Optimisez votre HTML : Améliorez et Minifiez votre code avec HTML Viewer
Vous en avez assez du code HTML désordonné et illisible ? Ou peut-être que la vitesse de chargement de votre site web est ralentie par des fichiers volumineux ? Qu'est-ce qu'un Visualiseur HTML qui peut vraiment fluidifier votre flux de travail ? Découvrez comment l'amélioration et la minification du HTML peuvent transformer votre processus de développement web, rendant votre code plus propre, plus gérable et vos sites beaucoup plus rapides. Apprenez comment HTML Viewer offre la solution parfaite d'éditeur HTML en ligne, vous permettant d'atteindre une qualité de code optimale sans effort. Prêt à commencer l'optimisation ? Visitez HtmlViewer.cc maintenant.
Qu'est-ce que l'Amélioration du HTML et Pourquoi est-ce Important ?
L'amélioration du HTML est le processus de reformatage du code HTML pour le rendre plus lisible et organisé. Cela implique l'ajout d'une indentation appropriée, de sauts de ligne et d'espacements cohérents, transformant un code confus en un format structuré et facile à comprendre. Pensez-y comme à un grand nettoyage de votre code – essentiel pour garder votre sang-froid dans des projets complexes et assurer une collaboration fluide.
Les Avantages d'un Code Lisible pour les Développeurs
Pour les développeurs, en particulier ceux qui gèrent de grandes bases de code ou travaillent en équipe, un code lisible est primordial. Il réduit le temps passé à déchiffrer des structures compliquées, réduit le risque d'introduire des bugs et rend le débogage une tâche beaucoup moins intimidante. Lorsque le code est bien formaté, un développeur pragmatique peut rapidement parcourir et comprendre sa logique, ce qui entraîne une productivité accrue et un cycle de développement plus efficace. Cette clarté ne concerne pas seulement l'apparence ; c'est une composante essentielle du développement web professionnel. Un code bien structuré simplifie la maintenance, assure la cohérence et permet une intégration plus facile des nouveaux membres de l'équipe, économisant ainsi un temps et des ressources précieux.
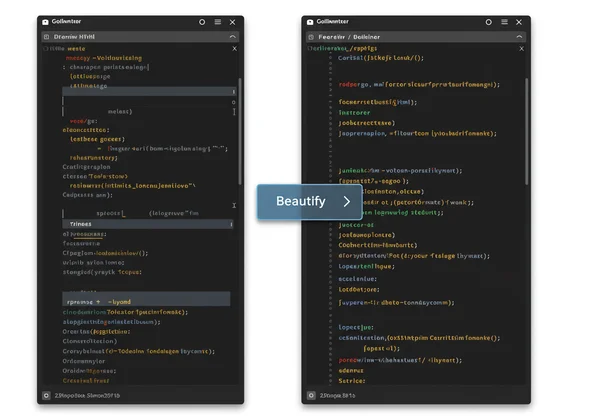
Comment HTML Viewer Fonctionne comme un Formateur de Code HTML
HTML Viewer sert de formateur de code HTML intuitif, rendant le processus d'amélioration incroyablement simple. Vous pouvez coller votre HTML désordonné directement dans l'éditeur, ou même utiliser notre fonctionnalité pratique d'importation d'URL pour récupérer le HTML d'une page web existante. En un seul clic sur le bouton "Améliorer", votre code se transforme instantanément en une structure propre, bien indentée et organisée. Cette transformation en temps réel se produit directement dans votre navigateur, offrant une représentation visuelle immédiate de votre code nouvellement formaté. Cette fonctionnalité permet de gagner un temps considérable pour toute personne qui nettoie régulièrement du code ou a besoin de formater rapidement du HTML externe. Expérimentez cette facilité par vous-même ; essayez notre formateur.

