เพิ่มประสิทธิภาพ HTML: จัดรูปแบบและย่อขนาดโค้ดด้วย HTML Viewer
คุณเบื่อกับโค้ด HTML ที่ไม่เป็นระเบียบและอ่านยากหรือไม่? หรือบางทีความเร็วในการโหลดเว็บไซต์ของคุณอาจลดลงเนื่องจาก ไฟล์ที่มีขนาดเทอะทะ? HTML Viewer คืออะไร ที่จะช่วยเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณได้อย่างแท้จริง? ค้นพบว่าการจัดรูปแบบและการย่อขนาด HTML สามารถเปลี่ยนแปลงกระบวนการพัฒนาเว็บของคุณได้อย่างไร ทำให้โค้ดของคุณสะอาดขึ้น จัดการได้ง่ายขึ้น และเว็บไซต์ของคุณเร็วขึ้นอย่างมาก เรียนรู้วิธีที่ HTML Viewer นำเสนอโซลูชัน โปรแกรมแก้ไข HTML ออนไลน์ ที่สมบูรณ์แบบ ช่วยให้คุณบรรลุคุณภาพโค้ดที่ดีที่สุดได้อย่างง่ายดาย พร้อมที่จะเริ่มปรับปรุงแล้วหรือยัง? เยี่ยมชม HtmlViewer.cc ตอนนี้
HTML Beautification คืออะไร และทำไมจึงสำคัญ?
HTML beautification คือกระบวนการปรับแต่งรูปแบบโค้ด HTML ใหม่เพื่อให้สามารถอ่านและจัดระเบียบได้ง่ายขึ้น ซึ่งเกี่ยวข้องกับการเพิ่มการเยื้องที่เหมาะสม การขึ้นบรรทัดใหม่ และการเว้นวรรคที่สม่ำเสมอ เปลี่ยนโค้ดที่ยุ่งเหยิงให้เป็นรูปแบบที่มีโครงสร้าง เข้าใจง่าย คิดเสียว่าเป็นการทำความสะอาดโค้ดของคุณ – เป็นสิ่งสำคัญอย่างยิ่งในการจัดการโปรเจกต์ที่ซับซ้อนให้ไม่ยุ่งเหยิง และสร้างความร่วมมือที่ราบรื่น
ประโยชน์ของ โค้ดที่อ่านง่าย สำหรับนักพัฒนา
สำหรับนักพัฒนา โดยเฉพาะอย่างยิ่งผู้ที่จัดการฐานข้อมูลโค้ดขนาดใหญ่หรือทำงานเป็นทีม โค้ดที่อ่านง่าย เป็นสิ่งจำเป็นอย่างยิ่ง ช่วยลดเวลาที่ใช้ในการถอดรหัสโครงสร้างที่ซับซ้อน ลดโอกาสในการเกิดข้อผิดพลาด และทำให้การดีบักเป็นเรื่องที่น่าหวาดหวั่นน้อยลง เมื่อโค้ดได้รับการจัดรูปแบบอย่างดี นักพัฒนาที่เน้นการปฏิบัติสามารถสแกนและเข้าใจตรรกะของมันได้อย่างรวดเร็ว ซึ่งนำไปสู่การเพิ่มผลิตภาพและวงจรการพัฒนาที่มีประสิทธิภาพมากขึ้น ความชัดเจนนี้ไม่ใช่แค่เรื่องของรูปลักษณ์เท่านั้น เป็นส่วนประกอบที่สำคัญของการพัฒนาเว็บอย่างมืออาชีพ โค้ดที่มีโครงสร้างดีช่วยให้การบำรุงรักษาง่ายขึ้น สร้างความสม่ำเสมอ และช่วยให้สมาชิกใหม่ในทีมสามารถเริ่มต้นทำงานได้ง่ายขึ้น ซึ่งท้ายที่สุดจะช่วยประหยัดเวลาและทรัพยากรอันมีค่า
