Optimiza HTML: Embellece y Minimiza Código con HTML Viewer
¿Estás cansado de código HTML desordenado e ilegible? ¿O quizás la velocidad de carga de tu sitio web se ve afectada por archivos voluminosos? ¿Qué es un Visor de HTML que realmente pueda optimizar tu flujo de trabajo? Descubre cómo el embellecimiento y la minimización de HTML pueden transformar tu proceso de desarrollo web, haciendo que tu código sea más limpio, manejable y tus sitios significativamente más rápidos. Aprende cómo HTML Viewer proporciona la solución perfecta de editor HTML en línea, permitiéndote lograr una calidad de código óptima sin esfuerzo. ¿Listo para empezar a optimizar? Visita HtmlViewer.cc ahora.
¿Qué es el Embellecimiento de HTML y Por Qué es Importante?
El embellecimiento de HTML es el proceso de reformatear el código HTML para hacerlo más legible y organizado. Esto implica agregar una indentación adecuada, saltos de línea y espaciado consistente, convirtiendo código desordenado en un formato estructurado y fácil de entender. Piénsalo como una limpieza de primavera para tu código, esencial para mantener la cordura en proyectos complejos y garantizar una colaboración fluida.
Los Beneficios del Código Legible para los Desarrolladores
Para los desarrolladores, especialmente aquellos que gestionan grandes bases de código o trabajan en equipos, el código legible es primordial. Reduce el tiempo dedicado a descifrar estructuras complejas, disminuye la probabilidad de introducir errores y hace que la depuración sea una tarea mucho menos desalentadora. Cuando el código está bien formateado, un desarrollador pragmático puede escanear y comprender rápidamente su lógica, lo que conduce a una mayor productividad y un ciclo de desarrollo más eficiente. Esta claridad no se trata solo de la apariencia; es un componente crítico del desarrollo web profesional. Un código bien estructurado simplifica el mantenimiento, garantiza la coherencia y permite una incorporación más fácil de nuevos miembros del equipo, ahorrando en última instancia tiempo y recursos valiosos.
Cómo HTML Viewer Funciona como un Formateador de Código HTML
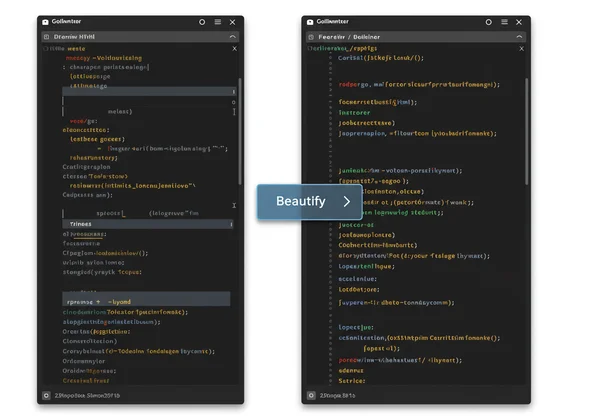
HTML Viewer actúa como un formateador de código HTML intuitivo, haciendo que el proceso de embellecimiento sea increíblemente simple. Puedes pegar tu código HTML desordenado directamente en el editor, o incluso usar nuestra útil función de importación de URL para obtener el HTML de una página web existente. Con solo un clic en el botón "Beautify" (Embellecer), tu código se transforma instantáneamente en una estructura limpia, bien indentada y organizada. Esta transformación en tiempo real ocurre directamente en tu navegador, proporcionando una representación visual inmediata de tu código recién formateado. Esta función ahorra mucho tiempo a cualquiera que limpie código regularmente o necesite formatear rápidamente HTML externo. Experimenta esta facilidad por ti mismo; prueba nuestro formateador.

Desatando la Velocidad: Comprendiendo la Minificación de HTML
Mientras que el embellecimiento se centra en la legibilidad para los humanos, la minificación de HTML se trata del rendimiento para las máquinas. La minificación es el proceso de eliminar todos los caracteres innecesarios del código HTML sin alterar su funcionalidad. Esto incluye espacios en blanco, comentarios y, a veces, incluso acortar nombres de variables. El objetivo es reducir el tamaño del archivo, lo que se traduce directamente en tiempos de carga más rápidos para tus páginas web.
El Impacto del Código Minificado en el Rendimiento Web
No subestimes el poder del código minificado para el rendimiento web. En el mundo digital ultrarrápido de hoy, cada milisegundo cuenta de verdad. Los archivos HTML de menor tamaño significan descargas más rápidas para los usuarios, especialmente aquellos con conexiones a Internet más lentas o dispositivos móviles. Los sitios web de carga más rápida no solo mejoran la experiencia del usuario, reduciendo las tasas de rebote y aumentando la participación, sino que también contribuyen directamente a mejores rankings en los motores de búsqueda. Los motores de búsqueda como Google priorizan los sitios de carga rápida, haciendo de la minificación un aspecto crucial del SEO técnico. Optimizar tus archivos HTML aumenta directamente la velocidad y visibilidad de tu sitio.
Usando HTML Viewer como tu Minificador HTML en Línea
HTML Viewer ofrece una herramienta de minificador HTML en línea potente pero sencilla. Al igual que con el embellecimiento, puedes ingresar tu código HTML mediante pegar directamente o importación de URL. Una vez que tu código esté en el editor, un solo clic en el botón "Minify" (Minimizar) lo comprimirá instantáneamente, eliminando todos los caracteres superfluos. El resultado es una versión delgada y optimizada de tu HTML, lista para su implementación. Este proceso sin fisuras permite a los desarrolladores y optimizadores de contenido preparar rápidamente su código para la producción, asegurando que sus sitios web se carguen con la máxima eficiencia. ¿Listo para acelerar tu sitio? Minimiza tu HTML sin esfuerzo.

