HTML व्यूअर से शुरुआत करें: आपका पहला लाइव प्रीव्यू
HTML व्यूअर क्या है और आपको इसकी परवाह क्यों करनी चाहिए, खासकर अगर आप वेब डेवलपमेंट के साथ शुरुआत कर रहे हैं या त्वरित जांच की आवश्यकता है? एक वेबपेज की संरचना तैयार करने की कल्पना करें, लेकिन हर छोटे से बदलाव को देखने के लिए लगातार अपनी फ़ाइल को सहेजना और अपने ब्राउज़र को रिफ्रेश करना पड़ता है। यह एक धीमी, अक्सर निराशाजनक प्रक्रिया है। क्या आपके कोड को तुरंत जीवंत देखना बेहतर नहीं होगा? यही वह जगह है जहाँ एक ऑनलाइन HTML व्यूअर काम आता है। यह गाइड आपको htmlviewer.cc के साथ अपने पहले कदम उठाने में मदद करेगा, यह दिखाते हुए कि तत्काल दृश्य प्रतिक्रिया प्राप्त करना कितना आसान है।
ऑनलाइन HTML व्यूअर वास्तव में क्या है?
संक्षेप में, एक ऑनलाइन HTML व्यूअर एक वेब-आधारित उपकरण है जिसे HTML संरचना का प्रतिनिधित्व करने वाले टेक्स्ट को लेने और तुरंत यह दिखाने के लिए डिज़ाइन किया गया है कि यह वेब ब्राउज़र में नेत्रहीन कैसा दिखेगा। इसे एक सरल दुभाषिया के रूप में समझें; आप संरचनात्मक विवरण प्रदान करते हैं, और यह दृश्य परिणाम प्रस्तुत करता है, बिना जटिल सॉफ़्टवेयर इंस्टॉलेशन या कॉन्फ़िगरेशन की आवश्यकता के। यह गति और सादगी के लिए बनाया गया है, जो पूरी तरह से विकास के देखने और HTML पूर्वावलोकन पहलू पर केंद्रित है।
HTML के लिए आपको तत्काल पूर्वावलोकन की आवश्यकता क्यों है
तत्काल पूर्वावलोकन की शक्ति को कम करके नहीं आंका जा सकता है, खासकर उन लोगों के लिए जो HTML सीख रहे हैं या डेवलपर्स को तेजी से पुनरावृत्ति की आवश्यकता है। अपने संरचनात्मक पाठ को तुरंत दृश्य तत्वों में परिवर्तित होते हुए देखने से सीखने की अवस्था में तेजी आती है। आप कारण और प्रभाव को बहुत तेज़ी से समझते हैं। यह लेआउट समस्याओं के निवारण में दक्षता को भी बढ़ावा देता है; आप तत्वों को बदल सकते हैं और तुरंत देख सकते हैं कि समस्या हल हो गई है या नहीं, थकाऊ सहेजने-रिफ्रेश करने के चक्र को समाप्त कर सकते हैं। प्रभावी वेब विकास के लिए यह दृश्य प्रतिक्रिया लूप महत्वपूर्ण है।
सरल और मुफ्त उपकरण का परिचय
यह सरल उपकरण इस कार्य के लिए आदर्श समाधान का प्रतीक है। यह आपके वेब ब्राउज़र में सीधे सुलभ है – क्या मुझे कोई सॉफ़्टवेयर स्थापित करने की आवश्यकता है? बिलकुल नहीं! यह पूरी तरह से ऑनलाइन है। इसके अलावा, यह एक पूरी तरह से मुफ्त उपकरण है, जो इसे छात्रों, शौकिया और पेशेवरों के लिए समान रूप से सुलभ बनाता है। इसका प्राथमिक ध्यान आपके HTML संरचना का एक स्वच्छ, तत्काल प्रतिपादन प्रदान करना है, जिससे यह आपके वेब विकास टूलकिट में एक अपरिहार्य उपयोगिता बन जाती है।

रियल-टाइम HTML पूर्वावलोकन का जादू
