HTML 뷰어 시작하기: 첫 번째 실시간 미리보기
HTML 뷰어란 무엇일까요? 웹 개발을 시작하거나 빠른 확인이 필요한 경우 특히 왜 신경 써야 할까요? 웹페이지의 구조를 만들지만, 아주 작은 변화조차 보기 위해 파일을 계속 저장하고 브라우저를 새로 고침해야 한다고 상상해 보세요. 느리고 종종 답답한 과정입니다. 코드가 즉시 살아나는 것을 보는 것이 더 낫지 않을까요? 바로 여기서 온라인 HTML 뷰어 가 유용하게 사용됩니다. 이 가이드는 htmlviewer.cc를 사용하여 첫 단계를 밟는 방법을 안내하여 즉각적인 시각적 피드백을 얻는 것이 얼마나 간단한지 보여줍니다.
온라인 HTML 뷰어란 정확히 무엇일까요?
본질적으로 온라인 HTML 뷰어 는 HTML 구조를 나타내는 텍스트를 가져와 웹 브라우저에서 시각적으로 어떻게 보이는지 즉시 보여주도록 설계된 웹 기반 도구입니다. 간단한 인터프리터라고 생각해 보세요. 구조적 설명을 제공하면 복잡한 소프트웨어 설치나 구성 없이 시각적 결과를 보여줍니다. 속도와 단순함을 위해 구축되었으며, 개발의 보기 및 HTML 미리보기 측면에만 집중합니다.
HTML에 대한 즉각적인 미리보기가 필요한 이유
즉각적인 미리보기 의 강력함은 특히 HTML을 배우는 사람이나 빠른 반복이 필요한 개발자에게 과장될 수 없습니다. 구조적 텍스트가 시각적 요소로 즉시 변환되는 것을 보면 학습 곡선이 크게 가속화됩니다. 원인과 결과를 훨씬 더 빨리 이해합니다. 또한 레이아웃 문제를 디버깅하는 데 효율성을 크게 높여줍니다. 요소를 조정하고 문제가 해결되었는지 즉시 확인하여 지루한 저장-새로 고침 주기를 제거할 수 있습니다. 이 시각적 피드백 루프는 효과적인 웹 개발에 매우 중요합니다.
간편하고 무료 도구 소개
이 간편한 도구는 이 작업에 대한 이상적인 솔루션을 구현합니다. 웹 브라우저에서 직접 액세스할 수 있습니다. 소프트웨어를 설치해야 할까요? 절대 아닙니다! 완전히 온라인입니다. 또한 완전히 무료 도구 이므로 학생, 취미가, 전문가 모두에게 액세스할 수 있습니다. 주요 목표는 HTML 구조의 깔끔하고 즉각적인 렌더링을 제공하여 웹 개발 툴킷에서 없어서는 안 될 유틸리티가 됩니다.

실시간 HTML 미리보기의 마법
이 HTML 뷰어와 같은 도구의 가장 큰 특징은 실시간 HTML 미리보기 기능입니다. 하지만 여기서 "실시간"이란 무엇을 의미할까요? 입력 영역에서 HTML 구조를 나타내는 텍스트를 입력하거나 수정할 때 표시 영역이 동시에 업데이트되어 인지할 수 없는 지연 없이 변경 사항을 반영한다는 것을 의미합니다.
코드가 즉시 살아나는 것을 확인하세요
이는 속도에 관한 것이 아니라 연결에 관한 것입니다. 구조적 텍스트와 시각적 표현 간의 관계를 직접 확인합니다. 제목 설명을 추가하면 큰 텍스트가 나타나고, 단락을 설명하면 서식이 지정된 것을 볼 수 있습니다. 이 즉각적인 연결은 HTML의 추상적인 개념을 명확하고 이해하기 쉽게 만듭니다. 매 키 입력마다 즉각적인 만족감과 이해를 얻게 됩니다.
실시간 미리보기가 효율성을 높이는 방법
전통적인 워크플로우를 생각해 보세요. 구조를 작성하고, 파일을 저장하고, 브라우저로 전환하고, 페이지를 새로 고치고, 결과를 관찰하고, 다시 전환하고, 변경하고, 반복합니다. 각 주기는 시간이 걸리고 집중력을 깨뜨립니다. 실시간 미리보기 는 이러한 단계의 대부분을 제거합니다. 한 인터페이스에서 직접 작성하고 봅니다. 이 간소화된 프로세스는 개발 시간을 크게 단축하고 컨텍스트 전환을 최소화하며 궁극적으로 효율성을 높여 기다리는 시간보다 구축에 더 집중할 수 있도록 합니다. 이 속도를 경험할 준비가 되셨나요? 지금 당사의 HTML 뷰어를 사용해 보세요.

