HTML Beautifier: Sauberer Code für klare Gedanken & Arbeitsabläufe
Sind Sie es leid, sich durch verschlungenen, unleserlichen HTML-Code zu wühlen? Unordentlicher Code ist nicht nur ein Schandfleck, sondern auch ein Hindernis für Effizienz, Fehlersuche und Zusammenarbeit. Diese Anleitung zeigt Ihnen, wie HTML-Beautifier-Tools Ihren Code von chaotisch zu kristallklar verwandeln und Ihren gesamten Webentwicklungs-Workflow optimieren. Entdecken Sie, wie unsere kostenlose, einfache und leistungsstarke Online-HTML-Viewer-Lösung einen robusten HTML-Beautifier zur Optimierung Ihres Workflows beinhaltet. Sind Sie bereit, Ihre Codierungserfahrung zu transformieren? Wir laden Sie ein, noch heute unseren kostenlosen HTML-Beautifier auszuprobieren und den Unterschied zu erleben.

Warum Sie HTML für Lesbarkeit formatieren müssen
Das Schreiben von HTML ist mehr als nur die Strukturierung von Inhalten; es geht darum, wartbaren, verständlichen Code zu erstellen. So wie ein gut organisiertes Büro die Produktivität steigert, verbessert eine sauber formatierte Codebasis jeden Aspekt der Webentwicklung. Das Ignorieren der richtigen Codeformatierung kann im weiteren Verlauf zu erheblichen Problemen führen.
Die versteckten Kosten von unformatiertem HTML
Unformatiertes HTML mag harmlos erscheinen, aber seine Auswirkungen können erheblich sein. Stellen Sie sich vor, Sie suchen nach einem fehlenden Tag in Tausenden von Zeilen unformatierten Codes – das ist ein Albtraum. Dies führt zu einer erhöhten Zeit für die Fehlersuche, bei der jede falsch platzierte Klammer oder jedes Tag zu einer Nadel im Heuhaufen wird. Für Teams führt unleserlicher Code zu Reibungsverlusten; das Entziffern des unordentlichen Codes eines Kollegen kostet wertvolle Zeit und führt zu Fehlern. Selbst für einzelne Entwickler verlangsamt es die Implementierung von Funktionen und macht die Überprüfung alter Projekte zu einer entmutigenden Aufgabe. Insbesondere neue Lernende haben Schwierigkeiten, Konzepte aus schlecht strukturierten Beispielen zu verstehen, was ihren Fortschritt behindert. Das kollektive Ergebnis ist eine geringere Produktivität und ein höheres Stressniveau in jeder Entwicklungsumgebung.

Die Vorteile entfesseln: Debugging, Zusammenarbeit und Lernen
Umgekehrt entfesselt die Annahme von formatiertem HTML eine Kaskade von Vorteilen. Die Fehlersuche wird erheblich einfacher, wenn die Code-Struktur auf einen Blick sichtbar ist. Logische Einrückungen heben fehlende Tags oder Verschachtelungsfehler schnell hervor. Die Zusammenarbeit gedeiht, da Teammitglieder mühelos die Arbeit des anderen verstehen und dazu beitragen können, was die Gesamtcodequalität verbessert. Für diejenigen, die neu in der Webentwicklung sind, wird das Erlernen von HTML zu einer Freude und nicht zu einer lästigen Pflicht. Sauberer, konsistent formatierter Code liefert klare Beispiele für Best Practices, beschleunigt das Verständnis und fördert von Anfang an gute Gewohnheiten. Dieser professionelle Ansatz beim Codieren spart nicht nur Zeit, sondern hebt auch die Qualität Ihrer Ergebnisse.
Optimieren Sie Ihren Workflow mit einem Online-HTML-Beautifier
In der heutigen schnelllebigen Entwicklungswelt ist Effizienz von größter Bedeutung. Ein Online-HTML-Beautifier ist nicht nur ein Luxus, sondern eine Notwendigkeit, die Ihren Workflow erheblich optimiert. Diese Tools verwandeln Ihren Code sofort, sparen Zeit bei der manuellen Formatierung und gewährleisten Konsistenz über Projekte hinweg.
Wie unser Tool die Formatierung vereinfacht (Schritt-für-Schritt-Anleitung)
Das Tool ist auf Einfachheit und Geschwindigkeit ausgelegt und macht die HTML-Formatierung für jedermann zugänglich. So einfach können Sie Ihren Code formatieren:

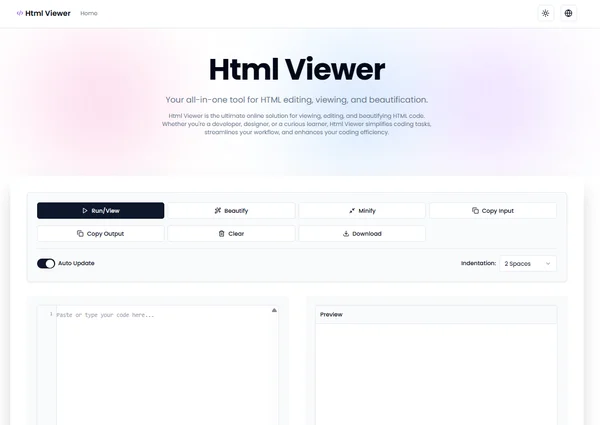
- Besuchen Sie unsere Website: Navigieren Sie zu unserer Homepage unter HtmlViewer.cc.
