HTMLビューアー入門:初めてのライブプレビュー
HTMLビューアーとは何か、そしてなぜ、特にWeb開発初心者や迅速な確認が必要な場合に気にするべきなのかを考えてみましょう。ウェブページの構造を作成する際に、少しでも変更を加えるたびにファイルを保存してブラウザを更新しなければならないと想像してみてください。それは遅く、しばしばイライラの原因となるプロセスです。コードが瞬時に動き出すのを見る方が良くないでしょうか?まさにそこで、オンラインHTMLビューアー が役立ちます。このガイドでは、htmlviewer.ccを使用した最初のステップを案内し、即座に視覚的なフィードバックを得ることがいかに簡単であるかを示します。
オンラインHTMLビューアーとは正確には何ですか?
基本的に、オンラインHTMLビューアー は、HTML構造を表すテキストを受け取り、それがWebブラウザでどのように見えるかを瞬時に表示するように設計されたWebベースのツールです。単純なインタープリターと考えてください。構造の説明を提供すると、複雑なソフトウェアのインストールや設定を必要とせずに、視覚的な結果が表示されます。速度とシンプルさを重視し、開発の表示と HTMLプレビュー のみに焦点を当てています。
HTMLにインスタントプレビューが必要な理由
インスタントプレビュー の力は、特にHTMLを学習している人や迅速な反復が必要な開発者にとって、過小評価することはできません。構造テキストが視覚要素にすぐに変換されるのを見ることで、学習曲線が大幅に短縮されます。因果関係をはるかに速く理解できます。レイアウトの問題のデバッグにおける効率も大幅に 向上 します。要素を調整し、問題が解決されたかどうかをすぐに確認できるので、面倒な保存と更新のサイクルがなくなります。この 視覚的なフィードバック ループは、効果的なWeb開発に不可欠です。
シンプルで無料のツールの紹介
このシンプルなツールは、このタスクの理想的なソリューションを体現しています。Webブラウザで直接アクセスできます。ソフトウェアをインストールする必要がありますか? いいえ、まったく必要ありません!完全にオンラインです。さらに、完全に 無料のツール であるため、学生、趣味の人、プロフェッショナルなど、誰でもアクセスできます。主な焦点は、HTML構造のクリーンで即時のレンダリングを提供することであり、Web開発ツールキットにおいて不可欠なユーティリティとなっています。

リアルタイムHTMLプレビューの魔法
このHTMLビューアーのようなツールの際立った機能は、その リアルタイムHTMLプレビュー 機能です。「リアルタイム」とは、ここで具体的に何を意味するのでしょうか?入力領域でHTML構造を表すテキストを入力または変更すると、表示領域が同時に更新され、知覚可能な遅延なしに変更を反映することを意味します。
コードが瞬時に動き出すのを見る
これは単なる速度の問題ではありません。つながりの問題です。構造テキストとその視覚的な表現との関係を直接目撃します。見出しの説明を追加すると、大きなテキストが表示されます。段落を記述すると、フォーマットされたものが表示されます。この 瞬間的 な接続により、HTMLの抽象的な概念が具体的になり、理解しやすくなります。キーストロークごとに、すぐに満足感と理解が得られます。
ライブプレビューが効率を向上させる方法
従来のワークフローを考えてみましょう。構造を書き、ファイルを保存し、ブラウザに切り替え、ページを更新し、結果を観察し、戻って変更を加え、繰り返します。各サイクルには時間がかかり、集中力が途切れます。ライブプレビュー では、これらの手順の大部分が不要になります。1つのインターフェースで直接書き込みと表示を行います。この合理化されたプロセスにより、開発時間が大幅に短縮され、コンテキストの切り替えが最小限になり、最終的に 効率が向上 し、待機するよりも構築に集中できます。この速度を体験する準備はできましたか?今すぐHTMLビューアーをお試しください。

初めてのライブプレビュー:ステップバイステップガイド
HTMLビューアーのウェブサイトの ライブプレビュー 機能の使い方は非常に簡単です。ステップバイステップで、そのプロセスを一緒に見ていきましょう。HTMLページ、または少なくともスニペットをプレビューするにはどうすればよいですか? ここから始まります。
HTMLビューアーでの入力領域の場所
まず、HTMLビューアーツールに移動します。インターフェースは通常、いくつかのセクションに分割されていることに気付くでしょう。画面の左側または上半分に配置されていることが多い、大きなテキストボックスを探します。これは、HTML構造を表すテキストを配置する指定された 入力領域 です。
シンプルなHTMLスニペットの貼り付け
次に、基本的なHTML要素を記述するテキストが必要です。これは、チュートリアル、ドキュメント、または独自のテキストエディターから取得できます。そのテキストを選択してコピーします。次に、HTMLビューアーの入力領域に戻り、その中をクリックしてテキストを貼り付けます。「ブラウザにHTMLを貼り付けるにはどうすればよいですか?」というよくある質問に直接答えます。これは、そのために設計されたブラウザベースのツールです!