첫 번째 실시간 미리보기: 단계별 가이드
HTML 뷰어 웹사이트에서 실시간 미리보기 기능을 시작하는 것은 매우 간단합니다. 단계별로 함께 과정을 살펴보겠습니다. HTML 페이지 또는 적어도 스니펫을 어떻게 미리 볼 수 있을까요? 여기서 시작합니다.
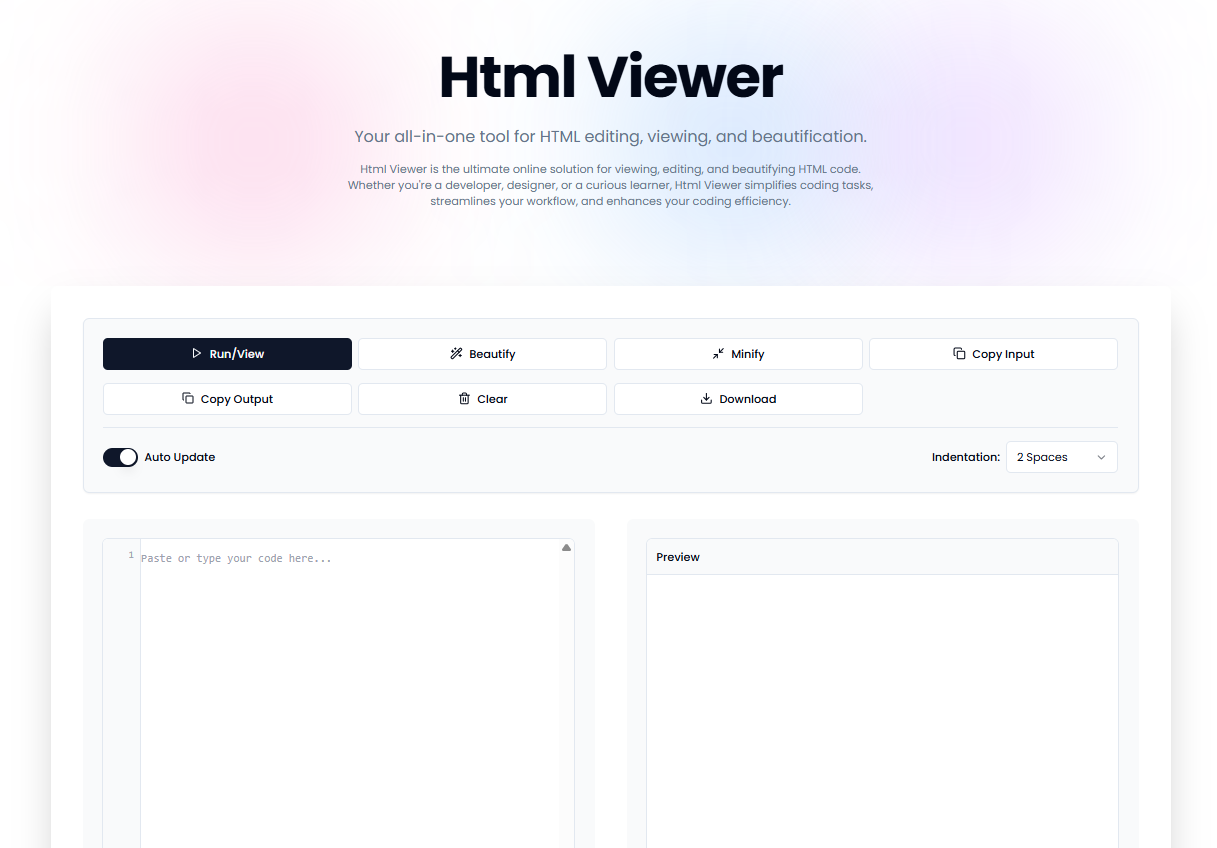
HTML 뷰어에서 입력 영역 찾기
먼저 HTML 뷰어 도구로 이동합니다. 인터페이스는 일반적으로 여러 섹션으로 나뉘어 있습니다. 화면의 왼쪽이나 상단에 있는 큰 텍스트 상자를 찾습니다. 이것은 HTML 구조를 나타내는 텍스트를 배치하는 지정된 입력 영역 입니다.
