HTML Beautifier: รหัสโค้ดที่สะอาดเพื่อจิตใจและเวิร์กโฟลว์ที่ชัดเจน
คุณ เบื่อกับการต้องไล่หาโค้ด HTML ที่พันกันจนอ่านไม่ออก หรือไม่? โค้ดที่รกไม่เพียงแต่น่ารำคาญตา แต่ยังเป็นอุปสรรคต่อประสิทธิภาพ การดีบัก และการทำงานร่วมกัน คู่มือนี้จะเปิดเผยว่าเครื่องมือ HTML beautifier เปลี่ยนโค้ดของคุณจากความยุ่งเหยิงให้กลายเป็นความชัดเจนราวกับคริสตัลได้อย่างไร พร้อมปรับปรุงเวิร์กโฟลว์การพัฒนาเว็บทั้งหมดของคุณ ค้นพบว่า โซลูชันโปรแกรมดู HTML ออนไลน์ฟรี เรียบง่าย และทรงพลังของเรา รวมถึง HTML beautifier ที่แข็งแกร่งเพื่อปรับปรุงเวิร์กโฟลว์ของคุณได้อย่างไร พร้อมที่จะเปลี่ยนแปลงประสบการณ์การเขียนโค้ดของคุณแล้วหรือยัง? เราขอเชิญชวนให้คุณ ลองใช้ HTML beautifier ฟรีของเรา วันนี้ และสัมผัสกับความแตกต่างที่เกิดขึ้น

เหตุผลที่คุณควรจัดรูปแบบ HTML เพื่อให้อ่านง่าย
การเขียน HTML เป็นมากกว่าแค่การจัดโครงสร้างเนื้อหา แต่เป็นการสร้างโค้ดที่สามารถบำรุงรักษาและเข้าใจได้ เช่นเดียวกับสำนักงานที่จัดระเบียบอย่างดีช่วยเพิ่มผลผลิต ระบบโค้ดที่จัดรูปแบบอย่างเรียบร้อยช่วยเพิ่มทุกแง่มุมของการพัฒนาเว็บ การละเลยการจัดรูปแบบโค้ดที่เหมาะสมอาจนำไปสู่ปัญหาปวดหัวมากมายในภายหลัง
ต้นทุนที่ซ่อนเร้นของ HTML ที่ไม่ได้จัดรูปแบบ
HTML ที่ไม่ได้จัดรูปแบบอาจดูไม่เป็นอันตราย แต่ผลกระทบอาจมีความสำคัญ ลองจินตนาการถึงการค้นหาแท็กที่หายไปในโค้ดที่ไม่ได้เว้นวรรคหลายพันบรรทัด – เป็นเรื่องที่น่าปวดหัวอย่างยิ่ง สิ่งนี้นำไปสู่เวลาในการดีบักที่เพิ่มขึ้น ซึ่งวงเล็บหรือแท็กที่วางผิดที่แต่ละอันกลายเป็นเข็มในกองฟาง สำหรับทีม โค้ดที่อ่านไม่ออกจะสร้างความขัดแย้ง การถอดรหัสโค้ดที่รกของเพื่อนร่วมงานต้องใช้เวลาอันมีค่าและนำไปสู่ข้อผิดพลาด แม้แต่นักพัฒนาแต่ละราย ก็ทำให้การนำฟีเจอร์ไปใช้งานช้าลงและทำให้การกลับมาดูโครงการเก่าเป็นเรื่องที่น่าหวาดหวั่น ผู้เรียนใหม่ โดยเฉพาะอย่างยิ่ง มีปัญหากับการทำความเข้าใจแนวคิดจากตัวอย่างที่มีโครงสร้างไม่ดี ซึ่งขัดขวางความก้าวหน้าของพวกเขา ผลลัพธ์โดยรวมคือผลผลิตที่ลดลงและระดับความเครียดที่สูงขึ้นในสภาพแวดล้อมการพัฒนาใดๆ

เปิดรับประโยชน์: การดีบัก การทำงานร่วมกัน และการเรียนรู้
