Comenzando con el Visor HTML: Tu primera vista previa en vivo
¿Qué es un visor HTML y por qué debería importarte, especialmente si recién estás comenzando con el desarrollo web o necesitas verificaciones rápidas? Imagina crear la estructura de una página web pero tener que guardar constantemente tu archivo y actualizar tu navegador solo para ver el cambio más mínimo. Es un proceso lento y a menudo frustrante. ¿No sería mejor ver tu código cobrar vida al instante? Ahí es precisamente donde un visor HTML online resulta útil. Esta guía te guiará a través de tus primeros pasos con htmlviewer.cc, mostrándote lo simple que es obtener retroalimentación visual inmediata.
¿Qué es exactamente un visor HTML online?
En esencia, un visor HTML online es una herramienta basada en web diseñada para tomar texto que representa la estructura HTML y mostrarte instantáneamente cómo se vería visualmente en un navegador web. Piénsalo como un intérprete sencillo; proporcionas la descripción estructural, y presenta el resultado visual, todo sin necesidad de instalaciones o configuraciones de software complejas. Está diseñado para la velocidad y la simplicidad, centrándose puramente en el aspecto de visualización y vista previa HTML del desarrollo.
Por qué necesitas vistas previas instantáneas para HTML
El poder de las vistas previas instantáneas no puede subestimarse, particularmente para aquellos que aprenden HTML o desarrolladores que necesitan una iteración rápida. Ver cómo tu texto estructural se traduce inmediatamente en elementos visuales acelera drásticamente la curva de aprendizaje. Entiendes la causa y el efecto mucho más rápido. También aumenta significativamente la eficiencia en la depuración de problemas de diseño; puedes ajustar elementos y ver instantáneamente si se resuelve el problema, eliminando el tedioso ciclo de guardar y actualizar. Este ciclo de retroalimentación visual es crucial para un desarrollo web eficaz.
Presentamos una herramienta simple y gratuita
Esta herramienta simple representa la solución ideal para esta tarea. Es accesible directamente en tu navegador web – ¿Necesito instalar algún software? ¡Absolutamente no! Es completamente online. Además, es una herramienta totalmente gratuita, lo que la hace accesible para estudiantes, aficionados y profesionales por igual. Su enfoque principal es proporcionar una representación limpia e inmediata de tu estructura HTML, convirtiéndola en una utilidad indispensable en tu conjunto de herramientas de desarrollo web.

La magia de la vista previa HTML en tiempo real
La característica principal de una herramienta como este visor HTML es su capacidad de vista previa HTML en tiempo real. Pero, ¿qué significa realmente "tiempo real" aquí? Significa que a medida que escribes o modificas el texto que representa tu estructura HTML en el área de entrada, el área de visualización se actualiza simultáneamente, reflejando tus cambios sin ningún retraso perceptible.
Ve tu código cobrar vida al instante
No se trata solo de velocidad; se trata de conexión. Ves directamente la relación entre el texto estructural y su representación visual. Agrega una descripción de encabezado, y aparece el texto grande; describe un párrafo, y lo ves formateado. Esta conexión instantánea hace que el concepto abstracto de HTML sea tangible y más fácil de comprender. Obtienes gratificación y comprensión inmediatas con cada pulsación de tecla.
Cómo la vista previa en vivo aumenta la eficiencia
Considera el flujo de trabajo tradicional: escribe la estructura, guarda el archivo, cambia al navegador, actualiza la página, observa el resultado, vuelve atrás, realiza cambios, repite. Cada ciclo lleva tiempo e interrumpe la concentración. Una vista previa en vivo elimina la mayoría de estos pasos. Escribes y ves, directamente en una interfaz. Este proceso optimizado reduce drásticamente el tiempo de desarrollo, minimiza el cambio de contexto y, en última instancia, aumenta la eficiencia, permitiéndote concentrarte más en la construcción y menos en la espera. ¿Listo para experimentar esta velocidad? Prueba nuestro visor HTML ahora.