간단한 HTML 스니펫 붙여넣기
다음으로 기본 HTML 요소를 설명하는 텍스트가 필요합니다. 자습서, 문서 또는 자신의 텍스트 편집기에서 가져올 수 있습니다. 해당 텍스트를 선택하고 복사합니다. 이제 HTML 뷰어의 입력 영역으로 돌아가 안쪽을 클릭하고 텍스트를 붙여넣습니다. 이는 "브라우저에 HTML을 어떻게 붙여넣을까요?" 라는 일반적인 질문에 대한 직접적인 답변입니다. 브라우저 기반 도구에 붙여넣는 것입니다!
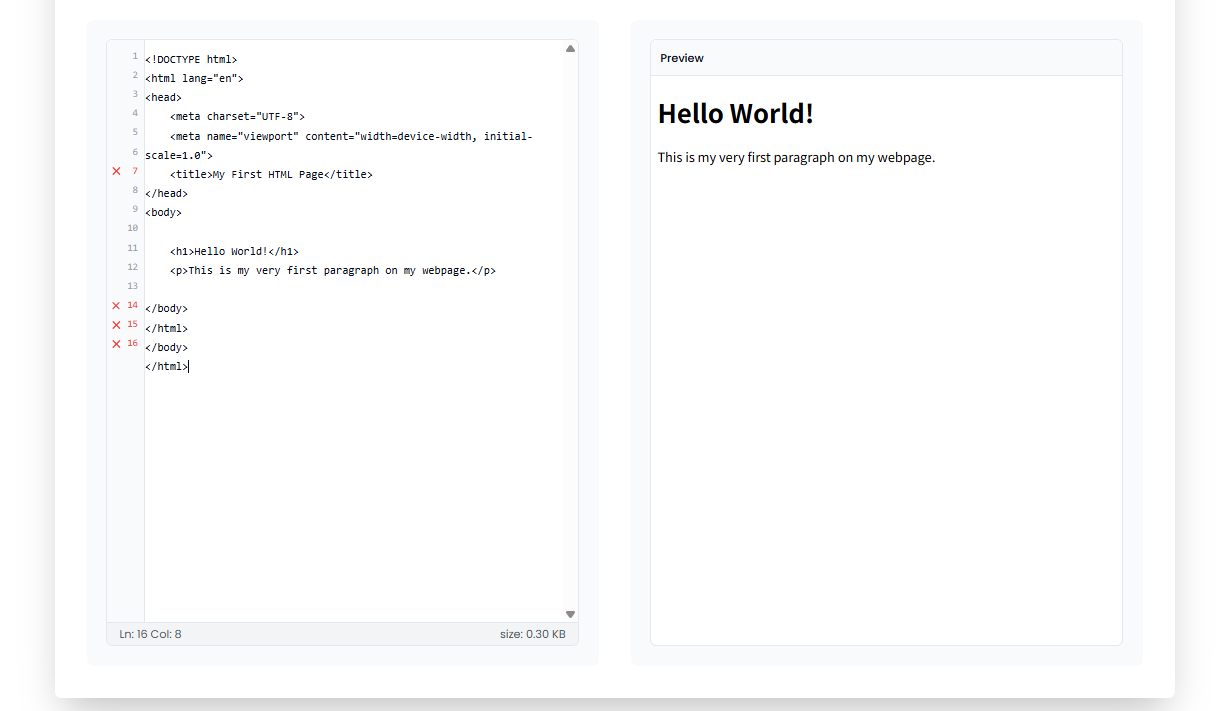
즉시 렌더링된 출력 관찰
텍스트를 붙여넣는 순간 화면의 다른 주요 섹션(일반적으로 오른쪽이나 아래쪽에 위치)을 확인합니다. 이것은 미리보기 창입니다. 방금 붙여넣은 구조의 시각적 표현인 렌더링된 출력 이 즉시 표시됩니다. 텍스트 서식, 기본 요소 모양, 구조에서 설명한 모든 것이 이제 표시됩니다. 이것이 첫 번째 성공적인 HTML 미리보기 입니다!

(캡션 제안: 입력 영역에 있는 간단한 구조 텍스트가 HTML 뷰어의 미리보기 창에서 시각적 요소로 즉시 렌더링되는 예시)
미리보기 창 이해하기
미리보기 창은 브라우저가 HTML 구조를 해석하는 방법을 보여주는 창입니다. 단순히 예쁜 그림이 아니라 기능적인 시뮬레이션입니다.