- Fügen Sie Ihren Code ein: Fügen Sie in den linken Editorbereich Ihren unformatierten HTML-Code ein. Sie können auch die URL-Importfunktion nutzen, um Code von einer Live-Website abzurufen.
- Klicken Sie auf "Beautify": Suchen und klicken Sie auf die Schaltfläche "Beautify". Ihr Code wird sofort transformiert.
- Echtzeit-Vorschau: Das rechte Vorschaufenster rendert sofort die visuelle Ausgabe Ihres nun sauberen HTML.
- Kopieren oder Herunterladen: Sie können den aufgeräumten Code einfach in Ihre Zwischenablage kopieren oder als
.html-Datei herunterladen.
Dieser einfache Prozess bedeutet, dass Sie weniger Zeit mit unordentlichem Code verbringen und mehr Zeit damit, wirklich erstaunliche Web-Erlebnisse zu schaffen.
Mehr als nur Einrückung: Die Kraft eines umfassenden HTML-Formatierers
Ein wirklich umfassender HTML-Formatter tut weit mehr als nur Ihre Zeilen einzurücken. Über seine Verschönerungsfähigkeiten hinaus fungiert unser Tool als vielseitiger HTML-Viewer, mit dem Sie den Code sofort in der Vorschau anzeigen können. Es wendet konsistente Formatierungsregeln an, die für gleichmäßige Abstände zwischen Tags und Attributen sorgen. Es kann Attribute innerhalb von Tags automatisch sortieren (z. B. id vor class vor src), was die Vorhersagbarkeit und Lesbarkeit verbessert. Einige fortgeschrittene Formatierer können sogar Korrekturen für kleinere Syntaxfehler vorschlagen, obwohl ihre Hauptaufgabe nicht die Fehlerbehebung, sondern die strukturelle Verbesserung ist. Dieses Detailniveau hilft bei der Aufrechterhaltung hoher Codestandards und reduziert die Wahrscheinlichkeit, dass subtile Fehler in Ihre Projekte eindringen. Es ist ein unverzichtbares Werkzeug für jeden ernsthaften Webentwickler oder Designer, der Perfektion in seiner Codebasis sucht.
Sauberer HTML-Code für jeden Benutzertyp
Die Vorteile von sauberem HTML-Code erstrecken sich über alle Rollen im Web-Ökosystem. Ob Sie ein erfahrener Entwickler, ein visueller Designer oder ein eifriger Lerner sind, gut strukturierter HTML ist Ihr Verbündeter. Die Plattform bietet maßgeschneiderte Vorteile für jede Benutzerpersönlichkeit.

Für Entwickler: Steigerung von Effizienz und Codequalität
Für den pragmatischen Entwickler wie Alex ist sauberer HTML-Code ein Eckpfeiler der Effizienz. Bei der schnellen Prototypenentwicklung oder der Fehlersuche bei komplexen Layouts spart die sofortige Codeformatierung wertvolle Minuten. Sie können schnell Code-Snippets aus verschiedenen Quellen einfügen, auf "Beautify" klicken und sofort eine konsistente, lesbare Struktur erhalten. Dies reduziert die mentale Belastung, ermöglicht eine schnellere Identifizierung von Logikfehlern und vereinfacht Code-Reviews, was letztendlich die Gesamtcodequalität verbessert und den Entwicklungsprozess reibungsloser gestaltet. Tauchen Sie ein und sehen Sie, wie es Ihren Workflow revolutioniert: Entdecken Sie die Funktionen.
Für Designer: Visuelle Klarheit und nahtlose Übergaben
Maria, die visuelle Designerin, versteht, dass gutes Design nicht nur auf Ästhetik beruht, sondern auch auf der Implementierung. Obwohl sie sich hauptsächlich auf die visuelle Ausgabe konzentriert, ist das Verständnis der zugrunde liegenden HTML-Struktur für genaue Design-zu-Entwicklungs-Übergaben entscheidend. Ein formatiertes HTML hilft ihr, schnell zu überprüfen, wie Elemente verschachtelt und gestylt sind, und sorgt für visuelle Klarheit und Konsistenz zwischen Design-Mockups und Live-Seiten. Es optimiert die Kommunikation mit Entwicklern und macht Diskussionen über Layout und Styling viel präziser und effizienter.
