HTML optimieren: Code mit dem HTML Viewer verschönern und komprimieren
Haben Sie genug von unübersichtlichem, unlesbarem HTML-Code? Oder vielleicht lahmt die Ladegeschwindigkeit Ihrer Website aufgrund überdimensionierter Dateien? Was ist ein HTML Viewer, der Ihren Workflow wirklich optimieren kann? Entdecken Sie, wie HTML-Verschönerung und -Minifizierung Ihren Webentwicklungsprozess verändern können, Ihren Code sauberer, besser handhabbar und Ihre Websites deutlich schneller machen. Erfahren Sie, wie HTML Viewer die perfekte Online-HTML-Editor-Lösung bietet, mit der Sie mühelos eine optimale Codequalität erzielen können. Bereit zur Optimierung? Besuchen Sie HtmlViewer.cc jetzt.
Was ist HTML-Verschönerung und warum ist sie wichtig?
HTML-Verschönerung ist der Prozess der Neuformatierung von HTML-Code, um ihn lesbarer und organisierter zu machen. Dies beinhaltet das Hinzufügen korrekter Einrückungen, Zeilenumbrüche und konsistenter Abstände, wodurch unstrukturierter Code in ein strukturiertes, leicht verständliches Format umgewandelt wird. Betrachten Sie es als Frühjahrsputz für Ihren Code – unerlässlich, um bei komplexen Projekten den Überblick zu behalten und eine reibungslose Zusammenarbeit zu gewährleisten.
Die Vorteile von lesbarem Code für Entwickler
Für Entwickler, insbesondere für diejenigen, die große Codebasen verwalten oder in Teams arbeiten, ist lesbarer Code unerlässlich. Er reduziert die Zeit, die für das Entschlüsseln komplizierter Strukturen benötigt wird, verringert die Wahrscheinlichkeit von Fehlern und macht das Debugging zu einer weitaus weniger entmutigenden Aufgabe. Wenn Code gut formatiert ist, kann ein effizienter Entwickler seine Logik schnell erfassen und verstehen, was zu erhöhter Produktivität und einem effizienteren Entwicklungszyklus führt. Diese Klarheit ist nicht nur eine Frage der Optik; sie ist ein entscheidender Bestandteil der professionellen Webentwicklung. Gut strukturierter Code vereinfacht die Wartung, gewährleistet Konsistenz und ermöglicht eine einfachere Einarbeitung neuer Teammitglieder, was letztendlich wertvolle Zeit und Ressourcen spart.
Wie HTML Viewer als HTML-Code-Formatierer fungiert
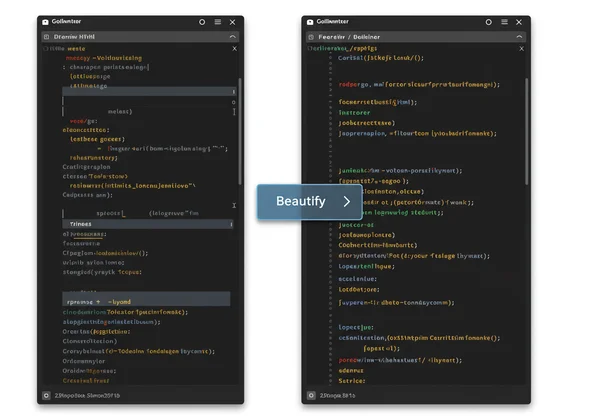
HTML Viewer fungiert als intuitiver HTML-Code-Formatierer, der den Verschönerungsprozess unglaublich einfach macht. Sie können Ihren unordentlichen HTML-Code direkt in den Editor einfügen oder unsere praktische URL-Importfunktion nutzen, um den HTML-Code von einer bestehenden Webseite abzurufen. Mit nur einem Klick auf die Schaltfläche "Verschönern" wird Ihr Code sofort in eine saubere, gut eingerückte und organisierte Struktur umgewandelt. Diese Echtzeit-Transformation findet direkt in Ihrem Browser statt und liefert eine sofortige visuelle Darstellung Ihres neu formatierten Codes. Diese Funktion ist eine enorme Zeitersparnis für jeden, der regelmäßig Code bereinigt oder externen HTML-Code schnell formatieren muss. Erleben Sie diese Einfachheit selbst; probieren Sie unseren Formatierer aus.

