เริ่มต้นใช้งาน HTML Viewer: การแสดงตัวอย่างแบบสดครั้งแรกของคุณ
HTML viewer คืออะไร และทำไมคุณถึงควรใส่ใจ โดยเฉพาะอย่างยิ่งถ้าคุณเพิ่งเริ่มต้นใช้งานการพัฒนาเว็บหรือต้องการตรวจสอบอย่างรวดเร็ว ลองนึกภาพการสร้างโครงสร้างของเว็บเพจ แต่ต้องบันทึกไฟล์และรีเฟรชเบราว์เซอร์ของคุณอยู่ตลอดเวลาเพื่อดูการเปลี่ยนแปลงเพียงเล็กน้อย มันเป็นกระบวนการที่ช้าและมักทำให้รู้สึกหงุดหงิด ไม่ดีกว่าหรือถ้าคุณจะเห็นโค้ดของคุณมีชีวิตขึ้นมาทันที นั่นคือสิ่งที่ online HTML viewer เข้ามาช่วยเหลือ คู่มือนี้จะแนะนำคุณในการเริ่มต้นใช้งาน htmlviewer.cc โดยแสดงให้คุณเห็นว่าการได้รับข้อเสนอแนะแบบภาพทันทีนั้นง่ายเพียงใด
Online HTML Viewer คืออะไรกันแน่?
โดยพื้นฐานแล้ว online HTML viewer คือเครื่องมือบนเว็บที่ออกแบบมาเพื่อรับข้อความที่แสดงถึงโครงสร้าง HTML และแสดงให้คุณเห็นทันทีว่ามันจะดูเป็นอย่างไรในเว็บเบราว์เซอร์ ลองคิดดูว่ามันเป็นตัวแปลที่ตรงไปตรงมา คุณให้คำอธิบายโครงสร้าง และมันจะแสดงผลลัพธ์ทางภาพโดยไม่ต้องติดตั้งหรือกำหนดค่าซอฟต์แวร์ที่ซับซ้อน มันถูกสร้างขึ้นเพื่อความเร็วและความเรียบง่าย โดยมุ่งเน้นไปที่การดูและ การแสดงตัวอย่าง HTML ในด้านการพัฒนา
ทำไมคุณต้องมีการแสดงตัวอย่างทันทีสำหรับ HTML
พลังของ การแสดงตัวอย่างทันที นั้นสำคัญอย่างยิ่ง โดยเฉพาะอย่างยิ่งสำหรับผู้ที่กำลังเรียนรู้ HTML หรือผู้พัฒนาที่ต้องการการวนซ้ำอย่างรวดเร็ว การเห็นข้อความโครงสร้างของคุณแปลเป็นองค์ประกอบภาพได้ทันทีจะช่วยเพิ่มความเร็วในการเรียนรู้ คุณจะเข้าใจสาเหตุและผลได้เร็วขึ้นมาก นอกจากนี้ยังช่วย เพิ่มประสิทธิภาพ ในการแก้ไขปัญหาการจัดวาง คุณสามารถปรับแต่งองค์ประกอบและดูได้ทันทีว่าปัญหาได้รับการแก้ไขหรือไม่ ทำให้ไม่ต้องวนซ้ากระบวนการบันทึก-รีเฟรช วงจร ข้อเสนอแนะแบบภาพ นี้มีความสำคัญอย่างยิ่งต่อการพัฒนาเว็บที่มีประสิทธิภาพ
แนะนำเครื่องมือที่เรียบง่ายและฟรี
เครื่องมือที่เรียบง่ายนี้ เป็นโซลูชันที่เหมาะสำหรับงานนี้ เข้าถึงได้โดยตรงในเว็บเบราว์เซอร์ของคุณ ฉันต้องติดตั้งซอฟต์แวร์หรือไม่? ไม่เลย! มันเป็นแบบออนไลน์ทั้งหมด นอกจากนี้ยังเป็น เครื่องมือฟรี ทำให้สามารถเข้าถึงได้ทั้งนักเรียน ผู้ที่ชื่นชอบ และมืออาชีพ เป้าหมายหลักคือการให้การแสดงผล HTML ที่สะอาดและรวดเร็ว ทำให้เป็นเครื่องมือที่มีประโยชน์อย่างยิ่งในชุดเครื่องมือการพัฒนาเว็บของคุณ

เวทมนตร์แห่งการแสดงตัวอย่าง HTML แบบเรียลไทม์