Für Lernende: Beschleunigung des Verständnisses und von Best Practices
Ben, der eifrige Lerner, profitiert immens von sauberem HTML-Code. Wenn Anfänger mit HTML-Konzepten zu kämpfen haben, macht die Anzeige gut eingerückter, logisch strukturierter Beispiele den Lernprozess wesentlich klarer. Es hilft, die Zusammenhänge zwischen Code-Syntax und der resultierenden visuellen Ausgabe herzustellen. Durch die Verwendung eines HTML-Formatierers können Anfänger Best Practices für die Codeorganisation verinnerlichen, was ihren Lernprozess reibungsloser gestaltet und sie für zukünftige Codierprojekte erfolgreich positioniert. Das Lernen am Beispiel wird wirklich effektiv, wenn die Beispiele tadellos strukturiert sind.
Beherrschen Sie Ihren Code mit unserem Online-HTML-Beautifier
Der Weg zur Beherrschung Ihres Codes beginnt mit Klarheit und Organisation. Ein HTML-Beautifier ist nicht nur ein Werkzeug für die Ästhetik; es ist ein grundlegendes Dienstprogramm, das die Fehlersuche verbessert, die Zusammenarbeit optimiert und das Lernen beschleunigt. Unser Online-Tool bietet eine beispiellose Online-Lösung für diese wesentliche Aufgabe und bietet eine kostenlose, intuitive und funktionsreiche Plattform. Letztendlich ist unser HTML-Beautifier nicht nur ein Werkzeug; er ist ein grundlegendes Dienstprogramm für klareren Code und einen reibungsloseren Workflow. Hören Sie auf, sich mit verheddertem HTML herumzuschlagen. Nutzen Sie die Klarheit, Effizienz und das Vertrauen, das perfekt formatierter Code bietet. Sind Sie bereit, die Veränderung zu erleben? Beginnen Sie jetzt mit der Verschönerung Ihres HTML.
FAQ-Bereich: Häufig gestellte Fragen zu HTML-Beautifiers und Formatierung
Was genau ist HTML-Verschönerung und warum gilt sie als Best Practice?
HTML-Verschönerung ist der Prozess der Neugestaltung von HTML-Code, um dessen Lesbarkeit und Wartbarkeit zu verbessern. Dies beinhaltet typischerweise konsistente Einrückungen, korrekte Abstände und Zeilenumbrüche. Es gilt als Best Practice, da es den Code leichter lesbar, verständlich, zu debuggen und zusammenzuarbeiten macht, wodurch Fehler reduziert und die Entwicklungseffizienz erhöht wird. Es gewährleistet einen professionellen Standard für Ihre Webprojekte.
Kann ein HTML-Beautifier Syntaxfehler in meinem Code beheben oder ihn nur formatieren?
Ein HTML-Beautifier konzentriert sich hauptsächlich auf die Formatierung und Strukturierung Ihres Codes für die Lesbarkeit. Er fügt konsistente Einrückungen und Zeilenumbrüche hinzu, kann aber im Allgemeinen keine zugrunde liegenden Syntaxfehler beheben (wie einen fehlenden schließenden Tag oder einen Tippfehler in einem Attributnamen). Sein Zweck ist es, vorhandenen Code sauber darzustellen, damit Sie logische oder Syntaxfehler leichter erkennen und korrigieren können. Zur Fehlererkennung würden Sie typischerweise einen Linter oder die Entwicklertools des Browsers verwenden.
Ist dieser HTML-Beautifier völlig kostenlos und sicher zu verwenden?
Ja, unser HTML-Beautifier ist völlig kostenlos. Sie müssen sich nicht registrieren, keine Software herunterladen oder Gebühren bezahlen. In Bezug auf die Sicherheit erfolgt die gesamte Verarbeitung clientseitig in Ihrem Browser, d. h. Ihr Code verlässt niemals Ihren Computer. Dies gewährleistet Privatsphäre und Sicherheit. Wir sind bestrebt, ein zuverlässiges und sicheres Online-Tool für alle Ihre HTML-Bedürfnisse bereitzustellen. Besuchen Sie gerne HtmlViewer.cc, um es selbst zu erleben.
Wie profitiert SEO von sauberem HTML-Code?
Während Google hauptsächlich Inhalte analysiert, profitiert sauberer HTML-Code indirekt von SEO. Gut strukturiertes, semantisches HTML erleichtert es Suchmaschinen-Crawlern, Ihre Seiteninhalte und Hierarchie zu verstehen. Eine konsistente Formatierung hilft sicherzustellen, dass wichtige Elemente wie Überschriften (<h1>, <h2>), Absätze (<p>) und Links (<a>) korrekt interpretiert werden. Darüber hinaus führt sauberer Code oft zu kleineren Dateigrößen (insbesondere in Kombination mit Minifizierung), was zu schnelleren Seitenladezeiten beiträgt, die ein direkter Rankingfaktor für SEO sind.