Оптимизация HTML: Форматирование и минимизация кода с помощью HTML Viewer
Устали от беспорядочного, нечитаемого HTML-кода? Или, возможно, скорость загрузки вашего веб-сайта снижается из-за раздутых файлов? Что такое HTML Viewer, который может действительно оптимизировать ваш рабочий процесс? Узнайте, как форматирование и минимизация HTML могут трансформировать процесс веб-разработки, сделав ваш код чище, удобнее в управлении и ваши сайты значительно быстрее. Узнайте, как HTML Viewer предлагает идеальное решение онлайн-редактора HTML, позволяя вам без усилий достигать оптимального качества кода. Готовы начать оптимизацию? Посетите HtmlViewer.cc прямо сейчас.
Что такое форматирование HTML и почему это важно?
Форматирование HTML — это процесс реформатирования HTML-кода, чтобы сделать его более читаемым и организованным. Это включает добавление правильных отступов, переносов строк и единообразных пробелов, превращая запутанный код в структурированный, легко понятный формат. Думайте об этом как о весенней уборке вашего кода — это необходимо для поддержания организованности в сложных проектах и обеспечения плавного сотрудничества.
Преимущества читаемого кода для разработчиков
Для разработчиков, особенно тех, кто управляет большими кодовыми базами или работает в командах, читаемый код имеет первостепенное значение. Он сокращает время, затрачиваемое на расшифровку запутанных структур, снижает вероятность внесения ошибок и делает отладку гораздо менее трудоемкой задачей. Когда код хорошо отформатирован, опытный разработчик может быстро просмотреть и понять его логику, что приводит к повышению производительности и более эффективному циклу разработки. Эта ясность — не просто вопрос внешнего вида; это критически важный компонент профессиональной веб-разработки. Хорошо структурированный код упрощает обслуживание, обеспечивает согласованность и позволяет легче вовлекать новых членов команды, в конечном итоге экономя драгоценное время и ресурсы.
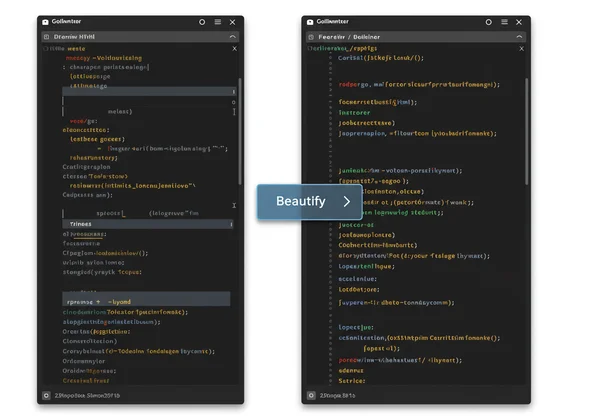
Как HTML Viewer функционирует как форматировщик HTML-кода
HTML Viewer служит интуитивно понятным форматировщиком HTML-кода, делая процесс форматирования невероятно простым. Вы можете вставить свой беспорядочный HTML непосредственно в редактор или даже использовать нашу удобную функцию импорта по URL для получения HTML с существующей веб-страницы. Одним щелчком кнопки «Форматировать» ваш код мгновенно преобразуется в чистую, хорошо отформатированную и организованную структуру. Эта трансформация в реальном времени происходит прямо в вашем браузере, предоставляя немедленное визуальное представление вашего нового отформатированного кода. Эта функция экономит огромное количество времени для всех, кто регулярно форматирует код или нуждается в быстрой форматировке внешнего HTML. Оцените эту простоту сами; попробуйте наш форматер.

Ускорение работы: понимание минимизации HTML
В то время как форматирование кода фокусируется на его читаемости для людей, минимизация HTML полностью посвящена производительности для машин. Минимизация — это процесс удаления всех ненужных символов из HTML-кода без изменения его функциональности. Это включает пробелы, комментарии, а иногда даже сокращение имен переменных. Цель состоит в том, чтобы уменьшить размер файла, что напрямую приводит к более быстрому времени загрузки ваших веб-страниц.
Влияние минимизированного кода на скорость работы сайта
Не стоит недооценивать силу минимизированного кода для скорости работы сайта. В современном молниеносном цифровом мире каждая миллисекунда действительно имеет значение. Меньшие размеры HTML-файлов означают более быструю загрузку для пользователей, особенно для тех, кто использует более медленные интернет-соединения или мобильные устройства. Более быстро загружающиеся веб-сайты не только улучшают пользовательский опыт, снижая показатель отказов и повышая вовлеченность, но и напрямую способствуют улучшению позиций в поисковых системах. Поисковые системы, такие как Google, отдают приоритет быстро загружающимся сайтам, делая минимизацию критически важным аспектом технического SEO. Оптимизация ваших HTML-файлов напрямую повышает скорость и видимость вашего сайта.
Использование HTML Viewer в качестве онлайн-инструмента для минимизации HTML
HTML Viewer предлагает мощный, но простой в использовании инструмент онлайн-инструмента для минимизации HTML. Так же, как и при форматировании, вы можете ввести свой HTML-код путем прямого вставки или импорта по URL. Как только ваш код окажется в редакторе, одним щелчком кнопки «Минимизировать» он будет мгновенно минифицирован, удалив все избыточные символы. Результатом будет оптимизированная по размеру, оптимизированная версия вашего HTML, готовая к развертыванию. Этот простой процесс позволяет разработчикам и оптимизаторам контента быстро подготавливать свой код к производству, гарантируя максимальную эффективность загрузки их веб-сайтов. Готовы ускорить работу вашего сайта? Минимизируйте свой HTML без усилий.

