Начало работы с HTML-просмотрщиком: ваш первый живой предпросмотр
Что такое HTML-просмотрщик и почему он важен, особенно если вы только начинаете изучать веб-разработку или нуждаетесь в быстрой проверке? Представьте, что вы создаете структуру веб-страницы, но вам приходится постоянно сохранять файл и обновлять браузер, чтобы увидеть даже малейшее изменение. Это медленный и часто раздражающий процесс. Разве не лучше было бы видеть, как ваш код оживает мгновенно? Именно здесь онлайн-просмотрщик HTML оказывается очень полезным. Это руководство проведет вас через первые шаги с htmlviewer.cc, показывая, насколько просто получить мгновенную визуальную обратную связь.
Что именно представляет собой онлайн-просмотрщик HTML?
В своей основе онлайн-просмотрщик HTML — это веб-инструмент, предназначенный для того, чтобы взять текст, представляющий структуру HTML, и мгновенно показать вам, как он будет выглядеть визуально в веб-браузере. Считайте это простым интерпретатором; вы предоставляете структурное описание, а он представляет визуальный результат, без необходимости сложной установки или настройки программного обеспечения. Он создан для скорости и простоты, сосредоточившись исключительно на просмотре и предпросмотре HTML в процессе разработки.
Почему вам нужен мгновенный предпросмотр для HTML
Значение мгновенного предпросмотра трудно переоценить, особенно для тех, кто изучает HTML, или разработчиков, которым требуется быстрая итерация. Видеть, как ваш структурный текст мгновенно преобразуется в визуальные элементы, резко ускоряет кривую обучения. Вы гораздо быстрее понимаете причину и следствие. Это также значительно повышает эффективность при отладке проблем с макетом; вы можете корректировать элементы и мгновенно видеть, решена ли проблема, устраняя утомительный цикл «сохранение-обновление». Этот цикл визуальной обратной связи имеет решающее значение для эффективной веб-разработки.
Представляем простой и бесплатный инструмент
Этот простой инструмент воплощает в себе идеальное решение для этой задачи. Он доступен непосредственно в вашем веб-браузере – нужно ли мне устанавливать какое-либо программное обеспечение? Совершенно нет! Он полностью онлайн. Кроме того, это совершенно бесплатный инструмент, что делает его доступным для студентов, любителей и профессионалов. Его основная задача — обеспечить чистое и мгновенное отображение вашей структуры HTML, что делает его незаменимой утилитой в вашем наборе инструментов для веб-разработки.

Магия предпросмотра HTML в реальном времени
Отличительной особенностью такого инструмента, как этот HTML-просмотрщик, является его возможность предпросмотра HTML в реальном времени. Но что на самом деле означает «реальное время» в данном контексте? Это означает, что по мере ввода или изменения текста, представляющего структуру вашего HTML, в области ввода, область отображения обновляется одновременно, отражая ваши изменения без какой-либо заметной задержки.
Смотрите, как ваш код оживает мгновенно
Речь идет не только о скорости, но и о связи. Вы непосредственно наблюдаете взаимосвязь между структурным текстом и его визуальным представлением. Добавьте описание заголовка, и появится крупный текст; опишите абзац, и вы увидите его форматирование. Эта мгновенная связь делает абстрактную концепцию HTML осязаемой и более легкой для понимания. Вы получаете мгновенное удовлетворение и понимание с каждым нажатием клавиши.
Как живой предпросмотр повышает эффективность
Рассмотрим традиционный рабочий процесс: написать структуру, сохранить файл, переключиться на браузер, обновить страницу, наблюдать за результатом, переключиться обратно, внести изменения, повторить. Каждый цикл занимает время и нарушает концентрацию. Живой предпросмотр устраняет большинство этих шагов. Вы пишете и видите, непосредственно в одном интерфейсе. Этот оптимизированный процесс значительно сокращает время разработки, сводит к минимуму переключение контекста и в конечном итоге повышает эффективность, позволяя вам больше сосредоточиться на создании, а не на ожидании. Готовы испытать эту скорость? Попробуйте наш HTML-просмотрщик прямо сейчас.