ในทางกลับกัน การยอมรับ HTML ที่จัดรูปแบบแล้ว จะปลดปล่อยประโยชน์ที่หลั่งไหลออกมา การดีบักจะง่ายขึ้นอย่างมากเมื่อโครงสร้างโค้ดสามารถมองเห็นได้ทันที การเว้นวรรคที่สมเหตุสมผลช่วยเน้นแท็กที่ขาดหายไปหรือข้อผิดพลาดในการซ้อนได้อย่างรวดเร็ว การทำงานร่วมกันจะเจริญรุ่งเรือง เนื่องจากสมาชิกในทีมสามารถเข้าใจและมีส่วนร่วมในงานของกันและกันได้อย่างง่ายดาย ปรับปรุงคุณภาพโค้ดโดยรวม สำหรับผู้ที่ยังใหม่กับการพัฒนาเว็บ การเรียนรู้ HTML จะกลายเป็นเรื่องน่ายินดี ไม่ใช่เรื่องน่าเบื่อ โค้ดที่สะอาดและจัดรูปแบบอย่างสม่ำเสมอจะให้ตัวอย่างที่ดีของการปฏิบัติที่ดีที่สุด ช่วยเร่งความเข้าใจและส่งเสริมพฤติกรรมที่ดีตั้งแต่เริ่มต้น แนวทางที่เป็นมืออาชีพนี้ไม่เพียงแต่ช่วยประหยัดเวลา แต่ยังช่วยยกระดับคุณภาพผลงานของคุณอีกด้วย
ปรับปรุงเวิร์กโฟลว์ของคุณด้วย HTML Beautifier ออนไลน์
ในโลกการพัฒนาที่หมุนไปอย่างรวดเร็วในปัจจุบัน ประสิทธิภาพเป็นสิ่งสำคัญที่สุด HTML beautifier ออนไลน์ ไม่ใช่แค่ความหรูหรา แต่เป็นสิ่งจำเป็นที่ช่วยปรับปรุงเวิร์กโฟลว์ของคุณได้อย่างมาก เครื่องมือเหล่านี้จะแปลงโค้ดของคุณทันที ประหยัดเวลาในการจัดรูปแบบด้วยตนเอง และรับประกันความสม่ำเสมอในทุกโครงการ
วิธีที่เครื่องมือของเราช่วยให้การจัดรูปแบบง่ายขึ้น (คำแนะนำทีละขั้นตอน)
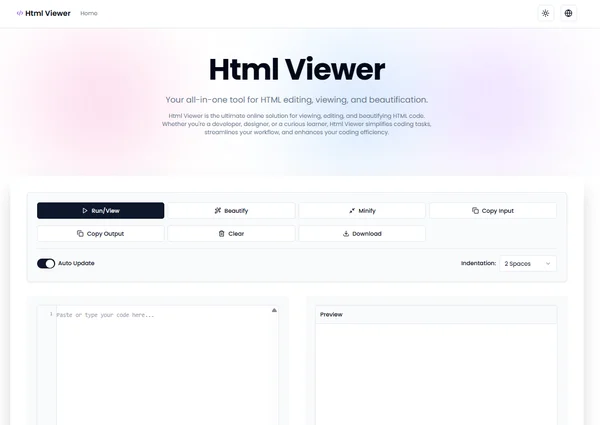
เครื่องมือ นี้ได้รับการออกแบบมาเพื่อความเรียบง่ายและความเร็ว ทำให้การจัดรูปแบบ HTML สามารถเข้าถึงได้สำหรับทุกคน นี่คือวิธีที่คุณสามารถ จัดรูปแบบโค้ดของคุณ ได้อย่างง่ายดาย:

- เยี่ยมชมเว็บไซต์ของเรา: ไปที่หน้าแรกของเราที่ HtmlViewer.cc
- วางโค้ด HTML ของคุณ: ในแผงแก้ไขด้านซ้าย วางโค้ด HTML ที่ไม่ได้จัดรูปแบบของคุณ คุณยังสามารถใช้คุณสมบัติการนำเข้า URL เพื่อดึงโค้ดจากเว็บไซต์สดได้
- คลิก "Beautify": ค้นหาและคลิกปุ่ม "Beautify" ทันที โค้ดของคุณจะถูกแปลง
- แสดงตัวอย่างแบบเรียลไทม์: หน้าต่างแสดงตัวอย่างด้านขวาจะแสดงผลลัพธ์ของ HTML ที่สะอาดของคุณทันที
- คัดลอกหรือดาวน์โหลด: คุณสามารถคัดลอกโค้ดที่จัดรูปแบบแล้วไปยังคลิปบอร์ดของคุณได้อย่างง่ายดาย หรือดาวน์โหลดเป็นไฟล์
.html
กระบวนการที่ตรงไปตรงมานี้หมายความว่าคุณจะใช้เวลาน้อยลงกับการต่อสู้กับโค้ดที่รก และใช้เวลามากขึ้นกับการสร้างประสบการณ์เว็บที่น่าทึ่งอย่างแท้จริง
นอกเหนือจากการเว้นวรรค: พลังของ HTML Formatter ที่ครอบคลุม