Más Allá de la Estética: El Impacto Más Amplio de la Optimización de HTML
La optimización de HTML no se trata solo de código limpio y sitios web más rápidos; es un factor de cambio para la salud general del sitio web, la visibilidad en los motores de búsqueda y la eficiencia del equipo. Al tomarte el tiempo para embellecer y minimizar tu HTML, estás invirtiendo en una presencia en línea más robusta, fácil de usar y amigable con el SEO. Este enfoque integrado asegura que tus proyectos web sean robustos y funcionen a la perfección en todos los dispositivos y necesidades de los usuarios.
Mejorando SEO y Experiencia de Usuario a Través de Código Limpio
Una base de código limpia impulsa directamente un SEO superior y una experiencia de usuario increíble. Para los especialistas en SEO, los archivos HTML bien estructurados y minificados son fáciles de analizar para los rastreadores de motores de búsqueda, lo que lleva a una indexación más precisa y mejores rankings. Además, los tiempos de carga más rápidos (un resultado directo de la minificación) son un factor de ranking clave y mejoran la satisfacción del usuario, reduciendo las tasas de rebote y fomentando visitas más largas al sitio. Esto se traduce en más tráfico orgánico y una mayor participación. Para los usuarios, un sitio más rápido significa menos esperas y una experiencia de navegación más fluida. Explora cómo el código optimizado puede mejorar el rendimiento de tu sitio.
Optimizando el Flujo de Trabajo para Diseñadores y Aprendices
La optimización de HTML también juega un papel vital en la optimización del flujo de trabajo para diseñadores y aprendices. Los diseñadores visuales, que a menudo necesitan revisar o ajustar rápidamente las estructuras HTML para que coincidan con los mockups de diseño, se benefician enormemente del código embellecido. Les permite comprender la estructura de la página de un vistazo, realizando ajustes menores sin atascarse en una sintaxis desordenada. Para los principiantes en programación, un documento HTML estructurado proporciona una ruta de aprendizaje clara, ilustrando cómo las etiquetas están anidadas y formateadas correctamente. La capacidad de previsualizar instantáneamente los cambios en nuestro visor HTML en línea proporciona retroalimentación inmediata, vinculando directamente el código con la salida visual y acelerando la curva de aprendizaje.

Optimiza tu Flujo de Trabajo: ¡Empieza a Embellecer y Minimizar Hoy Mismo!
Más allá de simples opciones, el embellecimiento y la minificación de HTML son prácticas fundamentales para el desarrollo web moderno. Hacen que tu código sea legible, fácil de mantener y ultrarrápido, impulsando directamente la colaboración, el SEO y la experiencia general del usuario. Nuestra plataforma ofrece una forma gratuita, intuitiva y eficiente de realizar estas optimizaciones cruciales con facilidad.
No dejes que el código desordenado o los tiempos de carga lentos frenen tus proyectos. Toma el control de tu HTML y desbloquea su máximo potencial. ¿Listo para transformar tu código y mejorar el rendimiento de tu sitio web? ¡Empieza a optimizar con HTML Viewer hoy mismo y descubre la diferencia que puede marcar un código limpio y eficiente!
Preguntas Frecuentes Sobre la Optimización de Código HTML
¿Cuál es la diferencia principal entre embellecedor y minificador de HTML?
La diferencia principal entre un embellecedor y un minificador de HTML radica en su objetivo principal. Un embellecedor (o formateador) de HTML mejora la legibilidad del código agregando indentación adecuada, saltos de línea y espaciado consistente, lo que facilita su comprensión y mantenimiento por parte de los humanos. Por el contrario, un minificador de HTML comprime el código eliminando todos los caracteres innecesarios (como espacios en blanco y comentarios) sin alterar su funcionalidad, con el objetivo de reducir el tamaño del archivo y mejorar la velocidad de carga. Ambas herramientas son esenciales para una estrategia completa de optimización de HTML. Puedes usar ambas funciones fácilmente con nuestra herramienta en línea.
¿Cómo mejora la optimización de HTML la velocidad del sitio web?
La optimización de HTML, principalmente a través de la minificación, mejora directamente la velocidad del sitio web al reducir el tamaño total del archivo de tus páginas web. Los archivos más pequeños se descargan más rápido desde el servidor al navegador del usuario, lo que genera tiempos de carga de página más rápidos. Esta reducción en la transferencia de datos es crucial para el rendimiento web y la experiencia del usuario, especialmente en dispositivos móviles o redes más lentas. Los sitios web más rápidos también tienden a clasificarse mejor en los resultados de los motores de búsqueda.
¿Puedo previsualizar mi código HTML después de embellecerlo o minimizarlo?
Sí, ¡absolutamente! HTML Viewer cuenta con una ventana de vista previa en tiempo real. Después de ingresar tu código HTML y aplicar la función de embellecer o minimizar, los cambios se reflejan inmediatamente en el panel de vista previa. Esto te permite ver instantáneamente el impacto visual de tu código, asegurando que el proceso de optimización no haya alterado inadvertidamente el diseño o la funcionalidad de tu página. Es como tener un visor de archivos HTML integrado junto a tu editor.
¿Es HTML Viewer un editor HTML en línea gratuito?
Sí, HTML Viewer es un editor HTML en línea y visor completamente gratuito. Ofrece un conjunto completo de herramientas, que incluyen embellecimiento, minificación y vista previa en tiempo real de HTML, todo accesible directamente desde tu navegador sin ningún costo ni necesidad de instalación. Nuestra plataforma está diseñada para ser un recurso gratuito, accesible y potente para desarrolladores, diseñadores y estudiantes de todo el mundo. Puedes acceder a nuestras herramientas gratuitas en cualquier momento.