Geschwindigkeit erschließen: HTML-Minifizierung verstehen
Während sich die Verschönerung auf die Lesbarkeit für Menschen konzentriert, geht es bei der HTML-Minifizierung um die Leistung für die Verarbeitung. Minifizierung ist der Prozess der Entfernung aller unnötigen Zeichen aus dem HTML-Code, ohne dessen Funktionalität zu verändern. Dazu gehören Leerzeichen, Kommentare und manchmal sogar die Kürzung von Variablennamen. Ziel ist es, die Dateigröße zu reduzieren, was sich direkt auf schnellere Ladezeiten Ihrer Webseiten auswirkt.
Die Auswirkungen von komprimiertem Code auf die Web-Performance
Unterschätzen Sie nicht die Kraft von komprimiertem Code für die Web-Performance. In der heutigen blitzschnellen digitalen Welt zählt jede Millisekunde wirklich. Kleinere HTML-Dateigrößen bedeuten schnellere Downloads für Benutzer, insbesondere für diejenigen mit langsameren Internetverbindungen oder mobilen Geräten. Schnell ladende Websites verbessern nicht nur das Benutzererlebnis, reduzieren Absprungraten und steigern das Engagement, sondern tragen auch direkt zu besseren Suchmaschinenrankings bei. Suchmaschinen wie Google bevorzugen schnell ladende Websites, was die Minifizierung zu einem entscheidenden Aspekt der technischen SEO macht. Die Optimierung Ihrer HTML-Dateien steigert direkt die Geschwindigkeit und Sichtbarkeit Ihrer Website.
HTML Viewer als Ihr Online HTML Minifier
HTML Viewer bietet ein leistungsstarkes und dennoch unkompliziertes Online HTML Minifier-Tool. Genau wie bei der Verschönerung können Sie Ihren HTML-Code per direkten Einfügen oder URL-Import eingeben. Sobald Ihr Code im Editor ist, komprimiert ein einziger Klick auf die Schaltfläche "Minify" ihn sofort und entfernt alle überflüssigen Zeichen. Das Ergebnis ist eine schlanke, optimierte Version Ihres HTML, die zur Bereitstellung bereit ist. Dieser nahtlose Prozess ermöglicht es Entwicklern und Content-Optimierern, ihren Code schnell für die Produktion vorzubereiten und sicherzustellen, dass ihre Websites mit maximaler Effizienz geladen werden. Bereit, Ihre Website zu beschleunigen? Minifizieren Sie Ihr HTML mühelos.

Über die reine Ästhetik hinaus: Die breiteren Auswirkungen der HTML-Optimierung
HTML-Optimierung bedeutet nicht nur sauberen Code und schnellere Websites; sie ist ein entscheidender Faktor für die allgemeine Website-Gesundheit, die Sichtbarkeit in Suchmaschinen und die Teameffizienz. Indem Sie sich die Zeit nehmen, Ihr HTML zu verschönern und zu minifizieren, investieren Sie in eine robustere, benutzerfreundlichere und SEO-freundlichere Online-Präsenz. Dieser integrierte Ansatz stellt sicher, dass Ihre Webprojekte robust sind und auf allen Geräten und für alle Benutzeranforderungen einwandfrei funktionieren.
Steigerung von SEO & Benutzererlebnis durch sauberen Code
Eine saubere Codebasis steigert direkt SEO und das Benutzererlebnis. Für SEO-Spezialisten sind gut strukturierte und minifizierte HTML-Dateien für Suchmaschinen-Crawler leicht zu parsen, was zu einer genaueren Indexierung und besseren Rankings führt. Darüber hinaus sind schnellere Ladezeiten (ein direktes Ergebnis der Minifizierung) ein wichtiger Rankingfaktor und verbessern die Benutzerzufriedenheit, reduzieren Absprungraten und fördern längere Website-Besuche. Dies führt zu mehr organischem Traffic und stärkerem Engagement. Für Benutzer bedeutet eine schnellere Website weniger Wartezeit und ein nahtloseres Surferlebnis. Erfahren Sie, wie optimierter Code die Performance Ihrer Website steigern kann.
Optimierung des Workflows für Designer & Lernende
Die HTML-Optimierung spielt auch eine wichtige Rolle bei der Optimierung des Workflows für Designer und Lernende. Visuelle Designer, die oft HTML-Strukturen schnell überprüfen oder anpassen müssen, um sie an Design-Mockups anzupassen, profitieren immens von schönem Code. Es ermöglicht ihnen, die Seitenstruktur auf einen Blick zu verstehen und kleinere Anpassungen vorzunehmen, ohne von unübersichtlicher Syntax aufgehalten zu werden. Für Programmieranfänger bietet ein strukturiertes HTML-Dokument einen klaren Lernpfad, der veranschaulicht, wie Tags richtig verschachtelt und formatiert werden. Die Möglichkeit, Änderungen sofort in unserem Online-HTML-Viewer in der Vorschau anzuzeigen, liefert sofortiges Feedback, verbindet Code direkt mit der visuellen Ausgabe und beschleunigt die Lernkurve.