HTML formatter ที่ครอบคลุมอย่างแท้จริงทำมากกว่าแค่การเว้นวรรคบรรทัดของคุณ นอกเหนือจากความสามารถในการทำให้สวยงามแล้ว เครื่องมือของเรายังทำหน้าที่เป็น HTML viewer ที่หลากหลาย ช่วยให้คุณแสดงตัวอย่างโค้ดได้ทันที มันใช้กฎการจัดรูปแบบที่สม่ำเสมอ เพื่อให้มั่นใจว่ามีการเว้นวรรคที่เหมือนกันรอบๆ แท็กและแอตทริบิวต์ มันสามารถจัดลำดับแอตทริบิวต์ภายในแท็กโดยอัตโนมัติ (เช่น id ก่อน class ก่อน src) ปรับปรุงความสามารถในการคาดการณ์และทำความเข้าใจได้ง่ายขึ้น เครื่องมือจัดรูปแบบขั้นสูงบางอย่างยังสามารถแนะนำการแก้ไขสำหรับความผิดปกติของไวยากรณ์เล็กน้อยได้ แม้ว่าบทบาทหลักจะไม่ใช่การแก้ไขข้อผิดพลาด แต่เป็นการปรับปรุงโครงสร้างมากกว่า รายละเอียดระดับนี้ช่วยรักษามาตรฐานโค้ดระดับสูง ลดโอกาสที่ข้อผิดพลาดเล็กๆ น้อยๆ จะแทรกซึมเข้ามาในโครงการของคุณ มันเป็นทรัพย์สินที่ขาดไม่ได้สำหรับนักพัฒนาเว็บหรือนักออกแบบที่จริงจังที่ต้องการความสมบูรณ์แบบในฐานข้อมูลโค้ดของตน
โค้ด HTML ที่สะอาดสำหรับผู้ใช้ทุกประเภท
ประโยชน์ของ โค้ด HTML ที่สะอาด ขยายไปถึงทุกบทบาทในระบบนิเวศเว็บ ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์ นักออกแบบภาพ หรือผู้เรียนที่กระตือรือร้น HTML ที่มีโครงสร้างที่ดีคือพันธมิตรของคุณ แพลตฟอร์ม นี้มีข้อได้เปรียบที่ปรับแต่งสำหรับผู้ใช้แต่ละประเภท

สำหรับนักพัฒนา: เพิ่มประสิทธิภาพและคุณภาพโค้ด
สำหรับนักพัฒนาที่เน้นการปฏิบัติ เช่น Alex, โค้ด HTML ที่สะอาด เป็นรากฐานของประสิทธิภาพ เมื่อสร้างต้นแบบอย่างรวดเร็วหรือดีบักเลย์เอาต์ที่ซับซ้อน การจัดรูปแบบโค้ดทันทีจะช่วยประหยัดเวลาอันมีค่า คุณสามารถวางสแนปเป็ตโค้ดจากแหล่งต่างๆ ได้อย่างรวดเร็ว คลิก "Beautify" และรับโครงสร้างที่สม่ำเสมอและอ่านได้ทันที สิ่งนี้ช่วยลดภาระทางจิตใจ ช่วยให้ระบุข้อบกพร่องของตรรกะได้เร็วขึ้น และทำให้การตรวจสอบโค้ดง่ายขึ้น ซึ่งท้ายที่สุดจะช่วยเพิ่มคุณภาพโค้ดโดยรวมและทำให้กระบวนการพัฒนามีความราบรื่นมากขึ้น เจาะลึกและดูว่ามันจะปฏิวัติเวิร์กโฟลว์ของคุณได้อย่างไร: สำรวจคุณสมบัติ
สำหรับนักออกแบบ: ความชัดเจนของภาพและการส่งมอบงานที่ราบรื่น
