Code HTML propre pour un esprit clair et un flux de travail optimisé
Êtes-vous lassé de devoir déchiffrer du code HTML emmêlé et illisible ? Un code désordonné n'est pas seulement disgracieux ; c'est un obstacle à l'efficacité, au débogage et à la collaboration. Ce guide révélera comment les outils HTML beautifier transforment votre code du chaos à une clarté limpide, optimisant ainsi l'ensemble de votre flux de travail de développement web. Découvrez comment notre solution gratuite, simple et puissante de visionneuse HTML en ligne inclut un HTML beautifier robuste pour rationaliser votre flux de travail. Prêt à transformer votre expérience de codage ? Nous vous invitons à essayer notre HTML beautifier gratuit dès aujourd'hui et à voir la différence.

Pourquoi vous devez formater le HTML pour la lisibilité
Écrire du HTML, c'est plus que structurer du contenu ; il s'agit de créer du code maintenable et compréhensible. Tout comme un bureau bien organisé augmente la productivité, une base de code proprement formatée améliore tous les aspects du développement web. Ignorer un formatage de code approprié peut entraîner de nombreuses difficultés par la suite.
Les coûts cachés du HTML non formaté
Le HTML non formaté peut sembler inoffensif, mais ses effets peuvent être considérables. Imaginez chercher une balise manquante dans des milliers de lignes de code non indentées – c'est un cauchemar. Cela entraîne un temps de débogage accru, où chaque accolade ou balise mal placée devient une aiguille dans une botte de foin. Pour les équipes, un code illisible crée des incompréhensions ; déchiffrer le code désordonné d'un collègue prend un temps précieux et introduit des erreurs. Même pour les développeurs individuels, cela ralentit l'implémentation des fonctionnalités et rend la révision des anciens projets une tâche ardue. Les nouveaux apprenants, en particulier, ont du mal à comprendre les concepts à partir d'exemples mal structurés, ce qui entrave leurs progrès. Le résultat collectif est une productivité réduite et des niveaux de stress plus élevés dans tout environnement de développement.

Libérer les avantages : débogage, collaboration et apprentissage
Inversement, l'adoption du HTML formaté libère une cascade d'avantages. Le débogage devient beaucoup plus facile lorsque la structure du code est visible d'un coup d'œil. Une indentation logique met rapidement en évidence les balises manquantes ou les erreurs d'imbrication. La collaboration prospère à mesure que les membres de l'équipe peuvent comprendre et contribuer sans effort au travail des autres, améliorant ainsi la qualité globale du code. Pour les nouveaux venus dans le développement web, l'apprentissage du HTML devient un plaisir, pas une corvée. Un code propre et formaté de manière cohérente fournit des exemples clairs de meilleures pratiques, accélérant la compréhension et favorisant de bonnes habitudes dès le départ. Cette approche professionnelle du codage permet non seulement de gagner du temps, mais aussi d'améliorer la qualité de vos résultats.
Rationalisez votre flux de travail avec un HTML Beautifier en ligne
Dans le monde du développement trépidant d'aujourd'hui, l'efficacité est primordiale. Un HTML beautifier en ligne n'est pas seulement un luxe ; c'est une nécessité qui rationalise considérablement votre flux de travail. Ces outils transforment instantanément votre code, économisant du temps de formatage manuel et assurant la cohérence entre les projets.
Comment notre outil simplifie le formatage (Guide étape par étape)
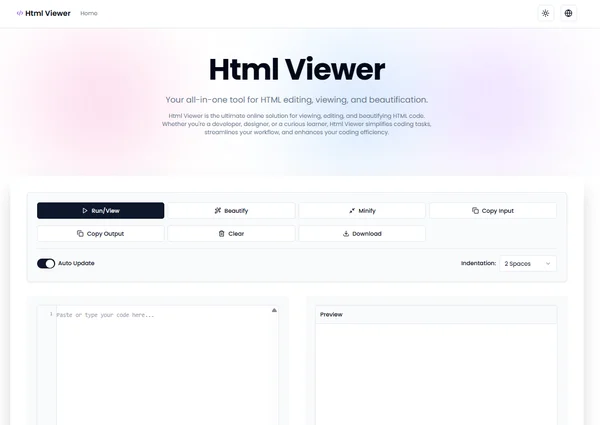
L'outil est conçu pour la simplicité et la rapidité, rendant le formatage HTML accessible à tous. Voici comment vous pouvez embellir votre code sans effort :

- Visitez notre site Web : Naviguez vers notre page d'accueil sur HtmlViewer.cc.
