HTML ऑप्टिमाइज़ करें: HTML व्यूअर के साथ कोड को फॉर्मेट करें और मिनिफाई करें
क्या आप अव्यवस्थित, अपठनीय HTML कोड से थक गए हैं? या शायद आपकी वेबसाइट की लोडिंग स्पीड अनावश्यक रूप से बड़ी फाइलों के कारण धीमी हो रही है? HTML व्यूअर क्या है जो वास्तव में आपके वर्कफ़्लो को सुव्यवस्थित कर सकता है? जानें कि HTML फॉर्मेटिंग और मिनिफिकेशन आपकी वेब विकास प्रक्रिया को कैसे बदल सकता है, जिससे आपका कोड स्वच्छ, अधिक प्रबंधनीय और आपकी साइटें काफी तेज़ हो जाती हैं। जानें कि HTML व्यूअर एकदम सही ऑनलाइन HTML एडिटर समाधान कैसे प्रदान करता है, जिससे आप आसानी से इष्टतम कोड गुणवत्ता प्राप्त कर सकते हैं। ऑप्टिमाइज़ करना शुरू करने के लिए तैयार हैं? अभी HtmlViewer.cc पर जाएँ।
HTML फॉर्मेटिंग क्या है और यह क्यों मायने रखता है?
HTML फॉर्मेटिंग HTML कोड को अधिक पठनीय और व्यवस्थित बनाने के लिए उसे फिर से स्वरूपित करने की प्रक्रिया है। इसमें उचित इंडेंटेशन, लाइन ब्रेक और सुसंगत स्पेसिंग जोड़ना शामिल है, जो अव्यवस्थित कोड को एक संरचित, समझने में आसान प्रारूप में बदल देता है। इसे अपने कोड को व्यवस्थित करने की प्रक्रिया समझें - जटिल परियोजनाओं में व्यवस्थितता बनाए रखने और सहज सहयोग सुनिश्चित करने के लिए आवश्यक है।
डेवलपर्स के लिए पठनीय कोड के लाभ
डेवलपर्स के लिए, विशेष रूप से जो बड़े कोडबेस का प्रबंधन कर रहे हैं या टीमों में काम कर रहे हैं, पठनीय कोड सर्वोपरि है। यह जटिल संरचनाओं को समझने में लगने वाले समय को कम करता है, बग पेश करने की संभावना को कम करता है, और डीबगिंग के काम को काफी सरल बनाता है। जब कोड अच्छी तरह से स्वरूपित होता है, तो एक व्यावहारिक डेवलपर तेज़ी से स्कैन कर सकता है और उसके तर्क को समझ सकता है, जिससे उत्पादकता बढ़ती है और एक अधिक कुशल विकास चक्र होता है। यह स्पष्टता केवल दिखावे के बारे में नहीं है; यह पेशेवर वेब विकास का एक महत्वपूर्ण घटक है। अच्छी तरह से संरचित कोड रखरखाव को सरल बनाता है, स्थिरता सुनिश्चित करता है, और नए टीम सदस्यों के लिए आसान ऑनबोर्डिंग की अनुमति देता है, अंततः बहुमूल्य समय और संसाधनों की बचत करता है।
HTML व्यूअर एक HTML कोड फॉर्मेटर के रूप में कैसे कार्य करता है
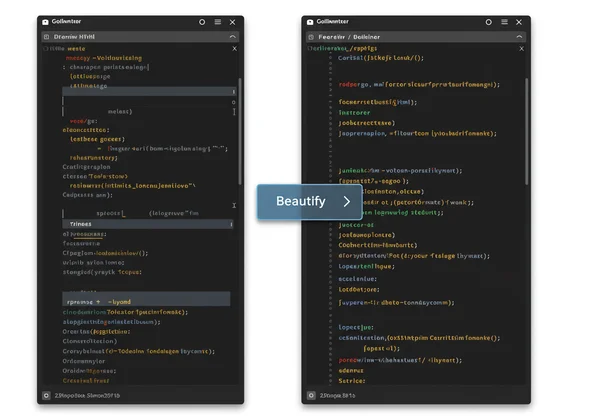
HTML व्यूअर एक सहज HTML कोड फॉर्मेटर के रूप में कार्य करता है, जिससे फॉर्मेटिंग की प्रक्रिया अविश्वसनीय रूप से सरल हो जाती है। आप अपने अव्यवस्थित HTML को सीधे एडिटर में पेस्ट कर सकते हैं, या किसी मौजूदा वेबपेज से HTML लाने के लिए हमारी आसान URL आयात सुविधा का भी उपयोग कर सकते हैं। "Beautify" बटन पर केवल एक क्लिक के साथ, आपका कोड तुरंत एक स्वच्छ, अच्छी तरह से इंडेंटेड और व्यवस्थित संरचना में बदल जाता है। यह रीयल-टाइम परिवर्तन आपके ब्राउज़र में ही होता है, जो आपके नए स्वरूपित कोड का तत्काल दृश्य प्रतिनिधित्व प्रदान करता है। यह सुविधा उन लोगों के लिए एक बड़ा समय बचाने वाला है जो नियमित रूप से कोड को साफ करते हैं या बाहरी HTML कोड को जल्दी से फॉर्मेट करने की आवश्यकता होती है। इस आसानी का स्वयं अनुभव करें; हमारे फॉर्मेटर को आज़माएँ।