इस HTML व्यूअर जैसे उपकरण की सबसे महत्वपूर्ण विशेषता इसकी रियल-टाइम HTML पूर्वावलोकन क्षमता है। लेकिन यहाँ "रियल-टाइम" का वास्तव में क्या अर्थ है? इसका मतलब है कि जैसे ही आप इनपुट क्षेत्र में अपनी HTML संरचना का प्रतिनिधित्व करने वाले टेक्स्ट को टाइप करते हैं या संशोधित करते हैं, प्रदर्शन क्षेत्र एक साथ अपडेट होता है, बिना किसी ध्यान देने योग्य देरी के आपके परिवर्तनों को दर्शाता है।
अपने कोड को तुरंत जीवंत होते हुए देखें
यह केवल गति के बारे में नहीं है; यह संबंध के बारे में है। आप संरचनात्मक पाठ और उसके दृश्य प्रतिनिधित्व के बीच के संबंध को सीधे देखते हैं। एक शीर्षक विवरण जोड़ें, और बड़ा पाठ दिखाई देता है; एक पैराग्राफ का वर्णन करें, और आप इसे स्वरूपित देखते हैं। यह तत्काल कनेक्शन HTML की अमूर्त अवधारणा को मूर्त और समझने में आसान बनाता है। आपको हर कीस्ट्रोक के साथ तत्काल संतुष्टि और समझ मिलती है।
लाइव पूर्वावलोकन कैसे दक्षता को बढ़ाता है
पारंपरिक वर्कफ़्लो पर विचार करें: संरचना लिखें, फ़ाइल सहेजें, ब्राउज़र पर स्विच करें, पृष्ठ को रिफ्रेश करें, परिणाम देखें, वापस स्विच करें, परिवर्तन करें, दोहराएँ। प्रत्येक चक्र में समय लगता है और एकाग्रता टूट जाती है। एक लाइव पूर्वावलोकन इनमें से अधिकांश चरणों को समाप्त कर देता है। आप एक इंटरफ़ेस में सीधे लिखते और देखते हैं। यह सुव्यवस्थित प्रक्रिया विकास के समय को नाटकीय रूप से कम करती है, संदर्भ स्विचिंग को कम करती है, और अंततः दक्षता को बढ़ावा देती है, जिससे आप इंतजार करने के बजाय निर्माण पर अधिक ध्यान केंद्रित कर सकते हैं। इस गति का अनुभव करने के लिए तैयार हैं? अभी हमारे HTML व्यूअर का प्रयास करें।

आपका पहला लाइव पूर्वावलोकन: एक चरण-दर-चरण मार्गदर्शिका
HTML व्यूअर वेबसाइट पर लाइव पूर्वावलोकन सुविधा के साथ आरंभ करना अविश्वसनीय रूप से सरल है। आइए चरण-दर-चरण प्रक्रिया के माध्यम से एक साथ चलते हैं। मैं HTML पृष्ठ का पूर्वावलोकन कैसे करूँ या कम से कम एक स्निपेट? यह यहाँ से शुरू होता है:
HTML व्यूअर पर इनपुट क्षेत्र का पता लगाना
सबसे पहले, HTML व्यूअर टूल पर जाएँ। आप देखेंगे कि इंटरफ़ेस आमतौर पर अनुभागों में विभाजित है। बड़े टेक्स्ट बॉक्स की तलाश करें, जो अक्सर स्क्रीन के बाईं ओर या ऊपरी आधे हिस्से में स्थित होता है। यह निर्दिष्ट इनपुट क्षेत्र है जहाँ आप अपनी HTML संरचना का प्रतिनिधित्व करने वाला पाठ रखेंगे।
अपना सरल HTML स्निपेट पेस्ट करना
अगला, आपको कुछ टेक्स्ट की आवश्यकता होगी जो बुनियादी HTML तत्वों का वर्णन करता हो। आपके पास यह किसी ट्यूटोरियल, किसी दस्तावेज़ या आपके अपने टेक्स्ट एडिटर से हो सकता है। उस टेक्स्ट का चयन करें और उसे कॉपी करें। अब, HTML व्यूअर के इनपुट क्षेत्र में वापस जाएँ, इसके अंदर क्लिक करें, और टेक्स्ट पेस्ट करें। यह सामान्य प्रश्न का सीधे उत्तर देता है, "मैं ब्राउज़र में HTML कैसे पेस्ट करूँ?" - ठीक है, एक ब्राउज़र-आधारित टूल में इसके लिए डिज़ाइन किया गया है!
