Prise en main de la visionneuse HTML : votre première prévisualisation en direct
Qu'est-ce qu'une visionneuse HTML et pourquoi devriez-vous vous en soucier, surtout si vous débutez en développement web ou si vous avez besoin de vérifications rapides ? Imaginez créer la structure d'une page web, mais devoir constamment enregistrer votre fichier et actualiser votre navigateur pour voir le moindre changement. C'est un processus lent et souvent frustrant. Ne serait-il pas préférable de voir votre code prendre vie instantanément ? C'est précisément là qu'une visionneuse HTML en ligne est utile. Ce guide vous guidera dans vos premiers pas avec htmlviewer.cc, vous montrant à quel point il est simple d'obtenir un retour visuel immédiat.
Qu'est-ce qu'une visionneuse HTML en ligne exactement ?
Au cœur de son fonctionnement, une visionneuse HTML en ligne est un outil web conçu pour prendre du texte représentant une structure HTML et vous montrer instantanément à quoi il ressemblerait visuellement dans un navigateur web. Considérez-le comme un interpréteur simple ; vous fournissez la description structurelle, et il présente le résultat visuel, le tout sans avoir besoin d'installations ou de configurations logicielles complexes. Il est conçu pour la vitesse et la simplicité, se concentrant uniquement sur l'aspect visualisation et prévisualisation HTML du développement.
Pourquoi vous avez besoin de prévisualisations instantanées pour HTML
La puissance des prévisualisations instantanées ne peut être surestimée, en particulier pour ceux qui apprennent le HTML ou les développeurs qui ont besoin d'une itération rapide. Voir votre texte structurel se traduire immédiatement en éléments visuels accélère considérablement la courbe d'apprentissage. Vous comprenez la cause à effet beaucoup plus rapidement. Cela améliore également considérablement l'efficacité dans le débogage des problèmes de mise en page ; vous pouvez modifier les éléments et voir instantanément si le problème est résolu, éliminant le cycle fastidieux d'enregistrement et d'actualisation. Cette boucle de retour visuel est cruciale pour un développement web efficace.
Présentation d'un outil simple et gratuit
Cet outil simple incarne la solution idéale pour cette tâche. Il est accessible directement dans votre navigateur web – ai-je besoin d'installer un logiciel ? Absolument pas ! Il est entièrement en ligne. De plus, c'est un outil entièrement gratuit, le rendant accessible aux étudiants, aux amateurs et aux professionnels. Son objectif principal est de fournir un rendu propre et immédiat de votre structure HTML, ce qui en fait un utilitaire indispensable dans votre boîte à outils de développement web.

La magie de la prévisualisation HTML en temps réel
La caractéristique principale d'un outil comme cette visionneuse HTML est sa capacité de prévisualisation HTML en temps réel. Mais que signifie vraiment « temps réel » ici ? Cela signifie que lorsque vous tapez ou modifiez le texte représentant votre structure HTML dans la zone d'entrée, la zone d'affichage se met à jour simultanément, reflétant vos modifications sans aucun délai perceptible.
Voir votre code prendre vie instantanément
Il ne s'agit pas seulement de vitesse ; il s'agit de connexion. Vous assistez directement à la relation entre le texte structurel et sa représentation visuelle. Ajoutez une description d'en-tête, et le texte en grand apparaît ; décrivez un paragraphe, et vous le voyez formaté. Cette connexion instantanée rend le concept abstrait du HTML tangible et plus facile à comprendre. Vous obtenez une gratification et une compréhension immédiates à chaque frappe.
Comment la prévisualisation en direct améliore l'efficacité
Considérez le workflow traditionnel : écrire la structure, enregistrer le fichier, passer au navigateur, actualiser la page, observer le résultat, revenir en arrière, apporter des modifications, répéter. Chaque cycle prend du temps et rompt la concentration. Une prévisualisation en direct élimine la plupart de ces étapes. Vous écrivez et vous voyez, directement dans une seule interface. Ce processus simplifié réduit considérablement le temps de développement, minimise le changement de contexte et, finalement, améliore l'efficacité, vous permettant de vous concentrer davantage sur la construction et moins sur l'attente. Prêt à vivre cette vitesse ? Essayez notre visionneuse HTML maintenant.