गति का अनावरण: HTML मिनिफिकेशन समझना
जबकि कोड फॉर्मेटिंग मानव पठनीयता पर केंद्रित है, HTML मिनिफिकेशन मशीनी प्रदर्शन के बारे में है। मिनिफिकेशन HTML कोड से सभी अनावश्यक वर्णों को हटाने की प्रक्रिया है, जो उसकी कार्यक्षमता को बदले बिना होती है। इसमें व्हाइटस्पेस, टिप्पणियाँ और कभी-कभी चर नामों को छोटा करना भी शामिल है। लक्ष्य फ़ाइल आकार को कम करना है, जो सीधे आपकी वेब पेजों के लिए तेज़ी से लोडिंग समय में परिवर्तित होता है।
वेब प्रदर्शन पर मिनिफाई किए गए कोड का प्रभाव
वेब प्रदर्शन के लिए मिनिफाई किए गए कोड की शक्ति को कम नहीं आंकना चाहिए। आज की बिजली की तेज़ डिजिटल दुनिया में, हर मिलीसेकंड वास्तव में मायने रखता है। छोटे HTML फ़ाइल आकार का मतलब उपयोगकर्ताओं के लिए तेज़ डाउनलोड है, खासकर धीमी इंटरनेट कनेक्शन या मोबाइल उपकरणों वाले लोगों के लिए। तेज़ी से लोड होने वाली वेबसाइटें न केवल उपयोगकर्ता अनुभव को बढ़ाती हैं, बाउंस दरों को कम करती हैं और जुड़ाव में सुधार करती हैं, बल्कि वे सीधे बेहतर सर्च इंजन रैंकिंग में भी योगदान करती हैं। Google जैसे सर्च इंजन तेज़-लोडिंग साइटों को प्राथमिकता देते हैं, जिससे मिनिफिकेशन तकनीकी एसईओ का एक महत्वपूर्ण पहलू बन जाता है। अपनी HTML फ़ाइलों को ऑप्टिमाइज़ करने से सीधे आपकी साइट की गति और दृश्यता बढ़ती है।
आपके ऑनलाइन HTML मिनिफायर के रूप में HTML व्यूअर का उपयोग करना
HTML व्यूअर एक शक्तिशाली लेकिन सीधा ऑनलाइन HTML मिनिफायर टूल प्रदान करता है। फॉर्मेटिंग की तरह ही, आप सीधे पेस्ट या URL आयात के माध्यम से अपना HTML कोड इनपुट कर सकते हैं। एक बार जब आपका कोड एडिटर में आ जाता है, तो "Minify" बटन पर एक क्लिक इसे तुरंत संपीड़ित कर देगा, सभी बेमतलब वर्णों को हटा देगा। परिणाम आपके HTML का एक दुबला, अनुकूलित संस्करण है, जो परिनियोजन के लिए तैयार है। यह सहज प्रक्रिया डेवलपर्स और सामग्री अनुकूलकों को उत्पादन के लिए अपने कोड को जल्दी से तैयार करने की अनुमति देती है, यह सुनिश्चित करते हुए कि उनकी वेबसाइटें चरम दक्षता पर लोड हों। अपनी साइट को गति देने के लिए तैयार हैं? अपने HTML को सहजता से मिनिफाई करें।

सौंदर्यशास्त्र से परे: HTML ऑप्टिमाइज़ेशन का व्यापक प्रभाव
HTML ऑप्टिमाइज़ेशन केवल स्वच्छ कोड और तेज़ वेबसाइटों के बारे में नहीं है; यह समग्र वेबसाइट स्वास्थ्य, खोज इंजन दृश्यता और टीम दक्षता के लिए एक क्रांतिकारी बदलाव लाने वाला है। अपने HTML को फॉर्मेट करने और मिनिफाई करने के लिए समय निकालकर, आप एक अधिक मजबूत, उपयोगकर्ता-अनुकूल और एसईओ-अनुकूल ऑनलाइन उपस्थिति में निवेश कर रहे हैं। यह एकीकृत दृष्टिकोण सुनिश्चित करता है कि आपकी वेब परियोजनाएँ सभी उपकरणों और उपयोगकर्ता की आवश्यकताओं पर मजबूत और निर्बाध रूप से प्रदर्शन करें।