- Collez votre code : Dans le panneau de l'éditeur de gauche, collez votre code HTML non formaté. Vous pouvez également utiliser la fonctionnalité d'importation par URL pour récupérer le code d'un site Web en direct.
- Cliquez sur "Beautify" : Localisez et cliquez sur le bouton "Beautify". Instantanément, votre code sera transformé.
- Aperçu en temps réel : La fenêtre d'aperçu de droite rendra immédiatement le résultat visuel de votre HTML désormais propre.
- Copier ou télécharger : Vous pouvez facilement copier le code formaté dans votre presse-papiers ou le télécharger sous forme de fichier
.html.
Ce processus simple signifie que vous passerez moins de temps à dompter le code désordonné et plus de temps à créer des expériences Web exceptionnelles.
Au-delà de l'indentation : la puissance d'un formateur HTML complet
Un formateur HTML complet fait bien plus que simplement indenter vos lignes. Au-delà de ses capacités de mise en forme, notre outil fonctionne comme un visionneur HTML polyvalent, vous permettant d'afficher instantanément le code. Il applique des règles de style cohérentes, garantissant un espacement uniforme autour des balises et des attributs. Il peut ordonner automatiquement les attributs au sein des balises (par exemple, id avant class avant src), améliorant la prévisibilité et la lisibilité. Certains formateurs avancés peuvent même suggérer des corrections pour de légères irrégularités de syntaxe, bien que leur rôle principal ne soit pas la correction d'erreurs mais plutôt l'optimisation structurelle. Ce niveau de détail aide à maintenir des normes de code élevées, réduisant les chances que des erreurs subtiles se glissent dans vos projets. C'est un atout indispensable pour tout développeur web ou concepteur sérieux recherchant la perfection dans sa base de code.
Maîtrisez votre code avec notre HTML Beautifier en ligne
Les avantages du code HTML propre s'étendent à tous les rôles de l'écosystème Web. Que vous soyez un développeur expérimenté, un concepteur visuel ou un apprenant avide, le HTML bien structuré est votre allié. La plateforme offre des avantages sur mesure pour chaque persona utilisateur.

Pour les développeurs : optimiser l'efficacité et la qualité du code
Pour le développeur pragmatique, comme Alex, un code HTML propre est une pierre angulaire de l'efficacité. Lors du prototypage rapide ou du débogage de mises en page complexes, le formatage instantané du code permet d'économiser de précieuses minutes. Vous pouvez rapidement coller des extraits de code provenant de diverses sources, cliquer sur "Beautify" et obtenir immédiatement une structure cohérente et lisible. Cela réduit l'effort cognitif, permet une identification plus rapide des défauts de logique et simplifie les revues de code, améliorant ainsi la qualité globale du code et rendant le processus de développement plus fluide. Plongez et découvrez comment cela révolutionne votre flux de travail : explorez les fonctionnalités.
Pour les concepteurs : clarté visuelle et transferts fluides
Maria, la conceptrice visuelle, comprend que le bon design ne concerne pas seulement l'esthétique ; il concerne également la mise en œuvre. Bien qu'elle se concentre principalement sur le résultat visuel, la compréhension de la structure HTML sous-jacente est cruciale pour des transferts précis de la conception au développement. Un HTML formaté l'aide à examiner rapidement comment les éléments sont imbriqués et stylisés, assurant la clarté visuelle et la cohérence entre les maquettes de conception et les pages en direct. Cela rationalise la communication avec les développeurs, rendant les discussions sur la mise en page et le style beaucoup plus précises et efficaces.