คุณสมบัติที่โดดเด่นของเครื่องมืออย่าง HTML viewer นี้ คือความสามารถในการ แสดงตัวอย่าง HTML แบบเรียลไทม์ แต่ "เรียลไทม์" หมายความว่าอย่างไรที่นี่ หมายความว่าเมื่อคุณพิมพ์หรือแก้ไขข้อความที่แสดงถึงโครงสร้าง HTML ของคุณในพื้นที่ป้อนข้อมูล พื้นที่แสดงผลจะอัปเดต พร้อมกัน โดยสะท้อนการเปลี่ยนแปลงของคุณโดยไม่มีความล่าช้าที่สังเกตได้
ดูโค้ดของคุณมีชีวิตขึ้นมาทันที
นี่ไม่ใช่แค่เรื่องความเร็ว แต่เป็นเรื่องของการเชื่อมต่อ คุณได้เห็นความสัมพันธ์ระหว่างข้อความโครงสร้างและการแสดงภาพโดยตรง เพิ่มคำอธิบายส่วนหัว และข้อความขนาดใหญ่จะปรากฏขึ้น อธิบายย่อหน้า และคุณจะเห็นว่ามีการจัดรูปแบบ การเชื่อมต่อ ทันที นี้ทำให้แนวคิดที่เป็นนามธรรมของ HTML เป็นรูปธรรมและเข้าใจง่ายขึ้น คุณจะได้รับความพึงพอใจและความเข้าใจทันทีกับการกดแป้นพิมพ์ทุกครั้ง
วิธีการแสดงตัวอย่างแบบสดช่วยเพิ่มประสิทธิภาพ
ลองพิจารณากระบวนการทำงานแบบดั้งเดิม: เขียนโครงสร้าง บันทึกไฟล์ สลับไปที่เบราว์เซอร์ รีเฟรชหน้า ดูผลลัพธ์ สลับกลับมา ทำการเปลี่ยนแปลง ทำซ้ำ วงจรแต่ละครั้งใช้เวลาและทำลายสมาธิ การแสดงตัวอย่างแบบสด จะช่วยขจัดขั้นตอนเหล่านี้ส่วนใหญ่ คุณเขียนและดูโดยตรงในอินเทอร์เฟซเดียว กระบวนการที่คล่องตัวนี้ช่วยลดเวลาในการพัฒนา ลดการสลับบริบท และในที่สุดก็ เพิ่มประสิทธิภาพ ช่วยให้คุณมุ่งเน้นไปที่การสร้างมากกว่าการรอ พร้อมที่จะสัมผัสความเร็วนี้หรือไม่? ลองใช้ HTML viewer ของเราตอนนี้

การแสดงตัวอย่างแบบสดครั้งแรกของคุณ: คำแนะนำทีละขั้นตอน
การเริ่มต้นใช้งานคุณสมบัติ การแสดงตัวอย่างแบบสด บน เว็บไซต์ HTML viewer นั้นง่ายมาก มาทำความเข้าใจกระบวนการนี้ด้วยกันทีละขั้นตอน ฉันจะแสดงตัวอย่างหน้า HTML หรืออย่างน้อยก็ส่วนเล็กๆ ได้อย่างไร เริ่มต้นที่นี่:
ค้นหาพื้นที่ป้อนข้อมูลบน HTML Viewer
ก่อนอื่น ให้ไปที่ เครื่องมือ HTML viewer คุณจะสังเกตเห็นว่าอินเทอร์เฟซมักจะแบ่งออกเป็นส่วนต่างๆ มองหาช่องข้อความขนาดใหญ่ ซึ่งมักจะอยู่ทางด้านซ้ายหรือครึ่งบนของหน้าจอ นี่คือ พื้นที่ป้อนข้อมูล ที่คุณจะวางข้อความที่แสดงถึงโครงสร้าง HTML ของคุณ
วางส่วนเล็กๆ ของ HTML ที่เรียบง่ายของคุณ
ถัดไป คุณจะต้องมีข้อความที่อธิบายองค์ประกอบ HTML พื้นฐาน คุณอาจมีสิ่งนี้จากบทช่วยสอน เอกสาร หรือตัวแก้ไขข้อความของคุณเอง เลือกและคัดลอกข้อความนั้น ตอนนี้ กลับไปที่พื้นที่ป้อนข้อมูลของ HTML viewer คลิกด้านใน และวางข้อความ นี่คือคำตอบโดยตรงสำหรับคำถามทั่วไป "ฉันจะวาง HTML ลงในเบราว์เซอร์ได้อย่างไร?" – ดี ในเครื่องมือที่ใช้เบราว์เซอร์ที่ออกแบบมาสำหรับมัน!
