HTML 최적화: HTML 뷰어로 코드 서식 지정 및 최소화
지저분하고 읽기 어려운 HTML 코드에 지치셨나요? 아니면 파일 크기가 너무 커서 웹사이트 로딩 속도가 느려지고 있나요? 워크플로우를 진정으로 간소화할 수 있는 HTML 뷰어 는 무엇일까요? HTML 코드 서식 지정 및 최소화를 통해 코드를 더 깔끔하고 관리하기 쉽게 만들고 웹사이트 속도를 훨씬 빠르게 개선하여 웹 개발 프로세스를 어떻게 변화시킬 수 있는지 알아보세요. HTML 뷰어 가 완벽한 온라인 HTML 편집기 솔루션을 제공하여 코드 품질을 손쉽게 최적화할 수 있도록 지원하는 방법을 알아보세요. 최적화를 시작할 준비가 되셨나요? 지금 바로 HtmlViewer.cc 방문하기.
HTML 코드 서식 지정 이란 무엇이며 왜 중요할까요?
HTML 코드 서식 지정 은 HTML 코드를 더 읽기 쉽고 체계적으로 만들기 위해 재구성하는 프로세스입니다. 여기에는 적절한 들여쓰기, 줄 바꿈 및 일관된 간격 추가가 포함되어 있어 뒤죽박죽인 코드를 구조화되고 이해하기 쉬운 형식으로 변환합니다. 복잡한 프로젝트에서 정신 건강을 유지하고 원활한 협업을 보장하는 데 필수적인 코드의 봄맞이 대청소라고 생각하시면 됩니다.
개발자를 위한 가독성 좋은 코드 의 이점
특히 대규모 코드베이스를 관리하거나 팀으로 작업하는 개발자에게 가독성 좋은 코드 는 매우 중요합니다. 복잡한 구조를 해독하는 데 걸리는 시간을 줄이고 버그 발생 가능성을 낮추며 디버깅을 훨씬 덜 부담스럽게 만듭니다. 코드가 잘 형식화되어 있으면 실용적인 개발자는 논리를 신속하게 스캔하고 이해할 수 있어 생산성이 향상되고 개발 주기가 효율적으로 진행됩니다. 이러한 명확성은 단순히 보기 좋기 위한 것이 아니라 전문적인 웹 개발의 중요한 구성 요소입니다. 잘 구조화된 코드는 유지 관리를 단순화하고 일관성을 보장하며 새로운 팀 구성원의 온보딩을 용이하게 하여 궁극적으로 귀중한 시간과 리소스를 절약합니다.
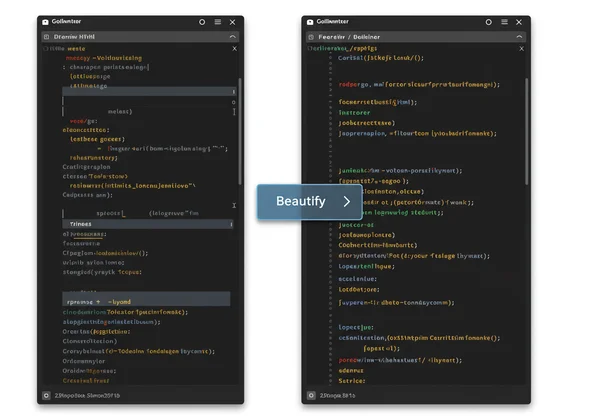
HTML 뷰어 가 HTML 코드 형식기 로 작동하는 방식
HTML 뷰어 는 직관적인 HTML 코드 형식기 역할을 하여 서식 지정 프로세스를 매우 간단하게 만듭니다. 지저분한 HTML을 편집기에 직접 붙여넣거나 편리한 URL 가져오기 기능을 사용하여 기존 웹페이지의 HTML을 가져올 수도 있습니다. "서식 지정" 버튼을 한 번만 클릭하면 코드가 즉시 깔끔하고 들여쓰기가 잘 되어 있으며 체계적인 구조로 변환됩니다. 이 실시간 변환은 브라우저에서 바로 이루어져 새로 형식화된 코드의 즉각적인 시각적 표현을 제공합니다. 이 기능은 코드를 자주 정리하거나 외부 HTML을 신속하게 형식화해야 하는 모든 사람에게 엄청난 시간 절약 효과를 제공합니다. 직접 경험해 보세요. 당사의 형식기 사용해 보기.