HTML Viewer ทำงานอย่างไรในฐานะ ตัวจัดรูปแบบโค้ด HTML
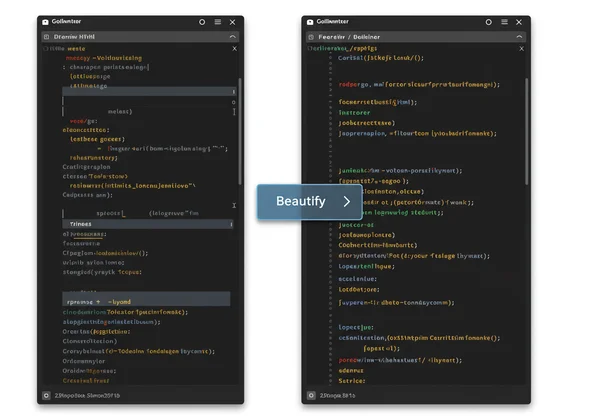
HTML Viewer ทำหน้าที่เป็น ตัวจัดรูปแบบโค้ด HTML ที่ใช้งานง่าย ทำให้กระบวนการจัดรูปแบบง่ายอย่างไม่น่าเชื่อ คุณสามารถวางโค้ด HTML ที่ยุ่งเหยิงของคุณลงในโปรแกรมแก้ไขได้โดยตรง หรือใช้คุณสมบัติการนำเข้า URL ที่สะดวกของเราเพื่อดึงโค้ด HTML จากหน้าเว็บที่มีอยู่ ด้วยการคลิกเพียงครั้งเดียวที่ปุ่ม "Beautify" โค้ดของคุณจะแปลงเป็นโครงสร้างที่สะอาด เยื้องอย่างถูกต้อง และเป็นระเบียบในทันที การแปลงแบบเรียลไทม์นี้เกิดขึ้นในเบราว์เซอร์ของคุณโดยตรง ทำให้เห็นภาพโค้ดที่จัดรูปแบบใหม่ของคุณได้ทันที คุณสมบัตินี้ช่วยประหยัดเวลาอย่างมากสำหรับทุกคนที่ทำความสะอาดโค้ดเป็นประจำหรือต้องการจัดรูปแบบ HTML ภายนอกอย่างรวดเร็ว สัมผัสความง่ายดายนี้ด้วยตัวคุณเอง ลองใช้เครื่องมือจัดรูปแบบของเรา

ปลดปล่อยศักยภาพความเร็ว: ทำความเข้าใจ HTML Minification
ในขณะที่การจัดรูปแบบมุ่งเน้นที่ความสามารถในการอ่านสำหรับมนุษย์ HTML minification นั้นเกี่ยวกับประสิทธิภาพการทำงานสำหรับระบบ การย่อขนาดคือกระบวนการลบอักขระที่ไม่จำเป็นทั้งหมดออกจากโค้ด HTML โดยไม่เปลี่ยนแปลงการทำงาน ซึ่งรวมถึงช่องว่าง ความคิดเห็น และบางครั้งการย่อชื่อตัวแปรด้วย เป้าหมายคือการลดขนาดไฟล์ ซึ่งแปลเป็นเวลาในการโหลดหน้าที่เร็วขึ้นสำหรับหน้าเว็บของคุณโดยตรง
ผลกระทบของ โค้ดที่ย่อขนาด ต่อประสิทธิภาพเว็บ
อย่าประเมินพลังของ โค้ดที่ย่อขนาด สำหรับ ประสิทธิภาพเว็บ ต่ำเกินไป ในโลกดิจิทัลที่รวดเร็วอย่างสายฟ้าแลบในปัจจุบัน ทุกมิลลิวินาทีมีค่าจริงๆ ไฟล์ HTML ที่มีขนาดเล็กลงหมายถึงการดาวน์โหลดที่เร็วขึ้นสำหรับผู้ใช้ โดยเฉพาะอย่างยิ่งผู้ที่ใช้อินเทอร์เน็ตความเร็วต่ำหรืออุปกรณ์มือถือ เว็บไซต์ที่โหลดเร็วขึ้นไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้ ลดอัตราตีกลับ และเพิ่มการมีส่วนร่วมเท่านั้น แต่ยังส่งผลโดยตรงต่อการจัดอันดับในเครื่องมือค้นหาที่ดีขึ้นอีกด้วย เครื่องมือค้นหาเช่น Google ให้ความสำคัญกับเว็บไซต์ที่โหลดเร็ว ทำให้การย่อขนาดเป็นองค์ประกอบสำคัญของ SEO เชิงเทคนิค การปรับไฟล์ HTML ของคุณให้เหมาะสมจะช่วยเพิ่มความเร็วและความสามารถในการมองเห็นของไซต์คุณโดยตรง
