Otimizador de HTML: Código Limpo para Mente e Fluxo de Trabalho Claros
Você está ** cansado de vasculhar código HTML confuso e ilegível **? Código desorganizado não é apenas desagradável visualmente; é um obstáculo à eficiência, depuração e colaboração. Este guia revelará como as ferramentas ** HTML beautifier ** transformam seu código de caótico a cristalino, otimizando todo o seu fluxo de trabalho de desenvolvimento web. Descubra como ** nossa solução gratuita, simples e poderosa de visualizador HTML online ** inclui um robusto ** HTML beautifier ** para otimizar seu fluxo de trabalho. Pronto para transformar sua experiência de codificação? Convidamos você a experimentar nosso HTML beautifier gratuito hoje mesmo e ver a diferença que ele faz.

Por Que Você Precisa Formatar HTML para Legibilidade
Escrever HTML é mais do que apenas estruturar conteúdo; é criar código mantenível e compreensível. Assim como um escritório bem organizado aumenta a produtividade, uma base de código bem formatada aprimora todos os aspectos do desenvolvimento web. Ignorar a formatação adequada do código pode levar a inúmeras dores de cabeça no futuro.
Os Custos Ocultos do HTML Não Formatado
O HTML não formatado pode parecer inofensivo, mas seus efeitos podem ser significativos. Imagine procurar por uma tag ausente em milhares de linhas de código não indentado – é um pesadelo. Isso leva a um tempo de depuração aumentado, onde cada colchete ou tag mal colocado se torna uma agulha no palheiro. Para equipes, código ilegível cria atrito; decifrar o código bagunçado de um colega leva tempo valioso e introduz erros. Mesmo para desenvolvedores individuais, isso diminui a implementação de recursos e torna a revisão de projetos antigos uma tarefa assustadora. Novos aprendizes, em particular, lutam para entender conceitos de exemplos mal estruturados, prejudicando seu progresso. O resultado coletivo é menor produtividade e níveis mais altos de estresse em qualquer ambiente de desenvolvimento.

Liberando os Benefícios: Depuração, Colaboração e Aprendizado
Em contraste, abraçar ** HTML formatado ** libera uma cascata de benefícios. A depuração se torna significativamente mais fácil quando a estrutura do código é visível rapidamente. A indentação lógica destaca rapidamente tags ausentes ou erros de aninhamento. A colaboração floresce à medida que os membros da equipe podem entender e contribuir sem esforço para o trabalho uns dos outros, melhorando a qualidade geral do código. Para aqueles novos no desenvolvimento web, aprender HTML se torna uma alegria, não uma tarefa árdua. Código limpo e consistentemente formatado fornece exemplos claros de melhores práticas, acelerando o entendimento e promovendo bons hábitos desde o início. Essa abordagem profissional à codificação não apenas economiza tempo, mas também eleva a qualidade do seu resultado.
Otimize Seu Fluxo de Trabalho com um HTML Beautifier Online
No mundo de desenvolvimento acelerado de hoje, a eficiência é fundamental. Um ** HTML beautifier online ** não é apenas um luxo; é uma necessidade que otimiza significativamente seu fluxo de trabalho. Essas ferramentas transformam instantaneamente seu código, economizando tempo de formatação manual e garantindo consistência entre projetos.
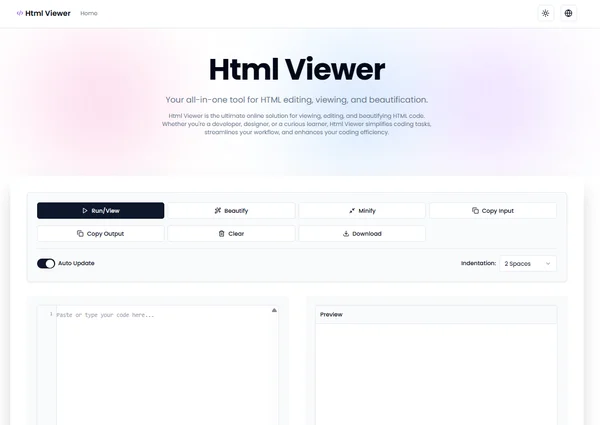
Como Nossa Ferramenta Simplifica a Formatação (Guia Passo a Passo)
** A ferramenta ** foi projetada para simplicidade e velocidade, tornando a formatação HTML acessível a todos. Veja como você pode ** embelezar seu código ** sem esforço:

- Visite Nosso Site: Navegue até nossa página inicial em HtmlViewer.cc.
