Começando com o Visualizador HTML: Sua Primeira Visualização ao Vivo
O que é um visualizador HTML e por que você deveria se importar, especialmente se você está apenas começando com desenvolvimento web ou precisa de verificações rápidas? Imagine criar a estrutura de uma página web, mas tendo que constantemente salvar seu arquivo e atualizar seu navegador apenas para ver a menor mudança. É um processo lento e muitas vezes frustrante. Não seria melhor ver seu código ganhar vida instantaneamente? É exatamente aí que um visualizador HTML online se torna útil. Este guia irá guiá-lo através de seus primeiros passos com htmlviewer.cc, mostrando o quão simples é obter feedback visual imediato.
O que exatamente é um Visualizador HTML Online?
Em sua essência, um visualizador HTML online é uma ferramenta baseada na web projetada para pegar texto que representa a estrutura HTML e mostrar instantaneamente como ele ficaria visualmente em um navegador web. Pense nisso como um interpretador simples; você fornece a descrição estrutural, e ele apresenta o resultado visual, tudo sem precisar de instalações ou configurações de software complexas. Ele foi construído para velocidade e simplicidade, focando puramente no aspecto de visualização e visualização HTML do desenvolvimento.
Por que você precisa de visualizações instantâneas para HTML
O poder das visualizações instantâneas não pode ser superestimado, particularmente para aqueles que estão aprendendo HTML ou desenvolvedores que precisam de iteração rápida. Ver seu texto estrutural se traduzir imediatamente em elementos visuais acelera drasticamente a curva de aprendizado. Você entende a causa e o efeito muito mais rápido. Também aumenta significativamente a eficiência na depuração de problemas de layout; você pode ajustar os elementos e ver instantaneamente se o problema foi resolvido, eliminando o ciclo tedioso de salvar e atualizar. Este loop de feedback visual é crucial para o desenvolvimento web eficaz.
Apresentando uma ferramenta simples e gratuita
Esta ferramenta simples incorpora a solução ideal para esta tarefa. É acessível diretamente em seu navegador web – preciso instalar algum software? Absolutamente não! É totalmente online. Além disso, é uma ferramenta totalmente gratuita, tornando-a acessível a estudantes, amadores e profissionais. Seu foco principal é fornecer uma renderização limpa e imediata da sua estrutura HTML, tornando-a uma utilidade indispensável em seu kit de ferramentas de desenvolvimento web.

A Magia da Visualização HTML em Tempo Real
A característica marcante de uma ferramenta como este visualizador HTML é sua capacidade de visualização HTML em tempo real. Mas o que "tempo real" realmente significa aqui? Significa que, à medida que você digita ou modifica o texto que representa sua estrutura HTML na área de entrada, a área de exibição é atualizada simultaneamente, refletindo suas alterações sem nenhum atraso perceptível.
Veja seu código ganhar vida instantaneamente
Isso não se trata apenas de velocidade; é sobre conexão. Você testemunha diretamente a relação entre o texto estrutural e sua representação visual. Adicione uma descrição de título, e o texto grande aparece; descreva um parágrafo, e você o verá formatado. Essa conexão instantânea torna o conceito abstrato de HTML tangível e mais fácil de entender. Você obtém gratificação e compreensão imediatas a cada tecla pressionada.
Como a visualização ao vivo aumenta a eficiência
Considere o fluxo de trabalho tradicional: escrever a estrutura, salvar o arquivo, alternar para o navegador, atualizar a página, observar o resultado, voltar, fazer alterações, repetir. Cada ciclo leva tempo e quebra a concentração. Uma visualização ao vivo elimina a maioria dessas etapas. Você escreve e vê, diretamente em uma interface. Este processo simplificado reduz drasticamente o tempo de desenvolvimento, minimiza a troca de contexto e, finalmente, aumenta a eficiência, permitindo que você se concentre mais na construção e menos em esperar. Pronto para experimentar essa velocidade? Experimente nosso visualizador HTML agora.