การใช้ HTML Viewer เป็น เครื่องมือย่อขนาด HTML ออนไลน์ ของคุณ
HTML Viewer นำเสนอเครื่องมือ เครื่องมือย่อขนาด HTML ออนไลน์ ที่ทรงพลังแต่เรียบง่าย เช่นเดียวกับการจัดรูปแบบ คุณสามารถป้อนโค้ด HTML ของคุณผ่านการวางโดยตรงหรือการนำเข้า URL เมื่อโค้ดของคุณอยู่ในโปรแกรมแก้ไขแล้ว การคลิกเพียงครั้งเดียวที่ปุ่ม "Minify" จะบีบอัดทันที โดยการลบอักขระที่ไม่จำเป็นทั้งหมด ผลลัพธ์ที่ได้คือเวอร์ชัน HTML ที่ปรับให้เหมาะสมและกะทัดรัด พร้อมสำหรับการใช้งาน กระบวนการที่ราบรื่นนี้ช่วยให้นักพัฒนาและผู้ปรับปรุงเนื้อหาสามารถเตรียมโค้ดสำหรับการผลิตได้อย่างรวดเร็ว ทำให้มั่นใจได้ว่าเว็บไซต์ของพวกเขาจะโหลดได้อย่างมีประสิทธิภาพสูงสุด พร้อมที่จะเพิ่มความเร็วให้กับไซต์ของคุณแล้วหรือยัง? ย่อขนาด HTML ของคุณ ได้อย่างง่ายดาย

มากกว่าแค่ความสวยงาม: ผลกระทบที่กว้างขึ้นของการปรับปรุง HTML
การปรับปรุง HTML ไม่ใช่แค่เรื่องของโค้ดที่สะอาดและเว็บไซต์ที่เร็วขึ้นเท่านั้น แต่เป็นสิ่งที่พลิกโฉมวงการสำหรับสุขภาพโดยรวมของเว็บไซต์ การมองเห็นในเครื่องมือค้นหา และประสิทธิภาพของทีม ด้วยการใช้เวลาในการจัดรูปแบบและย่อขนาด HTML ของคุณ คุณกำลังลงทุนในการมีตัวตนบนโลกออนไลน์ที่แข็งแกร่ง ใช้งานง่าย และเป็นมิตรกับ SEO มากขึ้น แนวทางแบบบูรณาการนี้ทำให้มั่นใจได้ว่าโปรเจกต์เว็บของคุณมีความแข็งแกร่งและทำงานได้อย่างไร้ที่ติบนทุกอุปกรณ์และความต้องการของผู้ใช้
การปรับปรุง SEO และประสบการณ์ผู้ใช้ ผ่านโค้ดที่สะอาด
ฐานข้อมูลโค้ดที่สะอาด ช่วยเสริมสร้าง SEO ที่เหนือกว่าและประสบการณ์ผู้ใช้ที่ยอดเยี่ยม สำหรับผู้เชี่ยวชาญด้าน SEO ไฟล์ HTML ที่มีโครงสร้างดีและย่อขนาดเป็นเรื่องง่ายสำหรับตัวรวบรวมข้อมูลของเครื่องมือค้นหาในการแยกวิเคราะห์ ซึ่งนำไปสู่การจัดทำดัชนีที่แม่นยำยิ่งขึ้นและการจัดอันดับที่ดีขึ้น นอกจากนี้ เวลาในการโหลดที่เร็วขึ้น (ผลโดยตรงจากการย่อขนาด) เป็นปัจจัยสำคัญในการจัดอันดับและปรับปรุงความพึงพอใจของผู้ใช้ ลดอัตราตีกลับ และส่งเสริมการเข้าชมเว็บไซต์ที่นานขึ้น ซึ่งแปลเป็นปริมาณการเข้าชมแบบออร์แกนิกและการมีส่วนร่วมที่แข็งแกร่งขึ้น สำหรับผู้ใช้ เว็บไซต์ที่เร็วยิ่งขึ้นหมายถึงการรอที่น้อยลงและประสบการณ์การท่องเว็บที่ราบรื่นยิ่งขึ้น สำรวจว่าโค้ดที่ปรับปรุงแล้วสามารถเพิ่ม ประสิทธิภาพของไซต์ของคุณ ได้อย่างไร