- Cole Seu Código: No painel do editor à esquerda, cole seu código HTML não formatado. Você também pode usar o recurso de importação de URL para buscar código de um site ativo.
- Clique em "Beautify": Localize e clique no botão "Beautify". Instantaneamente, seu código será transformado.
- Visualização em Tempo Real: A janela de visualização à direita renderizará imediatamente a saída visual do seu HTML agora limpo.
- Copiar ou Baixar: Você pode facilmente copiar o código formatado para sua área de transferência ou baixá-lo como um arquivo
.html.
Este processo direto significa que você gastará menos tempo lutando contra o código bagunçado e mais tempo construindo experiências web verdadeiramente incríveis.
Além da Indentação: O Poder de um Formatter HTML Abrangente
Um ** formatter HTML ** verdadeiramente abrangente faz muito mais do que simplesmente indentar suas linhas. Além de suas capacidades de embelezamento, nossa ferramenta funciona como um ** visualizador HTML ** versátil, permitindo que você visualize o código instantaneamente. Ele aplica regras de estilo consistentes, garantindo espaçamento uniforme em torno de tags e atributos. Ele pode ordenar automaticamente atributos dentro das tags (por exemplo, id antes de class antes de src), melhorando a previsibilidade e a legibilidade. Alguns formatters avançados podem até sugerir correções para irregularidades de sintaxe menores, embora seu papel principal não seja a correção de erros, mas sim o aprimoramento estrutural. Esse nível de detalhe ajuda a manter altos padrões de código, reduzindo as chances de erros sutis entrarem em seus projetos. É um ativo indispensável para qualquer desenvolvedor ou designer web sério que busca perfeição em sua base de código.
Código HTML Limpo para Cada Tipo de Usuário
Os benefícios do ** código HTML limpo ** se estendem a todas as funções dentro do ecossistema da web. Seja você um desenvolvedor experiente, um designer visual ou um aprendiz ansioso, o HTML bem estruturado é seu aliado. ** A plataforma ** oferece vantagens personalizadas para cada persona de usuário.

Para Desenvolvedores: Aumentando a Eficiência e a Qualidade do Código
Para o desenvolvedor pragmático, como Alex, um ** código HTML limpo ** é um pilar da eficiência. Ao prototipar rapidamente ou depurar layouts complexos, a formatação instantânea do código economiza minutos preciosos. Você pode colar rapidamente trechos de código de várias fontes, clicar em "Beautify" e ter imediatamente uma estrutura consistente e legível. Isso reduz a sobrecarga mental, permite a identificação mais rápida de falhas lógicas e simplifica as revisões de código, aumentando, em última análise, a qualidade geral do código e tornando o processo de desenvolvimento mais suave. Mergulhe e veja como isso revoluciona seu fluxo de trabalho: explore os recursos.
Para Designers: Clareza Visual e Transições Suaves
Maria, a designer visual, entende que um bom design não é apenas sobre estética; é também sobre implementação. Embora focada principalmente na saída visual, entender a estrutura HTML subjacente é crucial para transições precisas do design para o desenvolvimento. Um ** HTML formatado ** a ajuda a revisar rapidamente como os elementos são aninhados e estilizados, garantindo clareza visual e consistência entre maquetes de design e páginas ao vivo. Isso otimiza a comunicação com os desenvolvedores, tornando as discussões sobre layout e estilo muito mais precisas e eficientes.