Sua primeira visualização ao vivo: Um guia passo a passo
Começar com o recurso de visualização ao vivo no site do visualizador HTML é incrivelmente simples. Vamos percorrer o processo juntos, passo a passo. Como visualizo uma página HTML ou pelo menos um trecho? Começa aqui:
Localizando a área de entrada no Visualizador HTML
Primeiro, navegue até a ferramenta do visualizador HTML. Você notará que a interface geralmente é dividida em seções. Procure pela caixa de texto grande, geralmente localizada no lado esquerdo ou na metade superior da tela. Esta é a área de entrada designada onde você colocará o texto que representa sua estrutura HTML.
Colando seu pequeno trecho HTML
Em seguida, você precisará de algum texto que descreva elementos HTML básicos. Você pode ter isso de um tutorial, um documento ou seu próprio editor de texto. Selecione e copie esse texto. Agora, volte para a área de entrada do visualizador HTML, clique dentro dela e cole o texto. Isso responde diretamente à pergunta comum: "Como colo HTML em um navegador?" – bem, em uma ferramenta baseada em navegador projetada para isso!
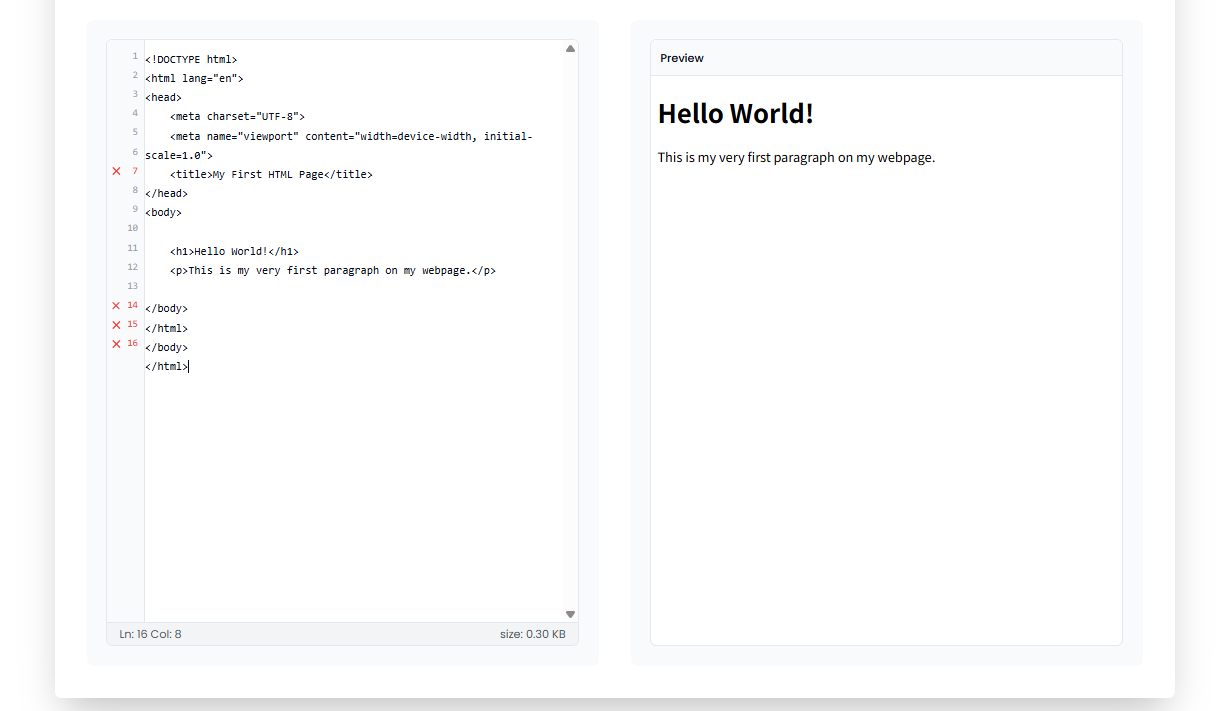
Observando a saída renderizada instantaneamente
No momento em que você cola o texto, observe a outra seção principal da tela, geralmente localizada à direita ou na metade inferior. Esta é a janela de visualização. Você deve ver instantaneamente a representação visual – a saída renderizada – da estrutura que você acabou de colar. Formatação de texto, formas de elementos básicos, qualquer que seja a estrutura descrita, agora deve estar visível. Essa é sua primeira visualização HTML bem-sucedida!