Optimieren Sie Ihren Workflow: Beginnen Sie noch heute mit dem Verschönern und Minifizieren!
HTML-Verschönerung und -Minifizierung sind mehr als nur Optionen, sie sind Kernpraktiken für die moderne Webentwicklung. Sie machen Ihren Code lesbar, wartungsfreundlich und blitzschnell, was die Zusammenarbeit, SEO und das allgemeine Benutzererlebnis direkt fördert. Unsere Plattform bietet eine kostenlose, intuitive und effiziente Möglichkeit, diese wichtigen Optimierungen mit Leichtigkeit durchzuführen.
Lassen Sie sich nicht von unordentlichem Code oder langsamen Ladezeiten von Ihren Projekten abhalten. Übernehmen Sie die Kontrolle über Ihr HTML und entfesseln Sie sein volles Potenzial. Sind Sie bereit, Ihren Code zu transformieren und die Leistung Ihrer Website zu steigern? Beginnen Sie mit der Optimierung mit HTML Viewer noch heute und erleben Sie den Unterschied, den sauberer, effizienter Code machen kann!
Häufig gestellte Fragen zur HTML-Code-Optimierung
Was ist der Hauptunterschied zwischen HTML Beautifier und Minifier?
Der Hauptunterschied zwischen einem HTML Beautifier und Minifier liegt in ihrem Hauptziel. Ein HTML Beautifier (oder Formatierer) verbessert die Lesbarkeit des Codes, indem er korrekte Einrückungen, Zeilenumbrüche und konsistente Abstände hinzufügt, um ihn für Menschen leichter verständlich und wartbar zu machen. Umgekehrt komprimiert ein HTML Minifier Code, indem er alle unnötigen Zeichen (wie Leerzeichen und Kommentare) entfernt, ohne seine Funktionalität zu verändern, mit dem Ziel, die Dateigröße zu reduzieren und die Ladezeit zu verbessern. Beide Tools sind für eine vollständige HTML-Optimierungsstrategie unerlässlich. Sie können beide Funktionen einfach mit unserem Online-Tool nutzen.
Wie verbessert die Optimierung von HTML die Website-Geschwindigkeit?
Die Optimierung von HTML, hauptsächlich durch Minifizierung, verbessert direkt die Website-Geschwindigkeit, indem sie die Gesamtdateigröße Ihrer Webseiten reduziert. Kleinere Dateien werden schneller vom Server zum Browser des Benutzers heruntergeladen, was zu schnelleren Seitenladezeiten führt. Diese Reduzierung der Datenübertragung ist entscheidend für die Web-Performance und das Benutzererlebnis, insbesondere auf Mobilgeräten oder in langsameren Netzwerken. Schnell ladende Websites erzielen in der Regel auch höhere Rankings in Suchmaschinenergebnissen.
Kann ich meinen HTML-Code nach dem Verschönern oder Minifizieren in der Vorschau anzeigen?
Ja, absolut! HTML Viewer verfügt über ein Echtzeit-Vorschaufenster. Nachdem Sie Ihren HTML-Code eingegeben und entweder die Funktion "Verschönern" oder "Minifizieren" angewendet haben, werden die Änderungen sofort im Vorschaufenster angezeigt. So können Sie die visuelle Auswirkung Ihres Codes sofort sehen und sicherstellen, dass der Optimierungsprozess Ihr Seitenlayout oder Ihre Funktionalität nicht unbeabsichtigt verändert hat. Es ist, als hätten Sie einen integrierten HTML-Datei-Viewer neben Ihrem Editor.
Ist HTML Viewer ein kostenloser Online-HTML-Editor?
Ja, HTML Viewer ist ein komplett kostenloser Online-HTML-Editor und Viewer. Er bietet eine umfassende Suite von Tools, darunter HTML-Verschönerung, Minifizierung und Echtzeit-Vorschau, die alle direkt aus Ihrem Browser zugänglich sind, ohne Kosten oder Installation. Unsere Plattform ist als kostenlose, zugängliche und leistungsstarke Ressource für Entwickler, Designer und Lernende weltweit konzipiert. Sie können unsere kostenlosen Tools jederzeit nutzen.