Para Aprendizes: Acelerando o Entendimento e Melhores Práticas
Ben, o aprendiz ansioso, se beneficia imensamente do ** código HTML limpo **. Ao lidar com conceitos de HTML pela primeira vez, ver exemplos bem indentados e estruturados logicamente torna o processo de aprendizado muito mais claro. Ajuda a conectar os pontos entre a sintaxe do código e a saída visual resultante. Ao usar um ** HTML formatter **, os iniciantes podem internalizar as melhores práticas para organização de código, tornando sua jornada de aprendizado mais suave e preparando-os para o sucesso em seus futuros empreendimentos de codificação. Aprender pelo exemplo se torna verdadeiramente eficaz quando os exemplos são impecavelmente estruturados.
Domine Seu Código com Nosso HTML Beautifier Online
A jornada para dominar seu código começa com clareza e organização. Um ** HTML beautifier ** não é apenas uma ferramenta para estética; é uma utilidade fundamental que aprimora a depuração, otimiza a colaboração e acelera o aprendizado. ** Nossa ferramenta online ** oferece uma solução online incomparável para essa tarefa essencial, oferecendo uma plataforma gratuita, intuitiva e rica em recursos. Em última análise, nosso ** HTML beautifier ** não é apenas uma ferramenta; é uma utilidade fundamental para código mais claro e um fluxo de trabalho mais suave. Pare de lutar com HTML confuso. Abrace a clareza, a eficiência e a confiança que o código perfeitamente formatado proporciona. Pronto para experimentar a mudança? Comece a embelezar seu HTML agora.
Seção FAQ: Perguntas Frequentes sobre HTML Beautifiers e Formatação
O que exatamente é a otimização de HTML e por que é considerada uma melhor prática?
** A otimização de HTML ** é o processo de reformatar o código HTML para melhorar sua legibilidade e mantibilidade. Isso normalmente envolve indentação consistente, espaçamento adequado e quebras de linha. É considerada uma melhor prática porque torna o código mais fácil de ler, entender, depurar e colaborar, reduzindo erros e aumentando a eficiência do desenvolvimento. Garante um padrão profissional para seus projetos web.
Um HTML beautifier pode corrigir erros de sintaxe no meu código, ou apenas formatá-lo?
Um ** HTML beautifier ** foca principalmente na formatação e estruturação do seu código para legibilidade. Ele adicionará indentação e quebras de linha consistentes, mas geralmente não pode corrigir erros de sintaxe subjacentes (como uma tag de fechamento ausente ou um erro de digitação em um nome de atributo). Seu propósito é apresentar o código existente de forma limpa, tornando mais fácil para você identificar e corrigir quaisquer erros lógicos ou de sintaxe. Para detecção de erros, você normalmente usaria um linter ou as ferramentas de desenvolvedor do navegador.
Este HTML beautifier é totalmente gratuito e seguro de usar?
Sim, ** nosso HTML beautifier ** é totalmente gratuito para usar. Você não precisa se registrar, baixar nenhum software ou pagar nenhuma taxa. Em relação à segurança, todo o processamento é feito no lado do cliente em seu navegador, o que significa que seu código nunca sai do seu computador. Isso garante privacidade e segurança. Estamos comprometidos em fornecer uma ferramenta online confiável e segura para todas as suas necessidades de HTML. Sinta-se à vontade para visitar HtmlViewer.cc para experimentá-lo.
Como o código HTML limpo beneficia o SEO?
Embora o Google analise principalmente o conteúdo, ** o código HTML limpo ** beneficia indiretamente o SEO. O HTML semântico e bem estruturado facilita para os rastreadores do mecanismo de pesquisa entenderem o conteúdo e a hierarquia da sua página. A formatação consistente ajuda a garantir que elementos importantes como títulos (<h1>, <h2>), parágrafos (<p>) e links (<a>) sejam interpretados corretamente. Além disso, um código mais limpo geralmente leva a arquivos menores (especialmente quando combinado com minificação), contribuindo para tempos de carregamento de página mais rápidos, que é um fator de classificação direto para SEO.