स्वच्छ कोड के माध्यम से एसईओ और उपयोगकर्ता अनुभव को बढ़ाना
एक स्वच्छ कोडबेस सीधे बेहतर एसईओ और एक अद्भुत उपयोगकर्ता अनुभव को बढ़ावा देता है। एसईओ विशेषज्ञों के लिए, अच्छी तरह से संरचित और मिनिफाई की गई HTML फ़ाइलें सर्च इंजन क्रॉलर के लिए सरलता से पार्स की जा सकती हैं, जिससे अधिक सटीक अनुक्रमण और बेहतर रैंकिंग होती है। इसके अलावा, तेज़ लोडिंग समय (मिनिफिकेशन का प्रत्यक्ष परिणाम) एक प्रमुख रैंकिंग कारक हैं और उपयोगकर्ता संतुष्टि में सुधार करते हैं, बाउंस दरों को कम करते हैं और लंबी साइट विज़िट को प्रोत्साहित करते हैं। इससे अधिक जैविक ट्रैफ़िक और मजबूत जुड़ाव होता है। उपयोगकर्ताओं के लिए, एक तेज़ साइट का मतलब है कम प्रतीक्षा और अधिक सहज ब्राउज़िंग अनुभव। जानें कि कैसे अनुकूलित कोड आपके साइट प्रदर्शन को बढ़ावा दे सकता है।
डिजाइनरों और शिक्षार्थियों के लिए वर्कफ़्लो को सुव्यवस्थित करना
HTML ऑप्टिमाइज़ेशन डिजाइनरों और शिक्षार्थियों के लिए वर्कफ़्लो को सुव्यवस्थित करने में भी एक महत्वपूर्ण भूमिका निभाता है। विज़ुअल डिज़ाइनर, जिन्हें अक्सर डिज़ाइन मॉकअप से मिलान करने के लिए HTML संरचनाओं की समीक्षा या ट्विक करने की आवश्यकता होती है, फॉर्मेट किए हुए कोड से बहुत लाभान्वित होते हैं। यह उन्हें एक नज़र में पृष्ठ संरचना को समझने की अनुमति देता है, अव्यवस्थित सिंटैक्स के साथ अटके बिना छोटे समायोजन करता है। प्रोग्रामिंग शुरुआती लोगों के लिए, एक संरचित HTML दस्तावेज़ एक स्पष्ट सीखने का मार्ग प्रदान करता है, जो दर्शाता है कि टैग ठीक से नेस्टेड और स्वरूपित कैसे होते हैं। हमारे ऑनलाइन HTML व्यूअर में परिवर्तनों का तुरंत पूर्वावलोकन करने की क्षमता तत्काल प्रतिक्रिया प्रदान करती है, सीधे कोड को दृश्य आउटपुट से जोड़ती है और सीखने की अवस्था को गति देती है।

अपने वर्कफ़्लो को ऑप्टिमाइज़ करें: आज ही कोड फॉर्मेटिंग और मिनिफिकेशन शुरू करें!
मात्र विकल्पों से परे, HTML फॉर्मेटिंग और मिनिफिकेशन आधुनिक वेब विकास के लिए मुख्य अभ्यास हैं। वे आपके कोड को पठनीय, बनाए रखने में आसान और बिजली की तरह तेज़ बनाते हैं, सीधे सहयोग, एसईओ और समग्र उपयोगकर्ता अनुभव को बढ़ावा देते हैं। हमारा प्लेटफ़ॉर्म इन महत्वपूर्ण अनुकूलनों को आसानी से करने का एक मुफ्त, सहज और कुशल तरीका प्रदान करता है।
अव्यवस्थित कोड या धीमी लोडिंग गति को अपने प्रोजेक्ट को धीमा न करने दें। अपने HTML पर नियंत्रण रखें और इसकी पूरी क्षमता को अनलॉक करें। अपने कोड को बदलने और अपने वेबसाइट के प्रदर्शन को बढ़ावा देने के लिए तैयार हैं? HTML व्यूअर के साथ आज ही ऑप्टिमाइज़ करना शुरू करें और स्वच्छ, कुशल कोड के अंतर को अनलॉक करें!