Не только эстетика: более широкое влияние оптимизации HTML
Оптимизация HTML — это не просто чистый код и быстрые веб-сайты; это значительно улучшает общее здоровье веб-сайта, видимость в поисковых системах и эффективность команды. Потратив время на форматирование и минимизацию вашего HTML, вы инвестируете в более надежное, удобное для пользователя и дружественное к SEO онлайн-присутствие. Этот интегрированный подход гарантирует, что ваши веб-проекты будут надежными и будут безупречно работать на всех устройствах и для всех потребностей пользователей.
Улучшение SEO и пользовательского опыта за счет чистого кода
Структурированный код напрямую способствует превосходному SEO и отличному пользовательскому опыту. Для SEO-специалистов хорошо структурированные и минимизированные HTML-файлы легко обрабатываются поисковыми роботами, что приводит к более точному индексированию и лучшим позициям. Кроме того, более быстрое время загрузки (прямой результат минимизации) является ключевым фактором ранжирования и улучшает удовлетворенность пользователей, снижая показатель отказов и стимулируя более длительные визиты на сайт. Это приводит к увеличению органического трафика и усилению вовлеченности. Для пользователей более быстрый сайт означает меньше ожидания и более плавный опыт просмотра. Узнайте, как оптимизированный код может повысить производительность вашего сайта.
Оптимизация рабочего процесса для дизайнеров и начинающих
Оптимизация HTML также играет важную роль в оптимизации рабочего процесса для дизайнеров и начинающих. Визуальные дизайнеры, которым часто необходимо быстро просматривать или изменять HTML-структуры в соответствии с макетами дизайна, получают огромную выгоду от форматированного кода. Он позволяет им с первого взгляда понять структуру страницы, внося небольшие корректировки, без необходимости разбираться в сложном синтаксисе. Для начинающих программистов структурированный HTML-документ предоставляет наглядное представление процесса обучения, иллюстрируя, как теги правильно вложены и отформатированы. Возможность мгновенно просматривать изменения в нашем онлайн-редакторе с функцией предпросмотра обеспечивает немедленную обратную связь, напрямую связывая код с визуальным выводом и ускоряя процесс обучения.

Оптимизируйте свой рабочий процесс: начните форматировать и минимизировать сегодня!
Помимо простых опций, форматирование и минимизация HTML являются основными практиками современной веб-разработки. Они делают ваш код читаемым, легким в обслуживании и чрезвычайно быстрым, напрямую способствуя сотрудничеству, SEO и общему пользовательскому опыту. Наша платформа предлагает бесплатный, интуитивно понятный и эффективный способ с легкостью выполнять эти важные оптимизации.
Не позволяйте беспорядочному коду или медленной загрузке тормозить ваши проекты. Возьмите под контроль свой HTML и реализуйте его полный потенциал. Готовы преобразить свой код и повысить производительность вашего веб-сайта? Начните оптимизировать с HTML Viewer сегодня и оцените разницу, которую может обеспечить чистый, эффективный код!
Часто задаваемые вопросы об оптимизации HTML-кода
В чем основное отличие между форматером и инструментом для минимизации HTML?
Основное отличие между форматером и инструментом для минимизации HTML заключается в их главной цели. Форматер HTML (или форматировщик) повышает читаемость кода, добавляя правильные отступы, переносы строк и единообразные пробелы, что облегчает людям понимание и обслуживание кода. И наоборот, инструмент минимизации HTML сжимает код, удаляя все ненужные символы (например, пробелы и комментарии) без изменения его функциональности, с целью уменьшения размера файла и улучшения скорости загрузки. Оба инструмента необходимы для полной стратегии оптимизации HTML. Вы можете легко использовать обе функции с нашим онлайн-инструментом.
Как оптимизация HTML улучшает скорость загрузки веб-сайта?
Оптимизация HTML, в основном за счет минимизации, напрямую улучшает скорость загрузки веб-сайта, уменьшая общий размер файлов ваших веб-страниц. Меньшие файлы быстрее загружаются с сервера в браузер пользователя, что приводит к более быстрому времени загрузки страниц. Это сокращение передачи данных имеет решающее значение для скорости работы сайта и пользовательского опыта, особенно на мобильных устройствах или медленных сетях. Более быстрые веб-сайты также лучше ранжируются в результатах поиска.
Могу ли я просмотреть свой HTML-код после его форматирования или минимизации?
Да, абсолютно! HTML Viewer предлагает окно предварительного просмотра в реальном времени. После ввода вашего HTML-кода и применения функции форматирования или минимизации изменения немедленно отражаются в области предварительного просмотра. Это позволяет вам мгновенно увидеть визуальное влияние вашего кода, гарантируя, что процесс оптимизации не изменил случайно макет или функциональность вашей страницы. Это похоже на интегрированный просмотрщик HTML-кода рядом с вашим редактором.
Является ли HTML Viewer бесплатным онлайн-редактором кода HTML?
Да, HTML Viewer — это совершенно бесплатный онлайн-инструмент для работы с HTML. Он предоставляет полный набор инструментов, включая форматирование HTML, минимизацию и предварительный просмотр в реальном времени, все это доступно непосредственно из вашего браузера без каких-либо затрат или необходимости установки. Наша платформа разработана как бесплатный, доступный и мощный ресурс для разработчиков, дизайнеров и начинающих по всему миру. Вы можете получить доступ к нашим бесплатным инструментам в любое время.