Ваш первый живой предпросмотр: пошаговое руководство
Начало работы с функцией живого предпросмотра на сайте HTML-просмотрщика невероятно просто. Давайте пройдемся по этому процессу вместе, шаг за шагом. Как я могу просмотреть HTML-страницу или, по крайней мере, фрагмент? Начинается здесь:
Поиск области ввода в HTML-просмотрщике
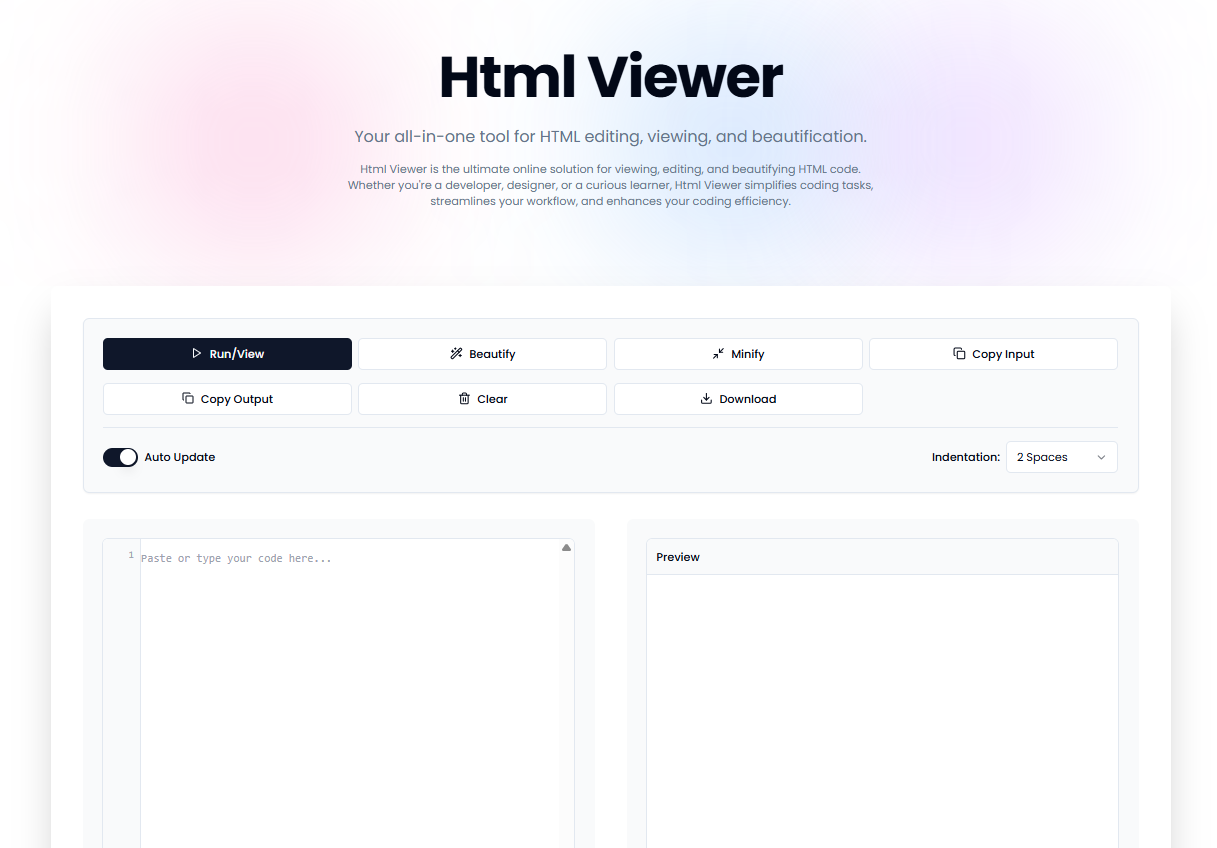
Во-первых, перейдите на инструмент HTML-просмотрщика. Вы заметите, что интерфейс обычно разделен на разделы. Найдите большое текстовое поле, часто расположенное слева или в верхней половине экрана. Это назначенная область ввода, куда вы поместите текст, представляющий структуру вашего HTML.
