Краситель HTML: Чистый код для ясного ума и рабочего процесса
Устали просеивать запутанный, нечитаемый HTML-код? Неаккуратный код — это не просто уродство; это препятствие на пути к эффективности, отладке и сотрудничеству. В этом руководстве вы узнаете, как инструменты форматирования HTML превращают ваш код из хаотичного в чистый и читаемый, оптимизируя весь ваш рабочий процесс веб-разработки. Узнайте, как нашe бесплатное, простое и мощное онлайн-просмотрщик HTML включает в себя надежный краситель HTML для оптимизации вашего рабочего процесса. Готовы трансформировать свой опыт кодирования? Мы приглашаем вас попробовать наш бесплатный краситель HTML сегодня и увидеть разницу.

Зачем форматировать HTML для читаемости
Написание HTML — это больше, чем просто структурирование контента; это создание легко поддерживаемого, понятного кода. Точно так же, как хорошо организованный офис повышает производительность, аккуратно отформатированная кодовая база улучшает все аспекты веб-разработки. Пренебрежение надлежащим форматированием кода может привести к многочисленным проблемам в будущем.
Скрытые издержки неформатированного HTML
Неформатированный HTML может показаться безобидным, но его последствия могут быть значительными. Представьте, что вы ищете отсутствующий тег в тысячах строк кода без отступов — это кошмар. Это приводит к увеличению времени отладки, когда каждая неправильно расставленная скобка или тег становится иголкой в стоге сена. Для команд нечитаемый код создает трения; расшифровка чужого неформатированного кода требует ценного времени и вносит ошибки. Даже для отдельных разработчиков это замедляет внедрение функций и делает возвращение к старым проектам сложной задачей. Начинающие, в частности, испытывают трудности с пониманием концепций из плохо структурированных примеров, что препятствует их прогрессу. Совокупный результат — снижение производительности и повышение уровня стресса в любой среде разработки.

Раскрытие преимуществ: Отладка, сотрудничество и обучение
И наоборот, использование форматированного HTML раскрывает каскад преимуществ. Отладка становится значительно проще, когда структура кода видна с первого взгляда. Корректные отступы быстро выделяют отсутствующие теги или ошибки вложенности. Сотрудничество процветает, поскольку члены команды могут легко понимать и вносить вклад в работу друг друга, улучшая общее качество кода. Для новичков в веб-разработке изучение HTML становится радостью, а не рутиной. Чистый, последовательно отформатированный код предоставляет четкие примеры лучших практик, ускоряя понимание и способствуя формированию хороших привычек с самого начала. Такой профессиональный подход к кодированию не только экономит время, но и повышает качество вашей работы.
Оптимизируйте свой рабочий процесс с помощью онлайн-красителя HTML
В сегодняшнем быстро меняющемся мире разработки эффективность имеет первостепенное значение. Онлайн-краситель HTML — это не просто роскошь; это необходимость, которая значительно оптимизирует ваш рабочий процесс. Эти инструменты мгновенно преобразуют ваш код, экономя время ручного форматирования и обеспечивая единообразие проектов.
Как наш инструмент упрощает форматирование (Пошаговое руководство)
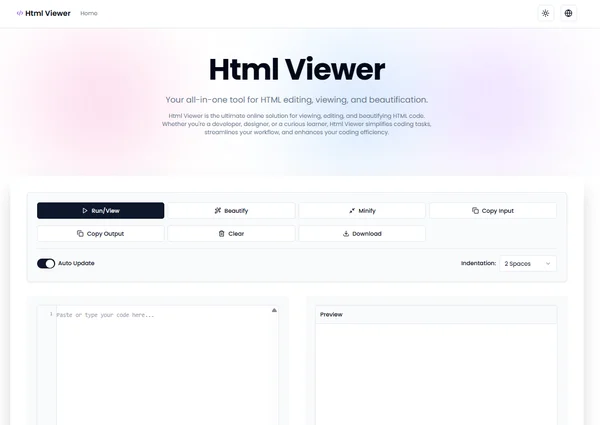
Инструмент разработан с упором на простоту и скорость, делая форматирование HTML доступным для всех. Вот как легко вы можете отформатировать свой код:

- Посетите наш веб-сайт: Перейдите на нашу главную страницу по адресу HtmlViewer.cc.
- Вставьте свой код: В левой панели редактора вставьте свой неформатированный HTML-код. Вы также можете использовать функцию импорта по URL-адресу, чтобы загрузить код с веб-сайта.
- Нажмите «Beautify»: Найдите и нажмите кнопку «Beautify». Ваш код мгновенно преобразится.
- Предварительный просмотр в реальном времени: В правой панели предварительного просмотра немедленно отобразится визуальный вывод вашего отформатированного HTML.
- Скопируйте или скачайте: Вы можете легко скопировать отформатированный код в буфер обмена или скачать его как файл
.html.
Этот простой процесс означает, что вы потратите меньше времени на борьбу с беспорядочным кодом и больше времени на создание действительно потрясающих веб-интерфейсов.
Помимо отступов: Мощность комплексного красителя HTML
По-настоящему комплексный краситель HTML делает гораздо больше, чем просто добавляет отступы к вашим строкам. Помимо возможностей форматирования, наш инструмент функционирует как универсальный просмотрщик HTML, позволяя мгновенно просматривать код. Он применяет последовательные правила стилизации, обеспечивая единообразные пробелы вокруг тегов и атрибутов. Он может автоматически упорядочивать атрибуты внутри тегов (например, id перед class перед src), улучшая предсказуемость и читаемость. Некоторые продвинутые красители могут даже предлагать исправления для незначительных синтаксических неточностей, хотя их основная роль заключается не в исправлении ошибок, а в структурном улучшении. Этот уровень детализации помогает поддерживать высокие стандарты кода, снижая вероятность появления тонких ошибок в ваших проектах. Это незаменимый актив для любого серьезного веб-разработчика или дизайнера, стремящегося к совершенству в своей кодовой базе.
Чистый HTML-код для каждого типа пользователя
Преимущества чистого HTML-кода распространяются на все роли в веб-экосистеме. Независимо от того, являетесь ли вы опытным разработчиком, визуальным дизайнером или нетерпеливым учеником, хорошо структурированный HTML — ваш союзник. Платформа предоставляет индивидуальные преимущества для каждого типа пользователя.