(Sugestão de legenda: Um exemplo mostrando texto de estrutura simples na área de entrada renderizado instantaneamente como elementos visuais no painel de visualização do Visualizador HTML.)
Entendendo o Painel de Visualização
O painel de visualização é sua janela para como os navegadores interpretam a estrutura HTML. É mais do que apenas uma imagem bonita; é uma simulação funcional.
O que você vê é o que seu navegador mostrará
Geralmente, a saída visual que você vê no painel de visualização imita de perto como um navegador web padrão mostraria ou renderizaria a mesma estrutura HTML. Isso fornece uma visão inicial confiável do seu trabalho, ajudando você a detectar potenciais problemas visuais ou de layout antes que eles se tornem problemas maiores. É um vislumbre confiável da aparência final.
Solução de problemas básicos: E se nada aparecer?
Ocasionalmente, você pode colar texto e ver um painel de visualização em branco. Não entre em pânico! Primeiro, verifique se você realmente colou algo na área de entrada. Certifique-se de que o texto que você copiou pareça uma descrição estrutural completa (mesmo que simples). Às vezes, descrições de texto muito incompletas ou fundamentalmente malformadas podem não produzir uma saída visual. Tente limpar a área de entrada usando qualquer botão "Limpar" fornecido e cole cuidadosamente o texto novamente. Se você enfrentar problemas consistentemente, o próprio texto-fonte pode precisar de revisão.
Comece a visualizar seu HTML instantaneamente hoje!
Você viu agora o quão fácil é começar com um visualizador HTML online. Com ferramentas como esta, a barreira para visualizar suas ideias HTML é praticamente inexistente. O poder das visualizações instantâneas acelera o aprendizado, simplifica a depuração e torna o desenvolvimento web mais intuitivo e eficiente. Não há necessidade de configurações ou instalações complexas – basta colar seu texto e ver os resultados.
Pronto para parar de adivinhar e começar a ver? Que estrutura HTML você está animado para visualizar primeiro? Visite o visualizador HTML agora mesmo e experimente a magia da visualização HTML em tempo real por si mesmo! Incentivamos você a compartilhar sua experiência ou fazer perguntas nos comentários abaixo.
Perguntas Frequentes
Aqui estão algumas perguntas comuns que iniciantes têm sobre ferramentas como esta:
Qual a diferença entre um visualizador HTML e um editor HTML?
Um visualizador HTML, como htmlviewer.cc, concentra-se principalmente em exibir a renderização visual da estrutura HTML. Seu trabalho principal é a visualização. Embora alguns possam permitir pequenas edições de texto, seu ponto forte não é a criação de código. Um editor HTML, por outro lado, é especificamente projetado para escrever, modificar e gerenciar código, muitas vezes incluindo recursos como destaque de sintaxe, conclusão de código e gerenciamento de projetos, embora possa também incorporar uma função de visualização.
Preciso instalar algum software para usar este Visualizador HTML?
Não, absolutamente não. Esta ferramenta é um visualizador HTML totalmente online. Você acessa e usa diretamente através do seu navegador web (como Chrome, Firefox, Edge, Safari). Não há nada para baixar ou instalar, tornando-o incrivelmente conveniente.
Este visualizador HTML online é gratuito?
Sim, este visualizador HTML online é totalmente gratuito para usar. Ele foi projetado para ser uma ferramenta acessível para todos, desde estudantes aprendendo o básico até profissionais que precisam de uma verificação rápida. Comece aqui gratuitamente.
Como visualizo uma página HTML usando esta ferramenta?
Para visualizar uma estrutura ou trecho HTML:
- Copie o texto que representa sua estrutura HTML de sua fonte.
- Navegue até o site do visualizador HTML.
- Cole o texto copiado na área de entrada designada.
- Observe instantaneamente a renderização visual no painel de visualização adjacente. Para visualizar arquivos HTML locais inteiros, o site oferece um recurso de carregamento de arquivos dedicado, que abordaremos em outro guia!