Вставка вашего простого фрагмента HTML
Далее вам понадобится текст, описывающий базовые элементы HTML. Возможно, он у вас есть из учебника, документа или вашего собственного текстового редактора. Выберите и скопируйте этот текст. Теперь вернитесь к области ввода HTML-просмотрщика, щелкните внутри нее и вставьте текст. Это напрямую отвечает на распространенный вопрос: «Как вставить HTML в браузер?» — ну, в браузерный инструмент, предназначенный для этого!
Наблюдение за мгновенным отображением результата
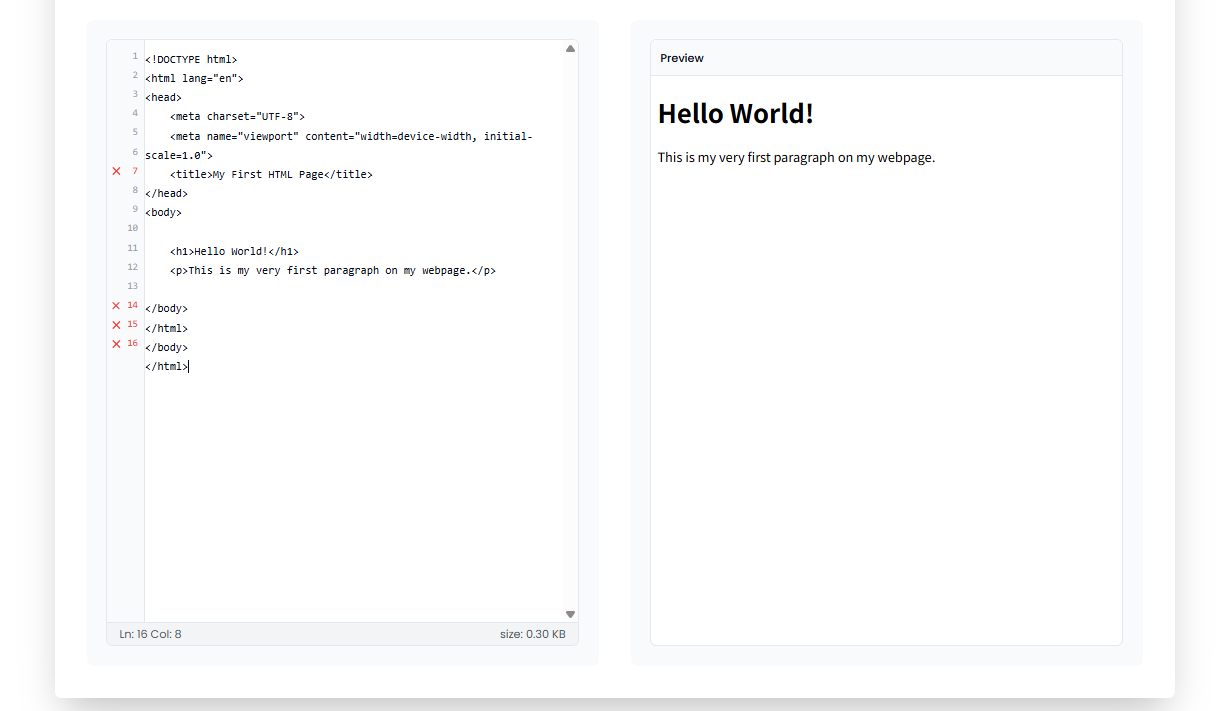
В тот момент, когда вы вставите текст, посмотрите на другую основную часть экрана, обычно расположенную справа или в нижней половине. Это панель предварительного просмотра. Вы должны мгновенно увидеть визуальное представление — отображаемый результат — структуры, которую вы только что вставили. Форматирование текста, базовые формы элементов, все, что описывала структура, теперь должно быть видно. Это ваш первый успешный предпросмотр HTML!

(Предложение подписи: Пример, показывающий, как простой структурный текст в области ввода мгновенно отображается в виде визуальных элементов на панели предварительного просмотра HTML Viewer.)