Tu primera vista previa en vivo: Una guía paso a paso
Comenzar con la función de vista previa en vivo en el sitio web del visor HTML es increíblemente sencillo. Recorramos el proceso juntos, paso a paso. ¿Cómo puedo previsualizar una página HTML o al menos un fragmento? Comienza aquí:
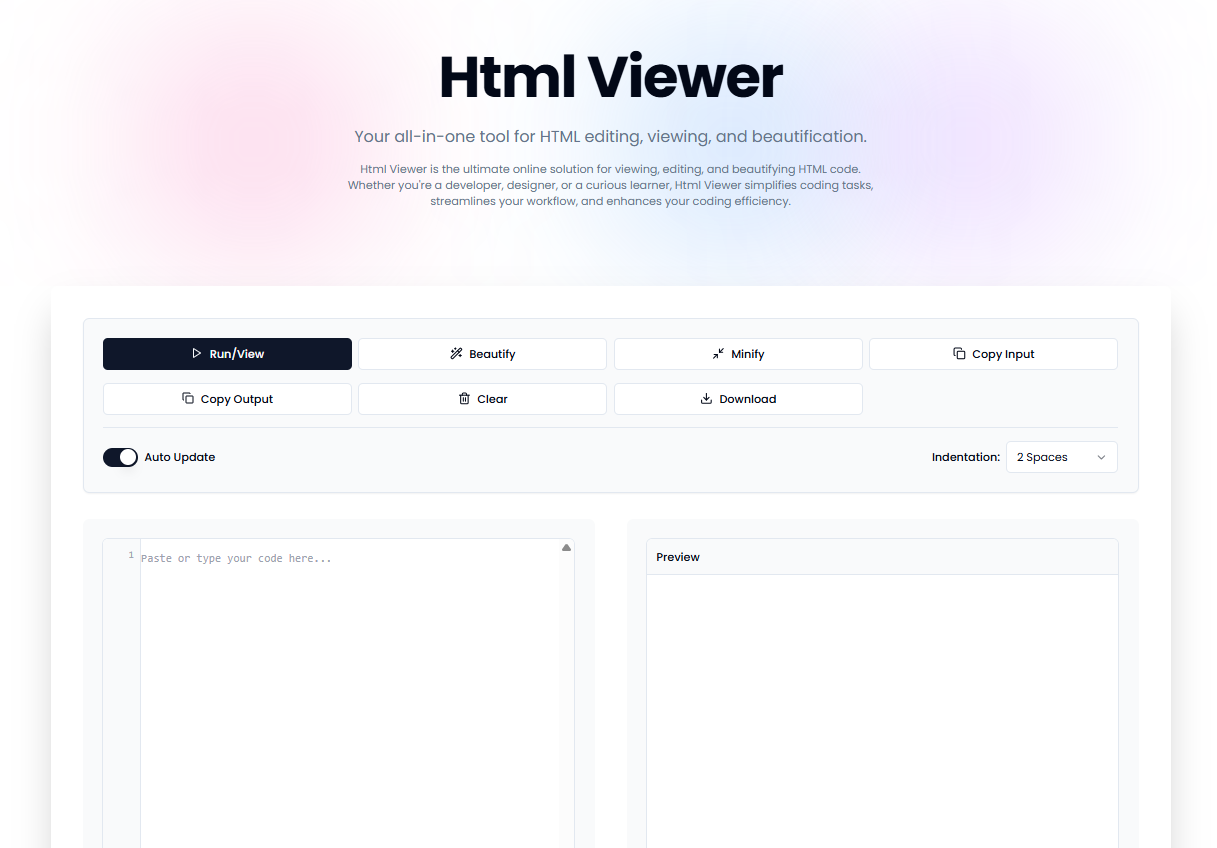
Localizando el área de entrada en el visor HTML
Primero, navega a la herramienta del visor HTML. Notarás que la interfaz generalmente se divide en secciones. Busca el cuadro de texto grande, a menudo ubicado en el lado izquierdo o la mitad superior de la pantalla. Esta es el área de entrada designada donde colocarás el texto que representa tu estructura HTML.