インスタントレンダリング出力の観察
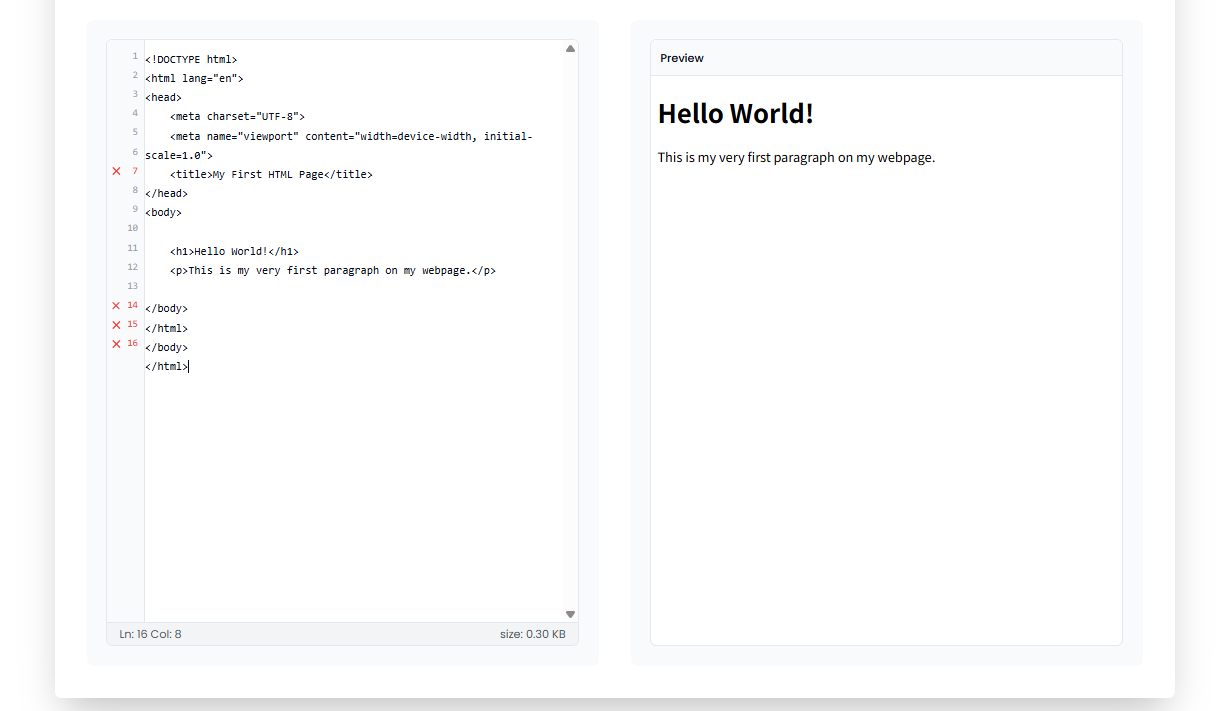
テキストを貼り付けるとすぐに、画面の他の主要なセクション(通常は右側または下半分)を確認します。これがプレビューペインです。貼り付けたばかりの構造の視覚的な表現、つまり レンダリングされた出力 がすぐに表示されるはずです。テキストのフォーマット、基本的な要素の形状、記述された構造が何でも、それが表示されるはずです。それが初めての成功した HTMLプレビュー です!