การปรับปรุงเวิร์กโฟลว์สำหรับนักออกแบบและผู้เรียน
การปรับปรุง HTML ยังมีบทบาทสำคัญในการ ปรับปรุงเวิร์กโฟลว์สำหรับนักออกแบบและผู้เรียน นักออกแบบภาพ ซึ่งมักจะต้องตรวจสอบหรือปรับเปลี่ยนโครงสร้าง HTML อย่างรวดเร็วเพื่อให้เข้ากับการออกแบบต้นแบบ จะได้รับประโยชน์อย่างมากจากโค้ดที่จัดรูปแบบแล้ว ช่วยให้พวกเขาเข้าใจโครงสร้างหน้าได้อย่างรวดเร็ว และทำการปรับเปลี่ยนเล็กน้อยโดยไม่ต้องติดขัดกับไวยากรณ์ที่ยุ่งเหยิง สำหรับผู้เริ่มต้นเขียนโปรแกรม เอกสาร HTML ที่มีโครงสร้างจะมอบเส้นทางการเรียนรู้ที่ชัดเจน แสดงให้เห็นว่าแท็กต่างๆ ถูกซ้อนและจัดรูปแบบอย่างถูกต้องอย่างไร ความสามารถในการดูตัวอย่างการเปลี่ยนแปลงทันทีใน โปรแกรมดู HTML ออนไลน์ของเรา ให้ผลตอบรับทันที โดยเชื่อมโยงโค้ดกับผลลัพธ์ทางภาพโดยตรง และเร่งความเร็วในการเรียนรู้

ปรับปรุงเวิร์กโฟลว์ของคุณ: เริ่มจัดรูปแบบและย่อขนาดตั้งแต่วันนี้!
นอกเหนือจากตัวเลือกต่างๆ แล้ว การจัดรูปแบบและการย่อขนาด HTML ถือเป็นแนวปฏิบัติหลักสำหรับการพัฒนาเว็บสมัยใหม่ ทำให้โค้ดของคุณอ่านง่าย บำรุงรักษาง่าย และรวดเร็ว ทำให้การทำงานร่วมกัน SEO และประสบการณ์ผู้ใช้โดยรวมดีขึ้นอย่างมาก แพลตฟอร์มของเรานำเสนอวิธีที่ฟรี ใช้งานง่าย และมีประสิทธิภาพในการดำเนินการปรับปรุงที่สำคัญเหล่านี้ได้อย่างง่ายดาย
อย่าปล่อยให้โค้ดที่ยุ่งเหยิงหรือเวลาในการโหลดที่ช้าเป็นอุปสรรคต่อโปรเจกต์ของคุณ ควบคุม HTML ของคุณและปลดล็อกศักยภาพสูงสุด พร้อมที่จะเปลี่ยนแปลงโค้ดของคุณและเพิ่มประสิทธิภาพเว็บไซต์ของคุณแล้วหรือยัง? เริ่มปรับปรุง ด้วย HTML Viewer วันนี้ และปลดล็อกความแตกต่างที่โค้ดที่สะอาดและมีประสิทธิภาพสามารถสร้างขึ้นได้!
คำถามที่พบบ่อยเกี่ยวกับการปรับปรุงโค้ด HTML
ความแตกต่างหลักระหว่าง ตัวจัดรูปแบบ HTML และตัวย่อขนาด HTML คืออะไร?