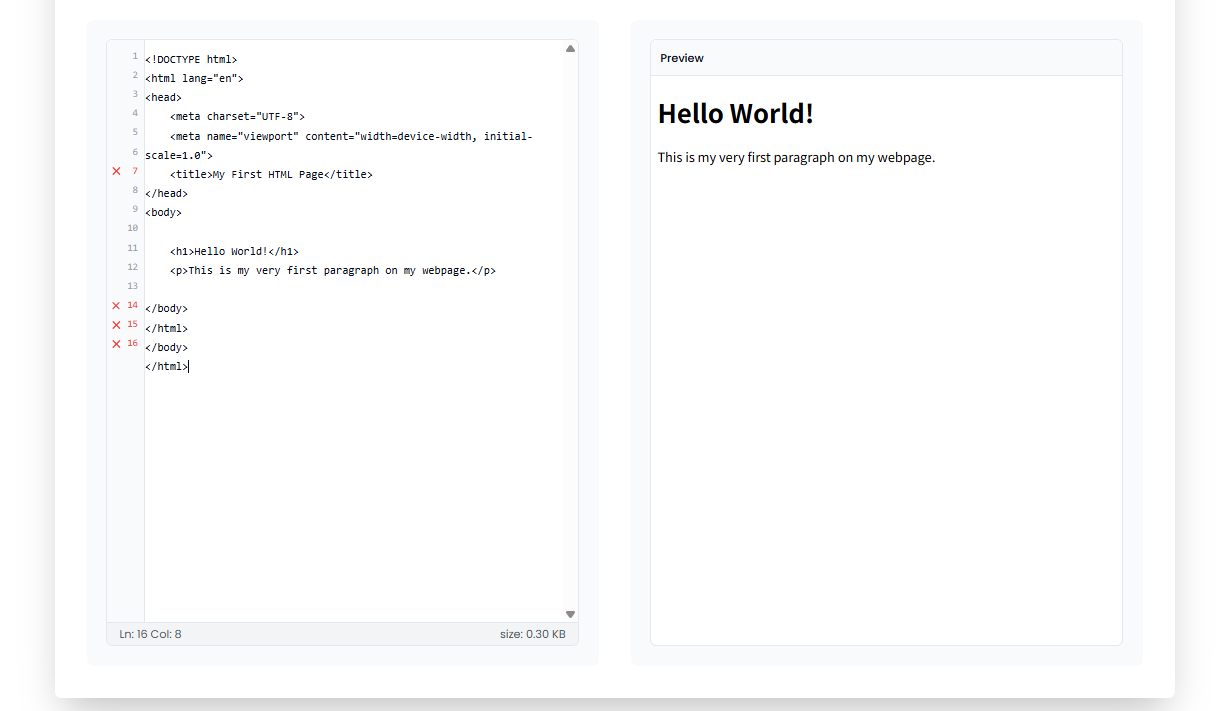
สังเกตผลลัพธ์ที่แสดงผลทันที
ในขณะที่คุณวางข้อความ ให้ดูที่ส่วนหลักอื่นของหน้าจอ ซึ่งมักจะอยู่ทางด้านขวาหรือครึ่งล่าง นี่คือบานหน้าต่างแสดงตัวอย่าง คุณควรจะเห็นการแสดงภาพ – ผลลัพธ์ที่แสดงผล – ของโครงสร้างที่คุณเพิ่งวางทันที การจัดรูปแบบข้อความ รูปร่างขององค์ประกอบพื้นฐาน ไม่ว่าโครงสร้างที่อธิบายไว้ควรจะมองเห็นได้แล้ว นั่นคือ การแสดงตัวอย่าง HTML ครั้งแรกของคุณที่ประสบความสำเร็จ!