Pour les apprenants : faciliter la compréhension et les meilleures pratiques
Ben, l'apprenant avide, bénéficie énormément d'un code HTML propre. Lorsqu'il aborde pour la première fois les concepts du HTML, voir des exemples bien indentés et logiquement structurés rend le processus d'apprentissage beaucoup plus clair. Cela aide à faire le lien entre la syntaxe du code et le résultat visuel. En utilisant un formateur HTML, les débutants peuvent intérioriser les meilleures pratiques d'organisation du code, rendant leur parcours d'apprentissage plus fluide et les préparant au succès dans leurs futures entreprises de codage. L'apprentissage par l'exemple devient particulièrement efficace lorsque les exemples sont impeccablement structurés.
Maîtrisez votre code avec notre HTML Beautifier en ligne
Le chemin vers la maîtrise de votre code commence par la clarté et l'organisation. Un HTML beautifier n'est pas seulement un outil d'esthétique ; c'est un outil fondamental qui améliore le débogage, rationalise la collaboration et accélère l'apprentissage. Notre outil en ligne offre une solution en ligne inégalée pour cette tâche essentielle, offrant une plateforme gratuite, intuitive et riche en fonctionnalités. En fin de compte, notre HTML beautifier n'est pas seulement un outil ; c'est une utilité fondamentale pour un code plus clair et un flux de travail plus fluide. Arrêtez de vous battre avec le HTML emmêlé. Adoptez la clarté, l'efficacité et la confiance qu'apporte un code parfaitement formaté. Prêt à expérimenter le changement ? Commencez à embellir votre HTML dès maintenant.
Section FAQ : Foire aux questions sur les outils de formatage HTML et la mise en forme
Qu'est-ce que le formatage HTML exactement et pourquoi est-il considéré comme une meilleure pratique ?
Le formatage HTML est le processus de reformatage du code HTML pour améliorer sa lisibilité et sa maintenabilité. Cela implique généralement une indentation cohérente, un espacement correct et des sauts de ligne. Il est considéré comme une meilleure pratique car il rend le code plus facile à lire, à comprendre, à déboguer et à collaborer, réduisant ainsi les erreurs et augmentant l'efficacité du développement. Il assure une norme professionnelle pour vos projets Web.
Un HTML beautifier peut-il corriger les erreurs de syntaxe de mon code, ou seulement le formater ?
Un outil de formatage HTML se concentre principalement sur le formatage et la structuration de votre code pour la lisibilité. Il ajoutera une indentation et des sauts de ligne cohérents, mais il ne peut généralement pas corriger les erreurs de syntaxe sous-jacentes (comme une balise de fermeture manquante ou une faute de frappe dans un nom d'attribut). Son but est de présenter le code existant de manière propre, ce qui vous permet d'identifier et de corriger plus facilement toute erreur logique ou de syntaxe. Pour la détection d'erreurs, vous utiliseriez généralement un linter ou les outils de développement du navigateur.
Ce HTML beautifier est-il entièrement gratuit et sécurisé à utiliser ?
Oui, notre outil de formatage HTML est entièrement gratuit. Vous n'avez pas besoin de vous inscrire, de télécharger de logiciel ni de payer de frais. En matière de sécurité, tout le traitement est effectué côté client dans votre navigateur, ce qui signifie que votre code ne quitte jamais votre ordinateur. Cela garantit la confidentialité et la sécurité. Nous nous engageons à fournir un outil en ligne fiable et sûr pour tous vos besoins en HTML. N'hésitez pas à visiter HtmlViewer.cc pour l'expérimenter vous-même.
Comment le code HTML propre bénéficie-t-il au SEO ?
Bien que Google analyse principalement le contenu, un code HTML propre profite indirectement au SEO. Un HTML sémantique et bien structuré permet aux robots d'exploration des moteurs de recherche de mieux comprendre le contenu et la hiérarchie de votre page. Un formatage cohérent permet de s'assurer que les éléments importants comme les titres (<h1>, <h2>), les paragraphes (<p>) et les liens (<a>) sont correctement interprétés. De plus, un code plus propre conduit souvent à des tailles de fichiers plus petites (surtout lorsqu'il est associé à la minification), ce qui contribue à des temps de chargement de page plus rapides, qui sont un facteur de classement direct pour le SEO.