(キャプション提案:入力領域のシンプルな構造テキストが、HTMLビューアーのプレビューペインで視覚要素として瞬時にレンダリングされた様子を示す例)
プレビューペインの理解
プレビューペインは、ブラウザがHTML構造を解釈する方法を知るための窓です。単なる美しい画像ではなく、機能的なシミュレーションです。
表示されるものは、ブラウザが表示するものと同じ
一般的に、プレビューペインに表示される視覚的な出力は、標準的なWeb ブラウザ が同じHTML構造を 表示 または レンダリング する方法を正確に反映しています。これにより、潜在的な視覚的な問題やレイアウトの問題を大きな問題になる前に早期に発見することができます。最終的な外観を信頼できる形で垣間見ることができます。
基本的なトラブルシューティング:何も表示されない場合はどうすればよいですか?
時々、テキストを貼り付けてもプレビューペインが空白になっている場合があります。慌てないでください!まず、実際に何かを入力領域に貼り付けたかどうかを確認します。コピーしたテキストが完全な構造の説明のように見えることを確認します(たとえそれが簡単であっても)。非常に不完全な、または根本的に誤った形式のテキストの説明では、視覚的な出力が生成されない場合があります。提供されている「クリア」ボタンを使用して入力領域をクリアし、テキストを注意深く再度貼り付けてみてください。問題が継続的に発生する場合は、ソーステキスト自体を確認する必要があります。
今日からHTMLをすぐに表示しましょう!
オンラインHTMLビューアー の使い方がいかに簡単であるかをご覧いただきました。このツールのようなツールを使用すると、HTMLのアイデアを視覚化するための障壁は事実上なくなります。インスタントプレビュー の力は、学習を加速し、デバッグを合理化し、Web開発をより直感的で効率的なものにします。複雑な設定やインストールは必要ありません。テキストを貼り付けるだけで結果が表示されます。
推測をやめて見始める準備はできましたか?最初に視覚化したいHTML構造は何ですか?今すぐHTMLビューアーにアクセスし、リアルタイムHTMLプレビューの魔法を体験してください!ご意見やご質問は、下のコメント欄でお寄せください。
よくある質問
初心者からよく寄せられる質問をいくつかご紹介します。
HTMLビューアーとHTMLエディターの違いは何ですか?
htmlviewer.ccのような HTMLビューアー は、主にHTML構造の視覚的なレンダリングを表示することに焦点を当てています。その主な仕事は プレビュー です。一部のビューアーでは小さなテキスト編集が可能ですが、それらの主な強みはコードの作成ではありません。一方、HTML エディターは、コードの記述、変更、管理のために特別に設計されており、構文の強調表示、コード補完、プロジェクト管理などの機能が含まれることがよくありますが、プレビュー機能も組み込まれている場合があります。
このHTMLビューアーを使用するためにソフトウェアをインストールする必要がありますか?
いいえ、まったく必要ありません。このツールは完全に オンラインのHTMLビューアー です。Webブラウザ(Chrome、Firefox、Edge、Safariなど)から直接アクセスして使用できます。ダウンロードやインストールするものは何もなく、非常に便利です。
このオンラインHTMLビューアーは無料ですか?
はい、このオンラインHTMLビューアーは完全に無料で使用できます。これは、基本を学習している学生から、迅速な確認が必要なプロフェッショナルまで、すべての人が利用できるツールとして設計されています。無料で始めましょう。
このツールを使用してHTMLページをプレビューするにはどうすればよいですか?
HTML構造またはスニペットをプレビューするには:
- ソースからHTML構造を表すテキストをコピーします。
- HTMLビューアーのウェブサイトに移動します。
- 指定された入力領域にコピーしたテキストを貼り付けます。
- 隣接するプレビューペインで視覚的なレンダリングをすぐに確認します。ローカルのHTML ファイル全体を表示するには、サイトには専用のファイル読み込み機能があり、別のガイドで説明します!