Formateador HTML: Código Bien Formateado para una Mente Despejada y un Flujo de Trabajo Ágil
¿Estás cansado de lidiar con código HTML enredado e ilegible? El código desordenado no es solo una molestia visual; es un obstáculo para la eficiencia, la depuración y la colaboración. Esta guía revelará cómo las herramientas formateadoras de HTML transforman tu código de caótico a cristalino, optimizando todo tu flujo de trabajo de desarrollo web. Descubre cómo nuestra solución gratuita, simple y potente de visor HTML en línea incluye un robusto formateador de HTML para optimizar tu flujo de trabajo. ¿Listo para transformar tu experiencia de codificación? Te invitamos a probar nuestro formateador de HTML gratuito hoy mismo y ver la diferencia que hace.

Por Qué Necesitas Formatear HTML para la Legibilidad
Escribir HTML es más que estructurar contenido; se trata de crear código mantenible y comprensible. Así como una oficina bien organizada aumenta la productividad, una base de código ordenada mejora todos los aspectos del desarrollo web. Ignorar el formato de código adecuado puede generar numerosos dolores de cabeza en el futuro.
Los Costos Ocultos del HTML Sin Formatear
El HTML sin formatear puede parecer inofensivo, pero sus efectos pueden ser significativos. Imagina buscar una etiqueta faltante en miles de líneas de código sin indentación: es una pesadilla. Esto conduce a un mayor tiempo de depuración, donde cada corchete o etiqueta mal colocada se convierte en una aguja en un pajar. Para los equipos, el código ilegible crea fricción; descifrar el código desordenado de un colega lleva tiempo valioso e introduce errores. Incluso para los desarrolladores individuales, ralentiza la implementación de funciones y hace que la revisión de proyectos antiguos sea una tarea desalentadora. Los nuevos aprendices, en particular, luchan por comprender los conceptos de ejemplos mal estructurados, lo que obstaculiza su progreso. El resultado colectivo es una menor productividad y mayores niveles de estrés en cualquier entorno de desarrollo.

Liberando los Beneficios: Depuración, Colaboración y Aprendizaje
Por el contrario, adoptar HTML formateado libera una cascada de beneficios. La depuración se vuelve significativamente más fácil cuando la estructura del código es visible de un vistazo. La indentación lógica resalta rápidamente las etiquetas faltantes o los errores de anidación. La colaboración florece a medida que los miembros del equipo pueden entender y contribuir sin esfuerzo al trabajo de los demás, mejorando la calidad general del código. Para los recién llegados al desarrollo web, aprender HTML se convierte en una alegría, no en una tarea. Un código limpio y consistentemente formateado proporciona ejemplos claros de las mejores prácticas, acelerando la comprensión y fomentando buenos hábitos desde el principio. Este enfoque profesional de la codificación no solo ahorra tiempo, sino que también eleva la calidad de tu producción.
Optimiza tu Flujo de Trabajo con un Formateador HTML en Línea
En el vertiginoso mundo del desarrollo actual, la eficiencia es primordial. Un formateador HTML en línea no es solo un lujo; es una necesidad que optimiza significativamente tu flujo de trabajo. Estas herramientas transforman tu código instantáneamente, ahorrando tiempo de formato manual y garantizando la coherencia entre proyectos.
Cómo Nuestra Herramienta Simplifica el Formato (Guía Paso a Paso)
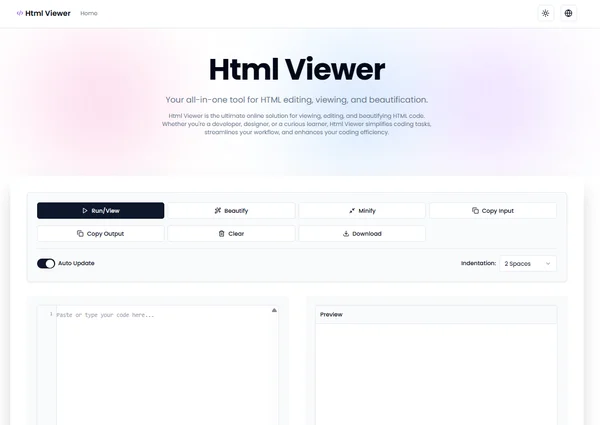
La herramienta está diseñada para la simplicidad y la velocidad, haciendo que el formato HTML sea accesible para todos. Así de fácil puedes dar formato a tu código:

- Visita Nuestro Sitio Web: Navega a nuestra página de inicio en HtmlViewer.cc.