Pegando tu fragmento HTML simple
A continuación, necesitarás algo de texto que describa elementos HTML básicos. Puedes tenerlo de un tutorial, un documento o tu propio editor de texto. Selecciona y copia ese texto. Ahora, regresa al área de entrada del visor HTML, haz clic dentro de ella y pega el texto. Esto responde directamente a la pregunta común, "¿Cómo pego HTML en un navegador?" – bueno, en una herramienta basada en navegador diseñada para ello.
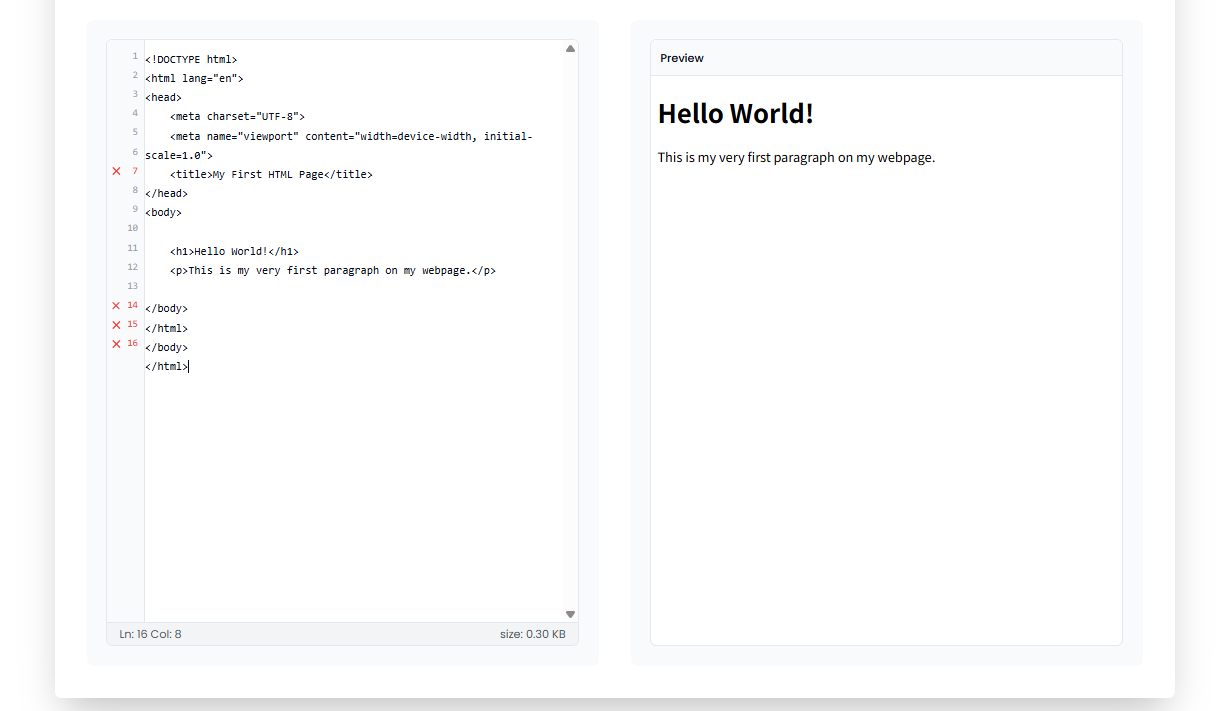
Observando la salida renderizada instantánea
En el momento en que pegues el texto, observa la otra sección principal de la pantalla, generalmente ubicada a la derecha o en la mitad inferior. Este es el panel de vista previa. Deberías ver instantáneamente la representación visual – la salida renderizada – de la estructura que acabas de pegar. El formato de texto, las formas de elementos básicos, cualquier cosa que la estructura describa ahora debería ser visible. ¡Esa es tu primera vista previa HTML exitosa!