속도 향상: HTML 코드 최소화 이해하기
서식 지정이 사람의 가독성에 초점을 맞추는 반면, HTML 코드 최소화 는 기계의 성능에 관한 모든 것입니다. 최소화는 기능은 변경하지 않고 HTML 코드에서 불필요한 모든 문자를 제거하는 프로세스입니다. 여기에는 공백, 주석이 포함되며 때로는 변수 이름 축약도 포함됩니다. 목표는 파일 크기를 줄이는 것이며, 이는 웹페이지 로딩 시간 단축으로 직접 이어집니다.
최소화된 코드 가 웹 성능 에 미치는 영향
웹 성능 을 위한 최소화된 코드 의 힘을 과소평가하지 마세요. 오늘날의 번개처럼 빠른 디지털 세계에서는 모든 밀리초가 정말 중요합니다. 더 작은 HTML 파일 크기는 특히 인터넷 연결이 느리거나 모바일 장치를 사용하는 사용자에게 더 빠른 다운로드를 의미합니다. 더 빠르게 로딩되는 웹사이트는 사용자 경험을 향상시켜 이탈률을 줄이고 참여를 개선할 뿐만 아니라 검색 엔진 순위 개선에도 직접적으로 기여합니다. Google과 같은 검색 엔진은 빠르게 로딩되는 사이트를 우선시하므로 최소화는 기술적 SEO의 중요한 측면입니다. HTML 파일을 최적화하면 사이트 속도와 가시성이 직접적으로 향상됩니다.
HTML 뷰어 를 온라인 HTML 최소화 도구 로 사용하기
HTML 뷰어 는 강력하면서도 간단한 온라인 HTML 최소화 도구 를 제공합니다. 서식 지정과 마찬가지로 직접 붙여넣기 또는 URL 가져오기를 통해 HTML 코드를 입력할 수 있습니다. 코드가 편집기에 들어가면 "최소화" 버튼을 한 번 클릭하면 즉시 압축되어 모든 불필요한 문자가 제거됩니다. 결과는 배포 준비가 된 간결하고 최적화된 HTML 버전입니다. 이 원활한 프로세스를 통해 개발자와 콘텐츠 최적화 담당자는 코드를 프로덕션용으로 신속하게 준비하여 웹사이트가 최대 효율로 로딩되도록 할 수 있습니다. 사이트 속도를 높일 준비가 되셨나요? HTML 최소화하기를 손쉽게 사용해 보세요.

미적 요소를 넘어: HTML 최적화의 더 넓은 영향
HTML 최적화는 단순히 깔끔한 코드와 빠른 웹사이트를 위한 것이 아닙니다. 전체 웹사이트 상태, 검색 엔진 가시성 및 팀 효율성을 위한 게임 체인저입니다. HTML을 서식 지정하고 최소화하는 데 시간을 투자함으로써 더 강력하고 사용자 친화적이며 SEO 친화적인 온라인 입지에 투자하는 것입니다. 이 통합 접근 방식은 웹 프로젝트가 모든 장치 및 사용자 요구 사항에 걸쳐 강력하고 완벽하게 작동하도록 보장합니다.
깔끔한 코드를 통한 SEO 및 사용자 경험 향상
깔끔한 코드베이스 는 탁월한 SEO 및 사용자 경험 을 직접적으로 뒷받침합니다. SEO 전문가에게 잘 구조화되고 최소화된 HTML 파일은 검색 엔진 크롤러가 구문 분석하기 쉬워 더 정확한 색인 생성과 더 나은 순위로 이어집니다. 또한 더 빠른 로딩 시간(최소화의 직접적인 결과)은 주요 순위 요소이며 사용자 만족도를 개선하여 이탈률을 줄이고 사이트 방문 시간을 늘립니다. 이는 더 많은 오가닉 트래픽과 더 강력한 참여로 이어집니다. 사용자의 경우 더 빠른 사이트는 기다림을 줄이고 더 원활한 브라우징 경험을 의미합니다. 최적화된 코드가 사이트 성능을 향상시키는 방법을 알아보세요.
디자이너 및 학습자를 위한 워크플로우 간소화
HTML 최적화는 또한 디자이너 및 학습자를 위한 워크플로우 간소화 에 중요한 역할을 합니다. 디자인 목업과 일치하도록 HTML 구조를 신속하게 검토하거나 수정해야 하는 시각 디자이너는 서식이 지정된 코드를 통해 상당한 이점을 얻습니다. 이를 통해 복잡한 구문에 얽매이지 않고 페이지 구조를 즉시 이해하고 사소한 조정을 할 수 있습니다. 프로그래밍 초보자의 경우 구조화된 HTML 문서는 태그가 올바르게 중첩되고 형식화되는 방법을 보여주는 명확한 학습 경로를 제공합니다. 당사의 온라인 HTML 뷰어 에서 변경 사항을 즉시 미리 볼 수 있는 기능은 즉각적인 피드백을 제공하여 코드를 시각적 출력과 직접 연결하고 학습 곡선을 가속화합니다.