Для разработчиков: повышение эффективности и качества кода
Для прагматичного разработчика, такого как Алекс, чистый HTML-код является краеугольным камнем эффективности. При быстрой прототипизации или отладке сложных макетов мгновенное форматирование кода экономит драгоценные минуты. Вы можете быстро вставлять фрагменты кода из различных источников, нажимать «Beautify» и сразу же получать согласованную, читаемую структуру. Это снижает умственную нагрузку, позволяет быстрее выявлять логические ошибки и упрощает проверку кода, в конечном итоге повышая общее качество кода и делая процесс разработки более гладким. Погрузитесь и узнайте, как это революционизирует ваш рабочий процесс: изучите функции.
Для дизайнеров: визуальная ясность и бесшовная передача
Мария, визуальный дизайнер, понимает, что хороший дизайн — это не только эстетика; это также реализация. Хотя она в основном сосредоточена на визуальном выводе, понимание базовой структуры HTML имеет решающее значение для точной передачи дизайна разработчикам. Форматированный HTML помогает ей быстро просматривать, как вложены и стилизованы элементы, обеспечивая визуальную ясность и единообразие между макетами дизайна и страницами в реальном времени. Это оптимизирует общение с разработчиками, делая обсуждения макета и стилей гораздо более точными и эффективными.
Для учащихся: ускорение понимания и лучших практик
Бен, начинающий ученик, получает огромную пользу от чистого HTML-кода. Когда он впервые осваивает концепции HTML, просмотр хорошо отформатированных, логически структурированных примеров делает процесс обучения гораздо более понятным. Это помогает связать синтаксис кода с результирующим визуальным выводом. Используя краситель HTML, новички могут усвоить лучшие практики организации кода, делая свой путь обучения более плавным и настраивая их на успех в будущих начинаниях в кодировании. Обучение на примерах становится по-настоящему эффективным, когда примеры безупречно структурированы.
Освойте свой код с нашим онлайн-красителем HTML
Путь к освоению кода начинается с ясности и организации. Краситель HTML — это не просто инструмент для эстетики; это основной инструмент, который улучшает отладку, оптимизирует сотрудничество и ускоряет обучение. Наш онлайн-инструмент предоставляет непревзойденное онлайн-решение для этой важной задачи, предлагая бесплатную, интуитивно понятную и многофункциональную платформу. В конечном итоге, наш краситель HTML — это не просто инструмент; это фундаментальная утилита для более чистого кода и более плавного рабочего процесса. Хватит мучиться с запутанным HTML. Примите ясность, эффективность и уверенность, которые дает идеально отформатированный код. Готовы ощутить перемены? Начните форматировать свой HTML прямо сейчас.
Раздел FAQ: Часто задаваемые вопросы о красителях и форматировании HTML
Что такое форматирование HTML и почему оно считается лучшей практикой?
Форматирование HTML — это процесс реформатирования HTML-кода для улучшения его читаемости и поддерживаемости. Обычно это включает последовательное добавление отступов, правильное форматирование пробелов и переносы строк. Это считается лучшей практикой, потому что это делает код более легким для чтения, понимания, отладки и совместной работы, снижая количество ошибок и повышая эффективность разработки. Это обеспечивает профессиональный стандарт для ваших веб-проектов.
Может ли краситель HTML исправлять синтаксические ошибки в моем коде или только форматировать его?
Краситель HTML в первую очередь фокусируется на форматировании и структурировании вашего кода для удобочитаемости. Он добавит последовательные отступы и переносы строк, но обычно не может исправлять базовые синтаксические ошибки (например, отсутствующий закрывающий тег или опечатку в имени атрибута). Его назначение — аккуратно представить существующий код, облегчая вам обнаружение и исправление любых логических или синтаксических ошибок. Для обнаружения ошибок вы обычно используете линтер или инструменты разработчика браузера.
Бесплатный ли этот краситель HTML и безопасен ли он в использовании?
Да, наш краситель HTML абсолютно бесплатен. Вам не нужно регистрироваться, скачивать какое-либо программное обеспечение или платить какие-либо сборы. Что касается безопасности, вся обработка выполняется на стороне клиента в вашем браузере, благодаря чему ваш код никогда не покидает ваш компьютер. Это обеспечивает конфиденциальность и безопасность. Мы стремимся предоставлять надежный и безопасный онлайн-инструмент для всех ваших потребностей в HTML. Не стесняйтесь посетить HtmlViewer.cc, чтобы опробовать его.
Как чистый HTML-код способствует SEO?
Хотя Google в основном анализирует контент, чистый HTML-код косвенно способствует SEO. Хорошо структурированный, семантический HTML облегчает поисковым системам понимание контента и иерархии вашей страницы. Последовательное форматирование помогает гарантировать, что важные элементы, такие как заголовки (<h1>, <h2>), абзацы (<p>) и ссылки (<a>), правильно распознаются. Кроме того, более чистый код часто приводит к меньшему размеру файлов (особенно в сочетании с минификацией), способствуя более быстрой загрузке страниц, что является прямым фактором ранжирования для SEO.