Libérer la Vitesse : Comprendre la Minification du HTML
Alors que l'amélioration se concentre sur la lisibilité pour les humains, la minification du HTML concerne avant tout les performances pour les machines. La minification est le processus de suppression de tous les caractères inutiles du code HTML sans en modifier la fonctionnalité. Cela inclut les espaces blancs, les commentaires et parfois même la réduction des noms de variables. L'objectif est de réduire la taille du fichier, ce qui se traduit directement par des temps de chargement plus rapides pour vos pages web.
L'Impact d'un Code Minifié sur les Performances Web
Ne sous-estimez pas la puissance d'un code minifié pour les performances web. Dans le monde numérique ultra-rapide d'aujourd'hui, chaque milliseconde compte vraiment. Des tailles de fichiers HTML plus petites impliquent des téléchargements plus rapides pour les utilisateurs, en particulier ceux qui ont des connexions Internet plus lentes ou des appareils mobiles. Des sites web qui chargent plus rapidement améliorent non seulement l'expérience utilisateur, en réduisant les taux de rebond et en augmentant l'engagement, mais contribuent également directement à un meilleur classement dans les moteurs de recherche. Les moteurs de recherche comme Google privilégient les sites qui chargent rapidement, faisant de la minification un aspect crucial du SEO technique. L'optimisation de vos fichiers HTML augmente directement la vitesse et la visibilité de votre site.
Utiliser HTML Viewer comme votre Minificateur HTML en Ligne
HTML Viewer offre un outil de minificateur HTML en ligne puissant mais simple. Tout comme pour l'amélioration, vous pouvez saisir votre code HTML par collage direct ou par importation d'URL. Une fois votre code dans l'éditeur, un seul clic sur le bouton "Minifier" le compressera instantanément, supprimant tous les caractères superflus. Le résultat est une version allégée et optimisée de votre HTML, prête à être déployée. Ce processus transparent permet aux développeurs et aux optimiseurs de contenu de préparer rapidement leur code pour la production, garantissant que leurs sites web se chargent avec une efficacité maximale. Prêt à accélérer votre site ? Minifiez votre HTML sans effort.

Au-delà de l'Esthétique : L'Impact Plus Large de l'Optimisation HTML
L'optimisation du HTML ne concerne pas seulement un code propre et des sites web plus rapides ; c'est un facteur de changement pour la santé globale du site web, la visibilité dans les moteurs de recherche et l'efficacité de l'équipe. En prenant le temps d'améliorer et de minifier votre HTML, vous investissez dans une présence en ligne plus robuste, conviviale et optimisée pour le SEO. Cette approche intégrée garantit que vos projets web sont robustes et fonctionnent parfaitement sur tous les appareils et répondent aux besoins des utilisateurs.
Améliorer le SEO et l'Expérience Utilisateur grâce à un Code Propre
Une base de code propre alimente directement un SEO supérieur et une expérience utilisateur incroyable. Pour les spécialistes du SEO, les fichiers HTML bien structurés et minifiés sont faciles à analyser pour les robots d'exploration des moteurs de recherche, ce qui conduit à une indexation plus précise et à de meilleurs classements. De plus, des temps de chargement plus rapides (résultat direct de la minification) sont un facteur de classement clé et améliorent la satisfaction des utilisateurs, réduisant les taux de rebond et encourageant des visites plus longues sur le site. Cela se traduit par plus de trafic organique et un engagement plus fort. Pour les utilisateurs, un site plus rapide signifie moins d'attente et une expérience de navigation plus fluide. Découvrez comment un code optimisé peut améliorer les performances de votre site.
Rationaliser le Flux de Travail pour les Designers et les Apprentis
L'optimisation du HTML joue également un rôle vital dans la rationalisation du flux de travail pour les designers et les apprentis. Les designers visuels, qui ont souvent besoin d'examiner ou de modifier rapidement les structures HTML pour correspondre aux maquettes de conception, bénéficient énormément d'un code amélioré. Il leur permet de comprendre la structure de la page en un coup d'œil, apportant des ajustements mineurs sans être gênés par une syntaxe désordonnée. Pour les débutants en programmation, un document HTML structuré offre un parcours d'apprentissage clair, illustrant comment les balises sont correctement imbriquées et formatées. La possibilité de prévisualiser instantanément les changements dans notre visualiseur HTML en ligne fournit un retour d'information immédiat, reliant directement le code à la sortie visuelle et accélérant la courbe d'apprentissage.