Maria นักออกแบบภาพ เข้าใจดีว่าการออกแบบที่ดีไม่ใช่แค่เรื่องของสุนทรียศาสตร์ แต่ยังเกี่ยวกับการนำไปปฏิบัติด้วย แม้ว่าจะมุ่งเน้นไปที่ผลลัพธ์ทางภาพเป็นหลัก แต่การทำความเข้าใจโครงสร้าง HTML พื้นฐานมีความสำคัญต่อการส่งมอบการออกแบบสู่การพัฒนาที่ถูกต้อง HTML ที่จัดรูปแบบ ช่วยให้เธอตรวจสอบได้อย่างรวดเร็วว่าองค์ประกอบถูกซ้อนและจัดรูปแบบอย่างไร เพื่อให้มั่นใจในความชัดเจนของภาพและความสม่ำเสมอระหว่าง mockups การออกแบบและหน้าเว็บจริง ช่วยเพิ่มความคล่องตัวในการสื่อสารกับนักพัฒนา ทำให้การสนทนาเกี่ยวกับเลย์เอาต์และการจัดรูปแบบแม่นยำและมีประสิทธิภาพมากขึ้น
สำหรับผู้เรียน: เร่งความเข้าใจและแนวทางปฏิบัติที่ดีที่สุด
Ben ผู้เรียนที่กระตือรือร้น ได้รับประโยชน์อย่างมากจาก โค้ด HTML ที่สะอาด เมื่อต้องเผชิญกับแนวคิด HTML เป็นครั้งแรก การได้เห็นตัวอย่างที่เว้นวรรคอย่างดีและมีโครงสร้างอย่างสมเหตุสมผลทำให้กระบวนการเรียนรู้ชัดเจนยิ่งขึ้น ช่วยเชื่อมโยงไวยากรณ์โค้ดกับผลลัพธ์ทางภาพที่ตามมา การใช้ HTML formatter ผู้เริ่มต้นสามารถซึมซับแนวทางปฏิบัติที่ดีที่สุดสำหรับการจัดระเบียบโค้ด ทำให้เส้นทางการเรียนรู้ของพวกเขาราบรื่นขึ้น และเตรียมความพร้อมสำหรับความสำเร็จในความพยายามในการเขียนโค้ดในอนาคต การเรียนรู้จากตัวอย่างจะมีประสิทธิภาพอย่างแท้จริงเมื่อตัวอย่างนั้นมีโครงสร้างที่ดีเยี่ยม
ควบคุมโค้ดของคุณด้วย HTML Beautifier ออนไลน์ของเรา
การเดินทางสู่การเชี่ยวชาญโค้ดของคุณเริ่มต้นด้วยความชัดเจนและการจัดระเบียบ HTML beautifier ไม่ใช่แค่เครื่องมือสำหรับสุนทรียศาสตร์เท่านั้น แต่เป็นยูทิลิตี้พื้นฐานที่ช่วยเพิ่มประสิทธิภาพการดีบัก ปรับปรุงการทำงานร่วมกัน และเร่งการเรียนรู้ เครื่องมือออนไลน์ของเรา นำเสนอโซลูชันออนไลน์ที่ไม่มีใครเทียบได้สำหรับงานที่จำเป็นนี้ โดยนำเสนอแพลตฟอร์มฟรี ใช้งานง่าย และมีคุณสมบัติหลากหลาย ท้ายที่สุด HTML beautifier ของเรา ไม่ใช่แค่เครื่องมือ แต่เป็นยูทิลิตี้พื้นฐานสำหรับโค้ดที่ชัดเจนยิ่งขึ้นและเวิร์กโฟลว์ที่ราบรื่นยิ่งขึ้น หยุดต่อสู้กับ HTML ที่พันกัน โอบกอดความชัดเจน ประสิทธิภาพ และความมั่นใจที่โค้ดที่จัดรูปแบบอย่างสมบูรณ์แบบมอบให้ พร้อมที่จะสัมผัสกับการเปลี่ยนแปลงแล้วหรือยัง? เริ่มจัดรูปแบบ HTML ของคุณ ตอนนี้
ส่วนคำถามที่พบบ่อย: คำถามที่พบบ่อยเกี่ยวกับ HTML Beautifier และการจัดรูปแบบ
การจัดรูปแบบโค้ด HTML คืออะไร และเหตุใดจึงถือเป็นแนวทางปฏิบัติที่ดีที่สุด?