Votre première prévisualisation en direct : un guide étape par étape
La prise en main de la fonction de prévisualisation en direct sur le site web de la visionneuse HTML est incroyablement simple. Parcourons le processus ensemble, étape par étape. Comment prévisualiser une page HTML ou au moins un extrait ? Cela commence ici :
Localisation de la zone d'entrée sur la visionneuse HTML
Tout d'abord, accédez à l'outil de visionneuse HTML. Vous remarquerez que l'interface est généralement divisée en sections. Recherchez la grande zone de texte, souvent placée sur le côté gauche ou la moitié supérieure de l'écran. Il s'agit de la zone d'entrée désignée où vous placerez le texte représentant votre structure HTML.
Collage de votre extrait HTML simple
Ensuite, vous aurez besoin d'un texte qui décrit les éléments HTML de base. Vous pouvez l'obtenir à partir d'un tutoriel, d'un document ou de votre propre éditeur de texte. Sélectionnez et copiez ce texte. Maintenant, revenez à la zone d'entrée de la visionneuse HTML, cliquez à l'intérieur et collez le texte. Cela répond directement à la question courante, « Comment coller du HTML dans un navigateur ? » – eh bien, dans un outil basé sur un navigateur conçu pour cela !
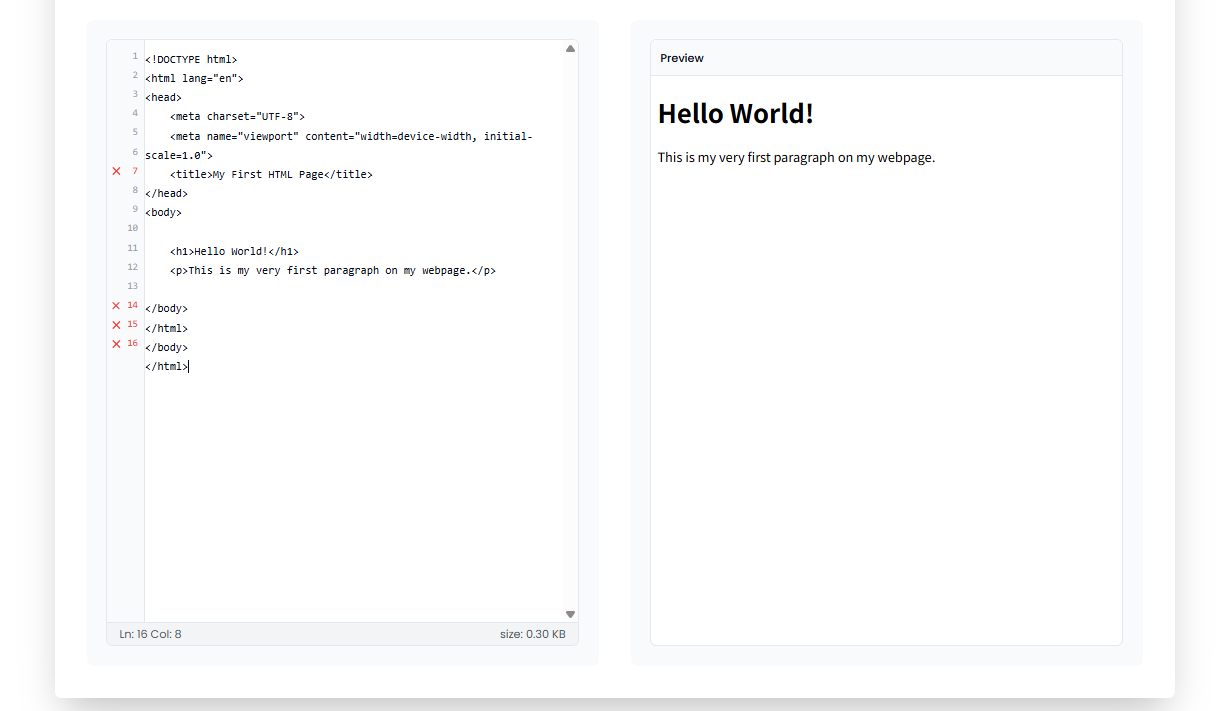
Observation de la sortie rendue instantanément
Au moment où vous collez le texte, regardez l'autre section principale de l'écran, généralement située à droite ou en bas. Il s'agit du volet de prévisualisation. Vous devriez voir instantanément la représentation visuelle – la sortie rendue – de la structure que vous venez de coller. La mise en forme du texte, les formes d'éléments de base, quelle que soit la structure décrite, devraient maintenant être visibles. C'est votre première prévisualisation HTML réussie !