Понимание панели предварительного просмотра
Панель предварительного просмотра — это ваше окно в то, как браузеры интерпретируют структуру HTML. Это больше, чем просто красивая картинка; это функциональная симуляция.
Что вы видите, то и покажет ваш браузер
Как правило, визуальный вывод, который вы видите на панели предварительного просмотра, очень похож на то, как стандартный веб-браузер будет показывать или отображать ту же структуру HTML. Это обеспечивает надежный предварительный просмотр вашей работы, помогая вам обнаружить потенциальные визуальные или проблемы с макетом, прежде чем они станут большими проблемами. Это надежный взгляд на окончательный внешний вид.
Базовая диагностика неполадок: что делать, если ничего не отображается?
Иногда вы можете вставить текст и увидеть пустую панель предварительного просмотра. Не паникуйте! Сначала дважды проверьте, действительно ли вы что-то вставили в область ввода. Убедитесь, что скопированный вами текст выглядит как полное структурное описание (даже если оно простое). Иногда очень неполные или принципиально неправильно сформированные текстовые описания могут не давать визуального результата. Попробуйте очистить область ввода, используя любую предоставленную кнопку «Очистить», и аккуратно вставьте текст снова. Если вы постоянно сталкиваетесь с проблемами, сам исходный текст может нуждаться в проверке.
Начните просматривать свой HTML мгновенно сегодня!
Теперь вы увидели, как невероятно легко начать работу с онлайн-просмотрщиком HTML. С такими инструментами, как этот, барьер для визуализации ваших идей HTML практически отсутствует. Мощь мгновенного предпросмотра ускоряет обучение, упрощает отладку и делает веб-разработку более интуитивной и эффективной. Нет необходимости в сложных настройках или установках — просто вставьте текст и посмотрите результаты.
Готовы перестать гадать и начать видеть? Какую структуру HTML вы с нетерпением ждете визуализировать в первую очередь? Посетите HTML-просмотрщик прямо сейчас и сами испытайте магию предпросмотра HTML в реальном времени! Мы призываем вас поделиться своим опытом или задать вопросы в комментариях ниже.
Часто задаваемые вопросы
Вот некоторые распространенные вопросы, которые задают новички об таких инструментах:
В чем разница между HTML-просмотрщиком и HTML-редактором?
HTML-просмотрщик, такой как htmlviewer.cc, в основном ориентирован на отображение визуального рендеринга структуры HTML. Его главная задача — предпросмотр. Хотя некоторые могут допускать незначительные правки текста, их основная сила не в создании кода. HTML-редактор, с другой стороны, специально предназначен для написания, изменения и управления кодом, часто включая такие функции, как подсветка синтаксиса, автодополнение кода и управление проектами, хотя он также может включать функцию предварительного просмотра.
Нужно ли мне устанавливать какое-либо программное обеспечение, чтобы использовать этот HTML-просмотрщик?
Нет, совершенно нет. Этот инструмент — это полностью онлайн-просмотрщик HTML. Вы получаете к нему доступ и используете его непосредственно через свой веб-браузер (например, Chrome, Firefox, Edge, Safari). Ничего скачивать или устанавливать не нужно, что делает его невероятно удобным.
Бесплатен ли этот онлайн-просмотрщик HTML?
Да, этот онлайн-просмотрщик HTML абсолютно бесплатен в использовании. Он разработан как доступный инструмент для всех, от студентов, изучающих основы, до профессионалов, которым нужна быстрая проверка. Начните бесплатно здесь.
Как просмотреть HTML-страницу с помощью этого инструмента?
Чтобы просмотреть структуру или фрагмент HTML:
- Скопируйте текст, представляющий структуру вашего HTML, из его источника.
- Перейдите на веб-сайт HTML-просмотрщика.
- Вставьте скопированный текст в назначенную область ввода.
- Мгновенно наблюдайте визуальный рендеринг на соседней панели предварительного просмотра. Для просмотра целых локальных HTML файлов сайт предлагает специальную функцию загрузки файлов, которую мы рассмотрим в другом руководстве!