉ là một công cụ cho thẩm mỹ; đó là một tiện ích cơ bản giúp tăng cường gỡ lỗi, hợp lý hóa cộng tác và đẩy nhanh quá trình học tập. Công cụ trực tuyến của chúng tôi cung cấp một giải pháp trực tuyến vô song cho nhiệm vụ thiết yếu này, cung cấp một nền tảng miễn phí, trực quan và giàu tính năng. Cuối cùng, trình làm đẹp HTML của chúng tôi không chỉ là một công cụ; đó là một tiện ích nền tảng cho mã rõ ràng hơn và quy trình làm việc mượt mà hơn. Ngừng đấu tranh với HTML rối rắm. Nắm bắt sự rõ ràng, hiệu quả và sự tự tin mà mã được định dạng hoàn hảo mang lại. Sẵn sàng trải nghiệm sự thay đổi? Bắt đầu làm đẹp HTML của bạn ngay bây giờ.
Phần Hỏi Đáp: Các câu hỏi thường gặp về Trình làm đẹp & Định dạng HTML
Chính xác thì làm đẹp HTML là gì và tại sao nó được coi là thực hành tốt nhất?
Việc làm đẹp mã HTML là quá trình định dạng lại mã HTML để cải thiện khả năng đọc và bảo trì của nó. Điều này thường liên quan đến thụt lề nhất quán, khoảng trắng thích hợp và xuống dòng. Nó được coi là thực hành tốt nhất vì nó giúp mã dễ đọc, hiểu, gỡ lỗi và cộng tác hơn, giảm lỗi và tăng hiệu quả phát triển. Nó đảm bảo tiêu chuẩn chuyên nghiệp cho các dự án web của bạn.
Trình làm đẹp HTML có thể sửa lỗi cú pháp trong mã của tôi, hay chỉ định dạng nó?
Một trình làm đẹp HTML chủ yếu tập trung vào việc định dạng và cấu trúc hóa mã của bạn để dễ đọc. Nó sẽ thêm thụt lề và xuống dòng nhất quán, nhưng nhìn chung không thể sửa các lỗi cú pháp cơ bản (như thiếu thẻ đóng hoặc lỗi chính tả trong tên thuộc tính). Mục đích của nó là trình bày mã hiện có một cách gọn gàng, giúp bạn dễ dàng phát hiện và sửa bất kỳ lỗi logic hoặc cú pháp nào. Để phát hiện lỗi, bạn thường sử dụng công cụ kiểm tra lỗi (linter) hoặc công cụ dành cho nhà phát triển của trình duyệt.
Trình làm đẹp HTML này có hoàn toàn miễn phí và an toàn khi sử dụng không?
Có, trình làm đẹp HTML của chúng tôi hoàn toàn miễn phí sử dụng. Bạn không cần đăng ký, tải xuống bất kỳ phần mềm nào hoặc trả bất kỳ khoản phí nào. Về bảo mật, tất cả các quy trình được thực hiện ở phía máy khách trong trình duyệt của bạn, có nghĩa là mã của bạn không bao giờ rời khỏi máy tính của bạn. Điều này đảm bảo quyền riêng tư và bảo mật. Chúng tôi cam kết cung cấp một công cụ trực tuyến đáng tin cậy và an toàn cho tất cả các nhu cầu HTML của bạn. Vui lòng truy cập HtmlViewer.cc để trải nghiệm.
Mã HTML sạch có lợi cho SEO như thế nào?
Mặc dù Google chủ yếu phân tích nội dung, mã HTML sạch gián tiếp mang lại lợi ích cho SEO. HTML ngữ nghĩa, có cấu trúc tốt giúp các trình thu thập dữ liệu của công cụ tìm kiếm dễ dàng hiểu nội dung và hệ thống phân cấp trang của bạn. Định dạng nhất quán giúp đảm bảo rằng các yếu tố quan trọng như tiêu đề (<h1>, <h2>), đoạn văn (<p>), và liên kết (<a>) được diễn giải chính xác. Hơn nữa, mã sạch hơn thường dẫn đến kích thước tệp nhỏ hơn (đặc biệt khi kết hợp với tối giản hóa), góp phần làm cho thời gian tải trang nhanh hơn, đây là một yếu tố xếp hạng trực tiếp cho SEO.