(Suggestion de légende : Un exemple montrant un texte de structure simple dans la zone d'entrée rendu instantanément sous forme d'éléments visuels dans le volet de prévisualisation de la visionneuse HTML.)
Comprendre le volet de prévisualisation
Le volet de prévisualisation est votre fenêtre sur la façon dont les navigateurs interprètent la structure HTML. C'est plus qu'une simple jolie image ; c'est une simulation fonctionnelle.
Ce que vous voyez est ce que votre navigateur affichera
En général, la sortie visuelle que vous voyez dans le volet de prévisualisation imite étroitement la façon dont un navigateur web standard affichera ou rendra cette même structure HTML. Cela fournit un premier aperçu fiable de votre travail, vous aidant à détecter les problèmes visuels ou de mise en page potentiels avant qu'ils ne deviennent des problèmes plus importants. C'est un aperçu fiable de l'apparence finale.
Dépannage de base : que se passe-t-il si rien ne s'affiche ?
Il arrive parfois que vous colliez du texte et que vous voyiez un volet de prévisualisation vide. Ne paniquez pas ! Tout d'abord, vérifiez que vous avez bien collé quelque chose dans la zone d'entrée. Assurez-vous que le texte que vous avez copié semble être une description structurelle complète (même si elle est simple). Parfois, des descriptions de texte très incomplètes ou fondamentalement mal formées peuvent ne pas produire de sortie visuelle. Essayez de vider la zone d'entrée à l'aide du bouton « Effacer » fourni et collez soigneusement à nouveau votre texte. Si vous rencontrez constamment des problèmes, le texte source lui-même peut nécessiter une révision.
Commencez à visualiser votre HTML instantanément dès aujourd'hui !
Vous avez maintenant vu à quel point il est incroyablement facile de commencer à utiliser une visionneuse HTML en ligne. Avec des outils comme celui-ci, la barrière à la visualisation de vos idées HTML est pratiquement inexistante. La puissance des prévisualisations instantanées accélère l'apprentissage, rationalise le débogage et rend le développement web plus intuitif et plus efficace. Il n'est pas nécessaire de procéder à des configurations ou à des installations complexes – il suffit de coller votre texte et de voir les résultats.
Prêt à arrêter de deviner et à commencer à voir ? Quelle structure HTML êtes-vous impatient de visualiser en premier ? Visitez la visionneuse HTML dès maintenant et découvrez par vous-même la magie de la prévisualisation HTML en temps réel ! Nous vous encourageons à partager votre expérience ou à poser des questions dans les commentaires ci-dessous.
Foire aux questions
Voici quelques questions courantes que les débutants se posent sur des outils comme celui-ci :
Quelle est la différence entre une visionneuse HTML et un éditeur HTML ?
Une visionneuse HTML, comme htmlviewer.cc, se concentre principalement sur l'affichage du rendu visuel de la structure HTML. Son travail principal est la prévisualisation. Bien que certains permettent des modifications de texte mineures, leur point fort n'est pas la création de code. Un éditeur HTML, en revanche, est spécifiquement conçu pour écrire, modifier et gérer du code, incluant souvent des fonctionnalités telles que la mise en évidence de la syntaxe, la complétion du code et la gestion de projet, bien qu'il puisse également intégrer une fonction de prévisualisation.
Ai-je besoin d'installer un logiciel pour utiliser cette visionneuse HTML ?
Non, absolument pas. Cet outil est une visionneuse HTML entièrement en ligne. Vous y accédez et l'utilisez directement via votre navigateur web (comme Chrome, Firefox, Edge, Safari). Il n'y a rien à télécharger ou à installer, ce qui le rend incroyablement pratique.
Cette visionneuse HTML en ligne est-elle gratuite ?
Oui, cette visionneuse HTML en ligne est entièrement gratuite. Elle est conçue pour être un outil accessible à tous, des étudiants qui apprennent les bases aux professionnels qui ont besoin d'une vérification rapide. Commencez ici gratuitement.
Comment prévisualiser une page HTML à l'aide de cet outil ?
Pour prévisualiser une structure ou un extrait HTML :
- Copiez le texte représentant votre structure HTML à partir de sa source.
- Accédez au site web de la visionneuse HTML.
- Collez le texte copié dans la zone d'entrée désignée.
- Observez instantanément le rendu visuel dans le volet de prévisualisation adjacent. Pour visualiser des fichiers HTML locaux entiers, le site propose une fonction de chargement de fichiers dédiée, que nous aborderons dans un autre guide !