ความแตกต่างหลักระหว่าง ตัวจัดรูปแบบ HTML และตัวย่อขนาด HTML อยู่ที่เป้าหมายหลัก ตัวจัดรูปแบบ HTML (หรือตัวจัดรูปแบบ) ช่วยเพิ่มความสามารถในการอ่านโค้ดโดยการเพิ่มการเยื้องที่เหมาะสม การขึ้นบรรทัดใหม่ และการเว้นวรรคที่สม่ำเสมอ ทำให้มนุษย์เข้าใจและบำรุงรักษาได้ง่ายขึ้น ในทางตรงกันข้าม ตัวย่อขนาด HTML จะบีบอัดโค้ดโดยการลบอักขระที่ไม่จำเป็นทั้งหมด (เช่น ช่องว่างและความคิดเห็น) โดยไม่เปลี่ยนแปลงการทำงาน โดยมีเป้าหมายเพื่อลดขนาดไฟล์และปรับปรุงความเร็วในการโหลด เครื่องมือทั้งสองมีความสำคัญอย่างยิ่งสำหรับกลยุทธ์การปรับปรุง HTML ที่สมบูรณ์ คุณสามารถใช้ทั้งสองฟังก์ชันได้อย่างง่ายดายด้วย เครื่องมือออนไลน์ของเรา
การปรับปรุง HTML ช่วยเพิ่มความเร็วเว็บไซต์ได้อย่างไร?
การปรับปรุง HTML โดยเฉพาะอย่างยิ่งผ่านการย่อขนาด จะช่วยเพิ่มความเร็วเว็บไซต์โดยตรงโดยการลดขนาดไฟล์โดยรวมของหน้าเว็บของคุณ ไฟล์ที่เล็กลงจะดาวน์โหลดจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ของผู้ใช้ได้เร็วขึ้น ซึ่งนำไปสู่เวลาในการโหลดหน้าที่เร็วขึ้น การลดการถ่ายโอนข้อมูลนี้มีความสำคัญอย่างยิ่งต่อ ประสิทธิภาพเว็บ และประสบการณ์ผู้ใช้ โดยเฉพาะอย่างยิ่งบนอุปกรณ์มือถือหรือเครือข่ายที่ช้า เว็บไซต์ที่เร็วยังมีแนวโน้มที่จะติดอันดับสูงขึ้นในผลการค้นหาอีกด้วย
ฉันสามารถดูตัวอย่างโค้ด HTML ของฉันหลังจากจัดรูปแบบหรือย่อขนาดได้หรือไม่?
ใช่ แน่นอน! HTML Viewer มีหน้าต่างแสดงตัวอย่างแบบเรียลไทม์ หลังจากที่คุณป้อนโค้ด HTML ของคุณและใช้ฟังก์ชันจัดรูปแบบหรือย่อขนาด การเปลี่ยนแปลงจะสะท้อนในหน้าต่างแสดงตัวอย่างทันที ซึ่งช่วยให้คุณสามารถดูผลกระทบทางภาพของโค้ดของคุณได้ทันที ทำให้มั่นใจได้ว่ากระบวนการปรับปรุงไม่ได้เปลี่ยนแปลงเลย์เอาต์หรือฟังก์ชันการทำงานของหน้าของคุณโดยไม่ได้ตั้งใจ มันเหมือนกับการมี โปรแกรมดูไฟล์ HTML ในตัว ควบคู่ไปกับโปรแกรมแก้ไขของคุณ
HTML Viewer เป็น โปรแกรมแก้ไข HTML ออนไลน์ ฟรีหรือไม่?
ใช่ HTML Viewer เป็น โปรแกรมแก้ไข HTML ออนไลน์ และโปรแกรมดูฟรีอย่างสมบูรณ์ นำเสนอชุดเครื่องมือที่ครอบคลุม รวมถึงการจัดรูปแบบ HTML การย่อขนาด และการแสดงตัวอย่างแบบเรียลไทม์ ทั้งหมดสามารถเข้าถึงได้โดยตรงจากเบราว์เซอร์ของคุณโดยไม่มีค่าใช้จ่ายหรือการติดตั้ง แพลตฟอร์มของเราได้รับการออกแบบมาเพื่อเป็นแหล่งข้อมูลฟรี เข้าถึงได้ และมีประสิทธิภาพสำหรับนักพัฒนา นักออกแบบ และผู้เรียนทั่วโลก คุณสามารถ เข้าถึงเครื่องมือฟรีของเรา ได้ตลอดเวลา