Optimisez Votre Flux de Travail : Commencez à Améliorer et à Minifier Dès Aujourd'hui !
Au-delà de simples options, l'amélioration et la minification du HTML sont des pratiques fondamentales pour le développement web moderne. Elles rendent votre code lisible, plus facile à maintenir et incroyablement rapide, stimulant directement la collaboration, le SEO et l'expérience utilisateur globale. Notre plateforme offre un moyen gratuit, intuitif et efficace d'effectuer ces optimisations cruciales avec facilité.
Ne laissez pas un code désordonné ou des temps de chargement lents freiner vos projets. Prenez le contrôle de votre HTML et libérez tout son potentiel. Prêt à transformer votre code et à améliorer les performances de votre site web ? Commencez à optimiser avec HTML Viewer dès aujourd'hui et découvrez la différence qu'un code propre et efficace peut faire !
Foire Aux Questions sur l'Optimisation du Code HTML
Quelle est la principale différence entre un formateur et un minificateur HTML ?
La principale différence entre un formateur et un minificateur HTML réside dans leur objectif principal. Un formateur HTML (ou beautifier) améliore la lisibilité du code en ajoutant une indentation appropriée, des sauts de ligne et des espacements cohérents, ce qui le rend plus facile à comprendre et à maintenir pour les humains. Inversement, un minificateur HTML compresse le code en supprimant tous les caractères inutiles (comme les espaces blancs et les commentaires) sans en modifier la fonctionnalité, visant à réduire la taille du fichier et à améliorer la vitesse de chargement. Les deux outils sont essentiels pour une stratégie d'optimisation HTML complète. Vous pouvez utiliser les deux fonctions facilement avec notre outil en ligne.
Comment l'optimisation du HTML améliore-t-elle la vitesse du site web ?
L'optimisation du HTML, principalement par la minification, améliore directement la vitesse du site web en réduisant la taille globale des fichiers de vos pages web. Des fichiers plus petits se téléchargent plus rapidement du serveur vers le navigateur de l'utilisateur, ce qui permet des temps de chargement de page plus rapides. Cette réduction du transfert de données est cruciale pour les performances web et l'expérience utilisateur, en particulier sur les appareils mobiles ou les réseaux plus lents. Les sites web plus rapides ont également tendance à se classer plus haut dans les résultats des moteurs de recherche.
Puis-je prévisualiser mon code HTML après l'avoir amélioré ou minifié ?
Oui, absolument ! HTML Viewer dispose d'une fenêtre de prévisualisation en temps réel. Après avoir saisi votre code HTML et appliqué la fonction d'amélioration ou de minification, les modifications sont immédiatement reflétées dans le volet de prévisualisation. Cela vous permet de voir instantanément l'impact visuel de votre code, garantissant que le processus d'optimisation n'a pas modifié par inadvertance la mise en page ou la fonctionnalité de votre page. C'est comme avoir un visualiseur de fichiers HTML intégré à votre éditeur.
Est-ce que HTML Viewer est un éditeur HTML en ligne gratuit ?
Oui, HTML Viewer est un éditeur HTML en ligne et un visualiseur entièrement gratuits. Il fournit une suite complète d'outils, y compris l'amélioration HTML, la minification et la prévisualisation en temps réel, le tout accessible directement depuis votre navigateur sans aucun coût ni installation requis. Notre plateforme est conçue pour être une ressource gratuite, accessible et puissante pour les développeurs, les designers et les apprenants du monde entier. Vous pouvez accéder à nos outils gratuits à tout moment.