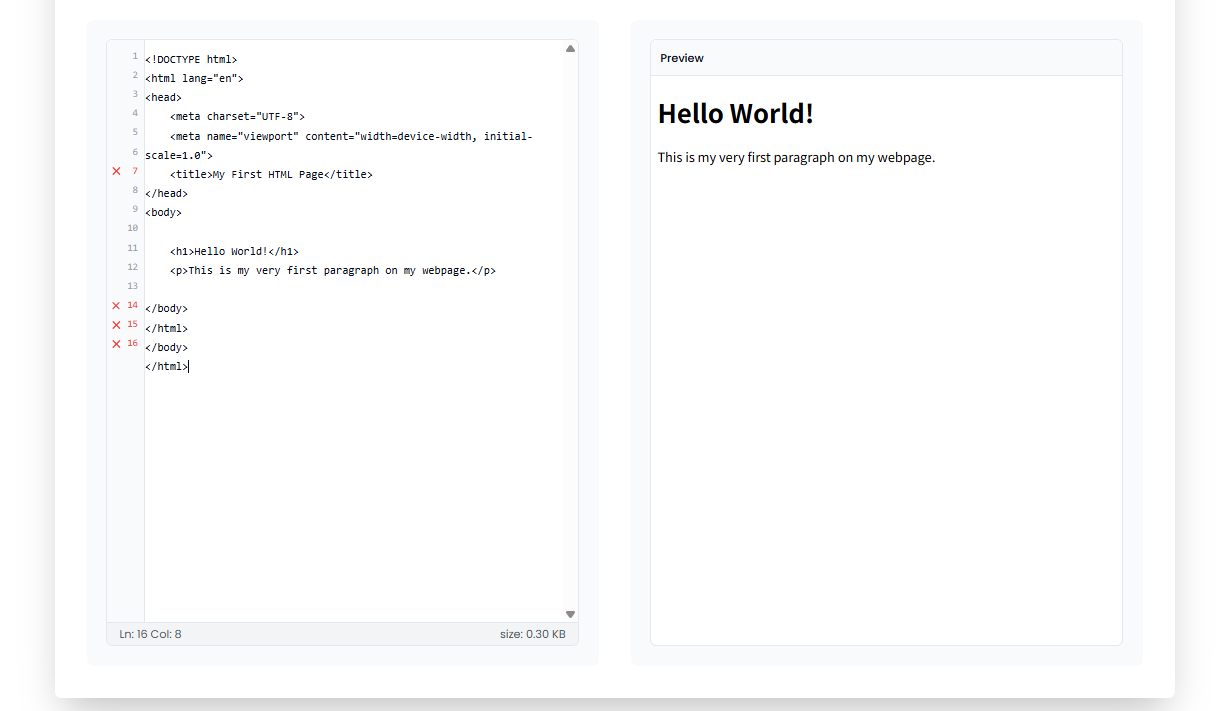
तत्काल रेंडर किए गए आउटपुट का अवलोकन
जिस क्षण आप टेक्स्ट पेस्ट करते हैं, स्क्रीन के दूसरे मुख्य अनुभाग को देखें, जो आमतौर पर दाईं ओर या निचले आधे हिस्से में स्थित होता है। यह पूर्वावलोकन फलक है। आपको तुरंत दृश्य प्रतिनिधित्व दिखाई देना चाहिए - रेंडर किया गया आउटपुट - उस संरचना का जिसे आपने अभी पेस्ट किया है। टेक्स्ट स्वरूपण, बुनियादी तत्व आकार, जो भी संरचना वर्णित है वह अब दिखाई देनी चाहिए। यह आपका पहला सफल HTML पूर्वावलोकन है!

(कैप्शन सुझाव: इनपुट क्षेत्र में सरल संरचना पाठ को HTML व्यूअर के पूर्वावलोकन फलक में दृश्य तत्वों के रूप में तुरंत प्रस्तुत करते हुए एक उदाहरण।)
पूर्वावलोकन फलक को समझना
पूर्वावलोकन फलक आपकी खिड़की है कि ब्राउज़र HTML संरचना की व्याख्या कैसे करते हैं। यह केवल एक सुंदर चित्र से अधिक है; यह एक कार्यात्मक सिमुलेशन है।
आप जो देखते हैं वही आपका ब्राउज़र दिखाएगा
आम तौर पर, पूर्वावलोकन फलक में आपको जो दृश्य आउटपुट दिखाई देता है, वह इस बात की बहुत नकल करता है कि एक मानक वेब ब्राउज़र उसी HTML संरचना को कैसे दिखाएगा या रेंडर करेगा। यह आपके काम पर एक विश्वसनीय प्रारंभिक नज़र प्रदान करता है, जिससे आप बड़ी समस्याएँ बनने से पहले संभावित दृश्य या लेआउट समस्याओं को पकड़ने में मदद मिलती है। यह अंतिम उपस्थिति में एक भरोसेमंद झलक है।
मूल समस्या निवारण: क्या होगा अगर कुछ भी नहीं दिखता है?
कभी-कभी, आप टेक्स्ट पेस्ट कर सकते हैं और एक खाली पूर्वावलोकन फलक देख सकते हैं। घबराएँ नहीं! सबसे पहले, दोबारा जांचें कि आपने वास्तव में इनपुट क्षेत्र में कुछ पेस्ट किया है या नहीं। सुनिश्चित करें कि आपके द्वारा कॉपी किया गया टेक्स्ट एक पूर्ण संरचनात्मक विवरण जैसा लगता है (यदि सरल हो तो भी)। कभी-कभी, बहुत अधूरे या मौलिक रूप से विकृत पाठ विवरण दृश्य आउटपुट उत्पन्न नहीं कर सकते हैं। किसी भी दिए गए 'क्लियर' बटन का उपयोग करके इनपुट क्षेत्र को साफ़ करने का प्रयास करें और ध्यान से अपने टेक्स्ट को फिर से पेस्ट करें। यदि आप लगातार समस्याओं का सामना करते हैं, तो स्रोत पाठ को स्वयं समीक्षा की आवश्यकता हो सकती है।
आज ही अपना HTML तुरंत देखना शुरू करें!