(คำแนะนำคำบรรยาย: ตัวอย่างที่แสดงข้อความโครงสร้างอย่างง่ายในพื้นที่ป้อนข้อมูลที่แสดงผลเป็นองค์ประกอบภาพในบานหน้าต่างแสดงตัวอย่างของ HTML Viewer ทันที)
ทำความเข้าใจบานหน้าต่างแสดงตัวอย่าง
บานหน้าต่างแสดงตัวอย่างเป็นหน้าต่างของคุณในการดูว่าเบราว์เซอร์ตีความโครงสร้าง HTML อย่างไร มันมากกว่าแค่ภาพที่สวยงาม มันเป็นการจำลองการทำงาน
สิ่งที่คุณเห็นคือสิ่งที่เบราว์เซอร์ของคุณจะแสดง
โดยทั่วไป ผลลัพธ์ทางภาพที่คุณเห็นในบานหน้าต่างแสดงตัวอย่างจะเลียนแบบวิธีที่เว็บ เบราว์เซอร์ มาตรฐานจะ แสดง หรือ แสดงผล โครงสร้าง HTML เดียวกัน นี่จะให้ภาพเบื้องต้นที่เชื่อถือได้เกี่ยวกับงานของคุณ ช่วยให้คุณตรวจจับปัญหาภาพหรือการจัดวางที่อาจเกิดขึ้นได้ก่อนที่จะกลายเป็นปัญหาที่ใหญ่ขึ้น มันเป็นภาพที่เชื่อถือได้เกี่ยวกับรูปลักษณ์สุดท้าย
การแก้ไขปัญหาพื้นฐาน: จะทำอย่างไรถ้าไม่มีอะไรแสดงขึ้น?
บางครั้ง คุณอาจวางข้อความและเห็นบานหน้าต่างแสดงตัวอย่างว่างเปล่า อย่าตกใจ! ก่อนอื่น ตรวจสอบอีกครั้งว่าคุณวางบางอย่างลงในพื้นที่ป้อนข้อมูลแล้วหรือไม่ ตรวจสอบให้แน่ใจว่าข้อความที่คุณคัดลอกดูเหมือนจะเป็นคำอธิบายโครงสร้างที่สมบูรณ์ (แม้ว่าจะง่าย) บางครั้ง คำอธิบายข้อความที่ไม่สมบูรณ์หรือผิดรูปอย่างพื้นฐานอาจไม่สร้างผลลัพธ์ทางภาพ ลองล้างพื้นที่ป้อนข้อมูลโดยใช้ปุ่ม 'ล้าง' ที่มีให้ และวางข้อความของคุณอีกครั้งอย่างระมัดระวัง หากคุณประสบปัญหาอย่างต่อเนื่อง ข้อความต้นฉบับเองอาจต้องได้รับการตรวจสอบ
เริ่มดู HTML ของคุณทันทีวันนี้!