워크플로우 최적화: 지금 바로 서식 지정 및 최소화 시작하기!
단순한 옵션을 넘어 HTML 코드 서식 지정 및 최소화는 현대 웹 개발의 핵심 관행입니다. 코드를 읽기 쉽고 유지 관리하기 쉽게 만들며 번개처럼 빠르게 작동하여 협업, SEO 및 전반적인 사용자 경험을 직접적으로 향상시킵니다. 당사 플랫폼은 이러한 중요한 최적화를 손쉽게 수행할 수 있는 무료의 직관적이고 효율적인 방법을 제공합니다.
지저분한 코드나 느린 로딩 시간으로 인해 프로젝트가 지연되지 않도록 하세요. HTML을 제어하고 잠재력을 최대한 발휘하세요. 코드를 변환하고 웹사이트 성능을 향상시킬 준비가 되셨나요? 지금 바로 HTML 뷰어 로 최적화 시작하기를 시작하고 깔끔하고 효율적인 코드가 만들 수 있는 차이를 경험해 보세요!
HTML 코드 최적화에 대한 자주 묻는 질문
HTML 코드 형식기 및 최소화 도구 의 주요 차이점은 무엇인가요?
HTML 코드 형식기 및 최소화 도구 의 주요 차이점은 기본 목표에 있습니다. HTML 코드 형식기(또는 포맷터)는 적절한 들여쓰기, 줄 바꿈 및 일관된 간격을 추가하여 코드 가독성을 향상시켜 사람이 이해하고 유지 관리하기 쉽게 만듭니다. 반대로 HTML 최소화 도구는 기능은 변경하지 않고 공백 및 주석과 같은 불필요한 모든 문자를 제거하여 코드를 압축하여 파일 크기를 줄이고 로딩 속도를 개선하는 것을 목표로 합니다. 두 도구 모두 완전한 HTML 최적화 전략에 필수적입니다. 온라인 도구를 사용하여 두 기능 모두 쉽게 사용할 수 있습니다.
HTML을 최적화하면 웹사이트 속도가 어떻게 향상되나요?
HTML을 최적화하는 것, 특히 최소화를 통해 웹페이지의 전체 파일 크기를 줄여 웹사이트 속도를 직접적으로 향상시킵니다. 더 작은 파일은 서버에서 사용자 브라우저로 더 빠르게 다운로드되어 페이지 로딩 시간이 단축됩니다. 이 데이터 전송 감소는 특히 모바일 장치 또는 느린 네트워크에서 웹 성능 및 사용자 경험에 매우 중요합니다. 더 빠른 웹사이트는 검색 엔진 결과에서도 더 높은 순위를 차지하는 경향이 있습니다.
서식을 지정하거나 최소화한 후 HTML 코드를 미리 볼 수 있나요?
네, 물론입니다! HTML 뷰어 는 실시간 미리 보기 창을 제공합니다. HTML 코드를 입력하고 서식 지정 또는 최소화 기능을 적용하면 변경 사항이 미리 보기 창에 즉시 반영됩니다. 이를 통해 코드의 시각적 영향을 즉시 확인하여 최적화 프로세스가 페이지의 레이아웃이나 기능에 실수로 영향을 미치지 않았는지 확인할 수 있습니다. 마치 편집기와 함께 통합된 HTML 파일 뷰어를 사용하는 것과 같습니다.
HTML 뷰어 는 무료 온라인 HTML 편집기 인가요?
네, HTML 뷰어 는 완전 무료 온라인 HTML 편집기 및 뷰어입니다. HTML 코드 서식 지정, 최소화 및 실시간 미리 보기를 포함한 포괄적인 도구 모음을 제공하며, 모두 브라우저에서 직접 설치나 비용 없이 액세스할 수 있습니다. 당사 플랫폼은 전 세계 개발자, 디자이너 및 학습자를 위한 무료의 접근 가능하고 강력한 리소스가 되도록 설계되었습니다. 언제든지 무료 도구에 액세스할 수 있습니다.