- Pega Tu Código: En el panel del editor de la izquierda, pega tu código HTML sin formatear. También puedes usar la función de importación por URL para obtener código de un sitio web en vivo.
- Haz Clic en "Beautify": Localiza y haz clic en el botón "Beautify". Al instante, tu código se transformará.
- Vista Previa en Tiempo Real: La ventana de vista previa de la derecha renderizará inmediatamente la salida visual de tu HTML ahora limpio.
- Copiar o Descargar: Puedes copiar fácilmente el código formateado a tu portapapeles o descargarlo como un archivo
.html.
Este proceso sencillo significa que pasarás menos tiempo luchando contra el código desordenado y más tiempo creando experiencias web verdaderamente asombrosas.
Más Allá de la Indentación: El Poder de un Formateador HTML Integral
Un formateador HTML verdaderamente integral hace mucho más que simplemente indentar tus líneas. Más allá de sus capacidades de embellecimiento, nuestra herramienta funciona como un visor HTML versátil, que te permite previsualizar el código instantáneamente. Aplica reglas de estilo consistentes, asegurando un espaciado uniforme alrededor de las etiquetas y los atributos. Puede ordenar automáticamente los atributos dentro de las etiquetas (por ejemplo, id antes de class antes de src), mejorando la predictibilidad y la legibilidad. Algunos formateadores avanzados incluso pueden sugerir correcciones para irregularidades menores de sintaxis, aunque su función principal no es la corrección de errores, sino la mejora estructural. Este nivel de detalle ayuda a mantener altos estándares de código, reduciendo las posibilidades de que errores sutiles se infiltren en tus proyectos. Es un activo indispensable para cualquier desarrollador o diseñador web serio que busque la perfección en su base de código.
Código HTML Bien Formateado para Cada Tipo de Usuario
Los beneficios del código HTML bien formateado se extienden a todos los roles dentro del ecosistema web. Ya seas un desarrollador experimentado, un diseñador visual o un estudiante ansioso, el HTML bien estructurado es tu aliado. La plataforma ofrece ventajas personalizadas para cada perfil de usuario.

Para Desarrolladores: Aumentando la Eficiencia y la Calidad del Código
Para el desarrollador pragmático, como Alex, un código HTML bien formateado es la piedra angular de la eficiencia. Al prototipar rápidamente o depurar diseños complejos, el formato de código instantáneo ahorra minutos preciosos. Puedes pegar rápidamente fragmentos de código de diversas fuentes, presionar "Beautify" y tener inmediatamente una estructura consistente y legible. Esto reduce la carga mental, permite una identificación más rápida de fallos lógicos y simplifica las revisiones de código, aumentando en última instancia la calidad general del código y suavizando el proceso de desarrollo. Sumérgete y ve cómo revoluciona tu flujo de trabajo: explora las características.
Para Diseñadores: Claridad Visual y Entregas Perfectas
María, la diseñadora visual, entiende que un buen diseño no se trata solo de estética; también se trata de implementación. Aunque se enfoca principalmente en el resultado visual, comprender la estructura HTML subyacente es crucial para las entregas precisas de diseño a desarrollo. Un HTML formateado la ayuda a revisar rápidamente cómo se anidan y estilizan los elementos, asegurando la claridad visual y la coherencia entre las maquetas de diseño y las páginas en vivo. Optimiza la comunicación con los desarrolladores, haciendo que las discusiones sobre el diseño y el estilo sean mucho más precisas y eficientes.