ตอนนี้คุณได้เห็นแล้วว่าการเริ่มต้นใช้งาน online HTML viewer นั้นง่ายเพียงใด ด้วยเครื่องมือเช่น เครื่องมือนี้ อุปสรรคในการแสดงภาพความคิด HTML ของคุณแทบไม่มีเลย พลังของ การแสดงตัวอย่างทันที ช่วยเพิ่มความเร็วในการเรียนรู้ ทำให้การดีบักเป็นไปอย่างราบรื่น และทำให้การพัฒนาเว็บใช้งานง่ายและมีประสิทธิภาพมากขึ้น ไม่จำเป็นต้องตั้งค่าหรือติดตั้งที่ซับซ้อน เพียงแค่ วางข้อความของคุณและดูผลลัพธ์
พร้อมที่จะหยุดเดาและเริ่มเห็นหรือยัง? โครงสร้าง HTML อะไรที่คุณตื่นเต้นที่จะแสดงภาพเป็นอันดับแรก? เยี่ยมชม HTML viewer ตอนนี้และสัมผัสเวทมนตร์ของการแสดงตัวอย่าง HTML แบบเรียลไทม์ด้วยตัวคุณเอง! เราขอแนะนำให้คุณแบ่งปันประสบการณ์หรือถามคำถามในความคิดเห็นด้านล่าง
คำถามที่พบบ่อย
นี่คือคำถามทั่วไปที่ผู้เริ่มต้นมีเกี่ยวกับเครื่องมือเช่นนี้:
ความแตกต่างระหว่าง HTML viewer และ HTML editor คืออะไร?
HTML viewer เช่น htmlviewer.cc มุ่งเน้นไปที่การแสดงการแสดงผลภาพของโครงสร้าง HTML เป็นหลัก งานหลักของมันคือ การแสดงตัวอย่าง แม้ว่าบางตัวอาจอนุญาตให้แก้ไขข้อความเล็กน้อย แต่จุดแข็งหลักของพวกมันไม่ได้อยู่ที่การสร้างโค้ด ในทางกลับกัน HTML editor นั้นออกแบบมาโดยเฉพาะสำหรับการเขียน การแก้ไข และการจัดการโค้ด ซึ่งมักจะมีคุณสมบัติต่างๆ เช่น การเน้นไวยากรณ์ การเติมโค้ด และการจัดการโครงการ แม้ว่ามันอาจจะรวมฟังก์ชันการแสดงตัวอย่างไว้ด้วยก็ตาม
ฉันต้องติดตั้งซอฟต์แวร์ใดๆ เพื่อใช้ HTML Viewer นี้หรือไม่?
ไม่เลย เครื่องมือนี้ เป็น online HTML viewer อย่างสมบูรณ์ คุณสามารถเข้าถึงและใช้งานได้โดยตรงผ่านเว็บเบราว์เซอร์ของคุณ (เช่น Chrome, Firefox, Edge, Safari) ไม่มีอะไรให้ดาวน์โหลดหรือติดตั้ง ทำให้สะดวกอย่างเหลือเชื่อ
online HTML viewer นี้ฟรีหรือไม่?
ใช่ online HTML viewer นี้ ฟรีอย่างสมบูรณ์ในการใช้งาน มันถูกออกแบบมาให้เป็นเครื่องมือที่สามารถเข้าถึงได้สำหรับทุกคน ตั้งแต่นักเรียนที่กำลังเรียนรู้พื้นฐานไปจนถึงมืออาชีพที่ต้องการการตรวจสอบอย่างรวดเร็ว เริ่มต้นที่นี่ฟรี
ฉันจะแสดงตัวอย่างหน้า HTML โดยใช้เครื่องมือนี้ได้อย่างไร?
ในการแสดงตัวอย่างโครงสร้างหรือส่วนเล็กๆ ของ HTML:
- คัดลอกข้อความที่แสดงถึงโครงสร้าง HTML ของคุณจากแหล่งที่มา
- ไปที่ เว็บไซต์ HTML viewer
- วางข้อความที่คัดลอกลงในพื้นที่ป้อนข้อมูลที่กำหนด
- สังเกตการแสดงผลภาพในบานหน้าต่างแสดงตัวอย่างที่อยู่ติดกันทันที สำหรับการดูไฟล์ HTML ในเครื่องทั้งหมด ไซต์นี้มีคุณสมบัติการโหลดไฟล์เฉพาะ ซึ่งเราจะกล่าวถึงในคู่มืออื่น!