การทำให้ HTML สวยงาม คือกระบวนการจัดรูปแบบโค้ด HTML ใหม่เพื่อปรับปรุงการอ่านและความสามารถในการบำรุงรักษา โดยทั่วไปเกี่ยวข้องกับการเว้นวรรคที่สม่ำเสมอ การเว้นวรรคที่เหมาะสม และการขึ้นบรรทัดใหม่ ถือเป็นแนวทางปฏิบัติที่ดีที่สุดเพราะทำให้โค้ดอ่าน เข้าใจ ดีบัก และทำงานร่วมกันได้ง่ายขึ้น ลดข้อผิดพลาด และเพิ่มประสิทธิภาพการพัฒนา ช่วยให้มั่นใจถึงมาตรฐานระดับมืออาชีพสำหรับโครงการเว็บของคุณ
HTML beautifier สามารถแก้ไขข้อผิดพลาดทางไวยากรณ์ในโค้ดของฉันได้หรือไม่ หรือเพียงแค่จัดรูปแบบเท่านั้น?
HTML beautifier มุ่งเน้นไปที่การจัดรูปแบบและโครงสร้างโค้ดของคุณเพื่อให้อ่านง่าย โดยจะเพิ่มการเว้นวรรคและการขึ้นบรรทัดใหม่ที่สม่ำเสมอ แต่โดยทั่วไปแล้วจะไม่สามารถแก้ไขข้อผิดพลาดทางไวยากรณ์พื้นฐานได้ (เช่น แท็กปิดที่ขาดหายไป หรือการสะกดผิดในชื่อแอตทริบิวต์) วัตถุประสงค์คือการนำเสนอโค้ดที่มีอยู่ให้สะอาด ทำให้คุณค้นหาและแก้ไขข้อผิดพลาดเชิงตรรกะหรือไวยากรณ์ได้ง่ายขึ้น สำหรับการตรวจจับข้อผิดพลาด โดยทั่วไปคุณจะต้องใช้ linter หรือเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
HTML beautifier นี้ใช้งานได้ฟรีและปลอดภัยหรือไม่?
ใช่ HTML beautifier ของเรา นั้นใช้งานได้ฟรี คุณไม่จำเป็นต้องลงทะเบียน ดาวน์โหลดซอฟต์แวร์ใดๆ หรือชำระค่าธรรมเนียมใดๆ ในด้านความปลอดภัย การประมวลผลทั้งหมดจะดำเนินการที่ฝั่งไคลเอ็นต์ในเบราว์เซอร์ของคุณ ซึ่งหมายความว่าโค้ดของคุณจะไม่ไปไหนเลยนอกคอมพิวเตอร์ของคุณ สิ่งนี้ช่วยให้มั่นใจในความเป็นส่วนตัวและความปลอดภัย เรามุ่งมั่นที่จะให้บริการเครื่องมือออนไลน์ที่เชื่อถือได้และปลอดภัยสำหรับความต้องการ HTML ทั้งหมดของคุณ รู้สึกอิสระที่จะ เยี่ยมชม HtmlViewer.cc เพื่อสัมผัสประสบการณ์ด้วยตัวคุณเอง
โค้ด HTML ที่สะอาดส่งผลดีต่อ SEO อย่างไร?
แม้ว่า Google จะแยกวิเคราะห์เนื้อหาเป็นหลัก แต่ โค้ด HTML ที่สะอาด ก็ส่งผลดีต่อ SEO โดยอ้อม HTML ที่มีโครงสร้างที่ดีและมีความหมายช่วยให้ตัวรวบรวมข้อมูลของเครื่องมือค้นหาสามารถเข้าใจเนื้อหาและลำดับชั้นของหน้าเว็บของคุณได้ง่ายขึ้น การจัดรูปแบบที่สม่ำเสมอช่วยให้มั่นใจว่าองค์ประกอบสำคัญ เช่น หัวข้อ (<h1>, <h2>), ย่อหน้า (<p>) และลิงก์ (<a>) จะถูกตีความอย่างถูกต้อง นอกจากนี้ โค้ดที่สะอาดมักจะส่งผลให้ขนาดไฟล์เล็กลง (โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับการย่อขนาด) ซึ่งมีส่วนช่วยให้เวลาในการโหลดหน้าเว็บเร็วขึ้น ซึ่งเป็นปัจจัยการจัดอันดับโดยตรงสำหรับ SEO