Para Estudiantes: Acelerando la Comprensión y las Mejores Prácticas
Ben, el estudiante ansioso, se beneficia enormemente del código HTML bien estructurado. Al enfrentarse por primera vez a conceptos de HTML, ver ejemplos bien indentados y estructurados lógicamente hace que el proceso de aprendizaje sea mucho más claro. Ayuda a conectar los puntos entre la sintaxis del código y el resultado visual resultante. Al usar un formateador HTML, los principiantes pueden interiorizar las mejores prácticas para la organización del código, haciendo que su viaje de aprendizaje sea más fluido y preparándolos para el éxito en sus futuros esfuerzos de codificación. Aprender mediante el ejemplo se vuelve verdaderamente efectivo cuando los ejemplos están impecablemente estructurados.
Domina tu Código con Nuestro Formateador HTML en Línea
El viaje para dominar tu código comienza con claridad y organización. Un formateador de HTML no es solo una herramienta para la estética; es una utilidad fundamental que mejora la depuración, optimiza la colaboración y acelera el aprendizaje. Nuestra herramienta en línea proporciona una solución en línea inigualable para esta tarea esencial, ofreciendo una plataforma gratuita, intuitiva y rica en funciones. En última instancia, nuestro formateador de HTML no es solo una herramienta; es una utilidad fundamental para un código más claro y un flujo de trabajo más eficiente. Deja de luchar contra el HTML enredado. Adopta la claridad, la eficiencia y la confianza que proporciona un código perfectamente formateado. ¿Listo para experimentar el cambio? Empieza a formatear tu HTML ahora.
Sección de Preguntas Frecuentes: Preguntas Comunes sobre Formateadores y Formato HTML
¿Qué es exactamente el formateo de HTML y por qué se considera una buena práctica?
El formateo de HTML es el proceso de reformatear el código HTML para mejorar su legibilidad y mantenibilidad. Esto generalmente implica indentación consistente, espaciado adecuado y saltos de línea. Se considera una buena práctica porque hace que el código sea más fácil de leer, entender, depurar y colaborar, reduciendo errores y aumentando la eficiencia del desarrollo. Asegura un estándar profesional para tus proyectos web.
¿Puede un formateador HTML corregir errores de sintaxis en mi código, o solo formatearlo?
Un formateador HTML se enfoca principalmente en formatear y estructurar tu código para la legibilidad. Añadirá indentación y saltos de línea consistentes, pero generalmente no puede corregir errores de sintaxis subyacentes (como una etiqueta de cierre faltante o un error tipográfico en un nombre de atributo). Su propósito es presentar el código existente de manera limpia, facilitando que tú detectes y corrijas cualquier error lógico o de sintaxis. Para la detección de errores, normalmente usarías un linter o las herramientas de desarrollador del navegador.
¿Este formateador HTML es completamente gratuito y seguro de usar?
Sí, nuestro formateador HTML es completamente gratuito. No necesitas registrarte, descargar ningún software ni pagar ninguna tarifa. En cuanto a la seguridad, todo el procesamiento se realiza en el lado del cliente en tu navegador, lo que significa que tu código nunca sale de tu ordenador. Esto garantiza la privacidad y la seguridad. Estamos comprometidos a proporcionar una herramienta en línea fiable y segura para todas tus necesidades de HTML. No dudes en visitar HtmlViewer.cc para experimentarla.
¿Cómo beneficia el código HTML bien estructurado al SEO?
Si bien Google analiza principalmente el contenido, el código HTML bien estructurado beneficia indirectamente al SEO. Un HTML semántico y bien estructurado facilita que los rastreadores de los motores de búsqueda comprendan el contenido y la jerarquía de tu página. El formato consistente ayuda a garantizar que los elementos importantes como los encabezados (<h1>, <h2>), los párrafos (<p>) y los enlaces (<a>) se interpreten correctamente. Además, un código más limpio a menudo conduce a archivos de menor tamaño (especialmente cuando se combina con la minificación), lo que contribuye a tiempos de carga de página más rápidos, que es un factor de clasificación directo para el SEO.