(Sugerencia de pie de foto: Un ejemplo que muestra un texto de estructura simple en el área de entrada renderizado instantáneamente como elementos visuales en el panel de vista previa del Visor HTML.)
Comprender el panel de vista previa
El panel de vista previa es tu ventana a cómo los navegadores interpretan la estructura HTML. Es más que una simple imagen bonita; es una simulación funcional.
Lo que ves es lo que tu navegador mostrará
Generalmente, la salida visual que ves en el panel de vista previa imita estrechamente cómo un navegador web estándar mostraría o representaría esa misma estructura HTML. Esto proporciona una vista previa confiable de tu trabajo, ayudándote a detectar posibles problemas visuales o de diseño antes de que se conviertan en problemas mayores. Es una visión confiable de la apariencia final.
Solución básica de problemas: ¿Qué pasa si no aparece nada?
Ocasionalmente, puedes pegar texto y ver un panel de vista previa en blanco. ¡No te asustes! Primero, verifica que hayas pegado algo en el área de entrada. Asegúrate de que el texto que copiaste parezca una descripción estructural completa (aunque sea simple). A veces, las descripciones de texto muy incompletas o fundamentalmente malformadas pueden no producir una salida visual. Intenta borrar el área de entrada usando cualquier botón "Borrar" proporcionado y pega cuidadosamente tu texto nuevamente. Si enfrentas problemas constantemente, es posible que el texto fuente necesite revisión.
¡Comienza a ver tu HTML instantáneamente hoy!
Ahora has visto lo increíblemente fácil que es comenzar con un visor HTML online. Con herramientas como esta, la barrera para visualizar tus ideas HTML es prácticamente inexistente. El poder de las vistas previas instantáneas acelera el aprendizaje, optimiza la depuración y hace que el desarrollo web sea más intuitivo y eficiente. No hay necesidad de configuraciones o instalaciones complejas: simplemente pega tu texto y ve los resultados.
¿Listo para dejar de adivinar y empezar a ver? ¿Qué estructura HTML te entusiasma visualizar primero? ¡Visita el visor HTML ahora mismo y experimenta la magia de la vista previa HTML en tiempo real por ti mismo! Te animamos a compartir tu experiencia o hacer preguntas en los comentarios a continuación.
Preguntas frecuentes
Aquí hay algunas preguntas comunes que tienen los principiantes sobre herramientas como esta:
¿Cuál es la diferencia entre un visor HTML y un editor HTML?
Un visor HTML, como htmlviewer.cc, se centra principalmente en mostrar la representación visual de la estructura HTML. Su trabajo principal es la vista previa. Si bien algunos pueden permitir ediciones de texto menores, su punto fuerte no es la creación de código. Un editor HTML, por otro lado, está específicamente diseñado para escribir, modificar y administrar código, a menudo incluyendo características como resaltado de sintaxis, completado de código y administración de proyectos, aunque también podría incorporar una función de vista previa.
¿Necesito instalar algún software para usar este visor HTML?
No, absolutamente no. Esta herramienta es un visor HTML completamente online. Accedes y lo usas directamente a través de tu navegador web (como Chrome, Firefox, Edge, Safari). No hay nada que descargar o instalar, lo que lo hace increíblemente conveniente.
¿Este visor HTML online es gratuito?
Sí, este visor HTML online es completamente gratuito. Está diseñado para ser una herramienta accesible para todos, desde estudiantes que aprenden lo básico hasta profesionales que necesitan una verificación rápida. Comienza aquí gratis.
¿Cómo puedo previsualizar una página HTML usando esta herramienta?
Para previsualizar una estructura o fragmento HTML:
- Copia el texto que representa tu estructura HTML de su fuente.
- Navega al sitio web del visor HTML.
- Pega el texto copiado en el área de entrada designada.
- Observa instantáneamente la representación visual en el panel de vista previa adyacente. Para ver archivos HTML locales completos, ¡el sitio ofrece una función de carga de archivos dedicada, que cubriremos en otra guía!