보이는 것이 브라우저에 표시되는 것입니다
일반적으로 미리보기 창에 표시되는 시각적 출력은 표준 웹 브라우저 가 동일한 HTML 구조를 표시 하거나 렌더링 하는 방식을 거의 정확하게 모방합니다. 이는 작업을 미리 신뢰할 수 있게 확인하여 시각적 또는 레이아웃 문제가 더 큰 문제가 되기 전에 해결하는 데 도움이 됩니다. 최종 모양을 신뢰할 수 있게 미리 볼 수 있습니다.
기본 문제 해결: 아무것도 표시되지 않으면 어떻게 할까요?
때때로 텍스트를 붙여넣어도 미리보기 창이 비어 있을 수 있습니다. 당황하지 마세요! 먼저 실제로 입력 영역에 무언가를 붙여넣었는지 다시 확인합니다. 복사한 텍스트가 완전한 구조적 설명(간단하더라도)인지 확인합니다. 때때로 매우 불완전하거나 근본적으로 잘못된 텍스트 설명은 시각적 출력을 생성하지 못할 수 있습니다. 제공된 '지우기' 버튼을 사용하여 입력 영역을 지우고 텍스트를 다시 조심스럽게 붙여넣으십시오. 문제가 계속 발생하는 경우 원본 텍스트 자체를 검토해야 할 수 있습니다.
오늘 즉시 HTML 보기 시작하세요!
이제 온라인 HTML 뷰어 를 시작하는 것이 얼마나 쉬운지 알게 되었습니다. 이 도구와 같은 도구를 사용하면 HTML 아이디어를 시각화하는 데 거의 장벽이 없습니다. 즉각적인 미리보기 의 강력함은 학습을 가속화하고 디버깅을 간소화하며 웹 개발을 더 직관적이고 효율적으로 만듭니다. 복잡한 설정이나 설치가 필요하지 않습니다. 텍스트를 붙여넣고 결과를 확인하기만 하면 됩니다.
추측을 멈추고 보기 시작할 준비가 되셨나요? 어떤 HTML 구조를 먼저 시각화하고 싶으신가요? 지금 바로 HTML 뷰어를 방문하여 실시간 HTML 미리보기의 마법을 직접 경험해 보세요! 아래 의견에서 경험을 공유하거나 질문해 주시기 바랍니다.
자주 묻는 질문
다음은 초보자가 이러한 도구에 대해 자주 묻는 질문입니다.
HTML 뷰어와 HTML 편집기의 차이점은 무엇일까요?
htmlviewer.cc와 같은 HTML 뷰어 는 주로 HTML 구조의 시각적 렌더링을 표시하는 데 중점을 둡니다. 주요 작업은 미리보기 입니다. 일부는 사소한 텍스트 편집을 허용할 수 있지만, 핵심 강점은 코드 생성이 아닙니다. 반면에 HTML 편집기는 코드 작성, 수정 및 관리를 위해 특별히 설계되었으며, 구문 강조 표시, 코드 완성 및 프로젝트 관리와 같은 기능을 포함하지만 미리보기 기능을 통합할 수도 있습니다.
이 HTML 뷰어를 사용하려면 소프트웨어를 설치해야 할까요?
아니요, 절대 아닙니다. 이 도구는 완전한 온라인 HTML 뷰어 입니다. 웹 브라우저(Chrome, Firefox, Edge, Safari 등)를 통해 직접 액세스하고 사용할 수 있습니다. 다운로드하거나 설치할 것이 없으므로 매우 편리합니다.
이 온라인 HTML 뷰어는 무료인가요?
네, 이 온라인 HTML 뷰어는 완전히 무료로 사용할 수 있습니다. 기본 사항을 배우는 학생부터 빠른 확인이 필요한 전문가까지 모든 사람이 액세스할 수 있는 도구로 설계되었습니다. 여기에서 무료로 시작하세요.
이 도구를 사용하여 HTML 페이지를 어떻게 미리 볼 수 있을까요?
HTML 구조 또는 스니펫을 미리 보려면 다음을 수행합니다.
- 원본에서 HTML 구조를 나타내는 텍스트를 복사합니다.
- HTML 뷰어 웹사이트로 이동합니다.
- 지정된 입력 영역에 복사한 텍스트를 붙여넣습니다.
- 인접한 미리보기 창에서 시각적 렌더링을 즉시 관찰합니다. 전체 로컬 HTML 파일을 보려면 사이트에서 전용 파일 로드 기능을 제공하며, 이는 다른 가이드에서 다루겠습니다!