HTML कोड ऑप्टिमाइज़ेशन के बारे में अक्सर पूछे जाने वाले प्रश्न
HTML फॉर्मेटिंग टूल और मिनिफायर के बीच मुख्य अंतर क्या है?
एक HTML फॉर्मेटिंग टूल और मिनिफायर के बीच मुख्य अंतर उनके प्राथमिक लक्ष्य में निहित है। एक HTML फॉर्मेटिंग टूल (या फ़ॉर्मेटर) उचित इंडेंटेशन, लाइन ब्रेक और सुसंगत स्पेसिंग जोड़कर कोड पठनीयता को बढ़ाता है, जिससे डेवलपर्स के लिए समझना और बनाए रखना आसान हो जाता है। इसके विपरीत, एक HTML मिनिफायर कार्यक्षमता को बदले बिना सभी अनावश्यक वर्णों (जैसे व्हाइटस्पेस और टिप्पणियाँ) को हटाकर कोड को संपीड़ित करता है, जिसका लक्ष्य फ़ाइल आकार को कम करना और लोडिंग गति में सुधार करना है। दोनों उपकरण एक पूर्ण HTML ऑप्टिमाइज़ेशन रणनीति के लिए आवश्यक हैं। आप दोनों कार्यों का उपयोग हमारे ऑनलाइन टूल के साथ आसानी से कर सकते हैं।
HTML को ऑप्टिमाइज़ करने से वेबसाइट की गति कैसे बेहतर होती है?
HTML को ऑप्टिमाइज़ करना, मुख्य रूप से मिनिफिकेशन के माध्यम से, आपके वेब पेजों के समग्र फ़ाइल आकार को कम करके सीधे वेबसाइट की गति में सुधार करता है। छोटी फ़ाइलें सर्वर से उपयोगकर्ता के ब्राउज़र में तेज़ी से डाउनलोड होती हैं, जिससे पृष्ठ लोडिंग समय तेज़ी से होता है। डेटा स्थानांतरण में यह कमी वेब प्रदर्शन और उपयोगकर्ता अनुभव के लिए महत्वपूर्ण है, खासकर मोबाइल उपकरणों या धीमे नेटवर्क पर। तेज़ वेबसाइटें सर्च इंजन परिणामों में भी उच्च स्थान पर होती हैं।
क्या मैं अपने HTML कोड को फॉर्मेट या मिनिफाई करने के बाद उसका प्रीव्यू कर सकता हूँ?
हाँ, बिल्कुल! HTML व्यूअर में एक रीयल-टाइम प्रीव्यू विंडो है। अपना HTML कोड इनपुट करने और फॉर्मेट या मिनिफाई फ़ंक्शन को लागू करने के बाद, परिवर्तन तुरंत प्रीव्यू फलक में दिखाई देते हैं। यह आपको अपने कोड के दृश्य प्रभाव को तुरंत देखने की अनुमति देता है, यह सुनिश्चित करते हुए कि ऑप्टिमाइज़ेशन प्रक्रिया ने अनजाने में आपके पृष्ठ के लेआउट या कार्यक्षमता को नहीं बदला है। यह आपके एडिटर के साथ एक एकीकृत HTML फ़ाइल व्यूअर होने जैसा है।
क्या HTML व्यूअर एक मुफ़्त ऑनलाइन HTML एडिटर है?
हाँ, HTML व्यूअर एक पूरी तरह से मुफ़्त ऑनलाइन HTML एडिटर और व्यूअर है। यह HTML फॉर्मेटिंग, मिनिफिकेशन और रीयल-टाइम प्रीव्यू सहित उपकरणों का एक व्यापक सूट प्रदान करता है, जो सभी सीधे आपके ब्राउज़र से बिना किसी लागत या इंस्टॉलेशन के सुलभ हैं। हमारा प्लेटफ़ॉर्म डेवलपर्स, डिजाइनरों और दुनिया भर के शिक्षार्थियों के लिए एक मुफ्त, सुलभ और शक्तिशाली उपकरण होने के लिए डिज़ाइन किया गया है। आप हमारे मुफ़्त टूल तक कभी भी पहुँच सकते हैं।