आपने अब देखा है कि ऑनलाइन HTML व्यूअर के साथ आरंभ करना कितना आसान है। इस एक जैसे टूल के साथ, अपने HTML विचारों की कल्पना करने में बाधा लगभग न के बराबर है। तत्काल पूर्वावलोकन की शक्ति सीखने को तेज करती है, डिबगिंग को सुव्यवस्थित करती है, और वेब विकास को अधिक सहज और कुशल बनाती है। जटिल सेटअप या इंस्टॉलेशन की कोई आवश्यकता नहीं है - बस अपना टेक्स्ट पेस्ट करें और परिणाम देखें।
अनुमान लगाना बंद करने और देखना शुरू करने के लिए तैयार हैं? आप किस HTML संरचना को पहले कल्पना करने के लिए उत्साहित हैं? अभी HTML व्यूअर पर जाएँ और स्वयं रियल-टाइम HTML पूर्वावलोकन के जादू का अनुभव करें! हम आपको नीचे टिप्पणियों में अपने अनुभव को साझा करने या प्रश्न पूछने के लिए प्रोत्साहित करते हैं।
अक्सर पूछे जाने वाले प्रश्न
यहाँ कुछ सामान्य प्रश्न दिए गए हैं जो शुरुआती इस तरह के टूल के बारे में पूछते हैं:
HTML व्यूअर और HTML एडिटर में क्या अंतर है?
एक HTML व्यूअर, जैसे htmlviewer.cc, मुख्य रूप से HTML संरचना के दृश्य प्रतिपादन को प्रदर्शित करने पर केंद्रित है। इसका मुख्य काम पूर्वावलोकन है। जबकि कुछ मामूली पाठ संपादन की अनुमति दे सकते हैं, उनकी मुख्य ताकत कोड निर्माण नहीं है। दूसरी ओर, एक HTML एडिटर, विशेष रूप से कोड लिखने, संशोधित करने और प्रबंधित करने के लिए डिज़ाइन किया गया है, जिसमें अक्सर सिंटैक्स हाइलाइटिंग, कोड पूर्णता और प्रोजेक्ट प्रबंधन जैसी सुविधाएँ शामिल होती हैं, हालाँकि इसमें पूर्वावलोकन फ़ंक्शन भी शामिल हो सकता है।
क्या मुझे इस HTML व्यूअर का उपयोग करने के लिए कोई सॉफ़्टवेयर स्थापित करने की आवश्यकता है?
नहीं, बिलकुल नहीं। यह टूल एक पूरी तरह से ऑनलाइन HTML व्यूअर है। आप इसे अपने वेब ब्राउज़र (जैसे क्रोम, फ़ायरफ़ॉक्स, एज, सफ़ारी) के माध्यम से सीधे एक्सेस और उपयोग करते हैं। डाउनलोड या इंस्टॉल करने के लिए कुछ भी नहीं है, जिससे यह अविश्वसनीय रूप से सुविधाजनक हो जाता है।
क्या यह ऑनलाइन HTML व्यूअर मुफ़्त है?
हाँ, यह ऑनलाइन HTML व्यूअर उपयोग करने के लिए पूरी तरह से मुफ़्त है। इसे सभी के लिए एक सुलभ उपकरण बनाने के लिए डिज़ाइन किया गया है, छात्रों से लेकर मूल बातें सीखने वाले पेशेवरों तक जिन्हें त्वरित जांच की आवश्यकता है। यहाँ से मुफ़्त में शुरुआत करें।
मैं इस टूल का उपयोग करके HTML पृष्ठ का पूर्वावलोकन कैसे करूँ?
HTML संरचना या स्निपेट का पूर्वावलोकन करने के लिए:
- अपने स्रोत से अपनी HTML संरचना का प्रतिनिधित्व करने वाले टेक्स्ट को कॉपी करें।
- HTML व्यूअर वेबसाइट पर जाएँ।
- कॉपी किए गए टेक्स्ट को निर्दिष्ट इनपुट क्षेत्र में पेस्ट करें।
- निकटवर्ती पूर्वावलोकन फलक में तुरंत दृश्य प्रतिपादन देखें। संपूर्ण स्थानीय HTML फ़ाइलों को देखने के लिए, साइट एक समर्पित फ़ाइल लोडिंग सुविधा प्रदान करती है, जिसे हम किसी अन्य गाइड में शामिल करेंगे!