Erste Schritte mit HTML Viewer: Ihre erste Live-Vorschau
Was ist ein HTML-Viewer und warum sollten Sie sich dafür interessieren, besonders wenn Sie gerade erst mit der Webentwicklung beginnen oder schnelle Überprüfungen benötigen? Stellen Sie sich vor, Sie erstellen die Struktur einer Webseite, müssen aber ständig Ihre Datei speichern und Ihren Browser aktualisieren, um die kleinste Änderung zu sehen. Das ist ein langsamer, oft frustrierender Prozess. Wäre es nicht besser, Ihren Code sofort lebendig werden zu sehen? Genau hier ist ein Online-HTML-Viewer hilfreich. Diese Anleitung führt Sie durch die ersten Schritte mit htmlviewer.cc, um Ihnen zu zeigen, wie einfach es ist, sofort visuelles Feedback zu erhalten.
Was genau ist ein Online-HTML-Viewer?
Im Kern ist ein Online-HTML-Viewer ein webbasiertes Tool, das dazu entwickelt wurde, Text, der die HTML-Struktur darstellt, sofort visuell in einem Webbrowser anzuzeigen. Stellen Sie es sich als einen einfachen Interpreter vor; Sie liefern die strukturelle Beschreibung, und es präsentiert das visuelle Ergebnis, ganz ohne komplexe Softwareinstallationen oder Konfigurationen. Es ist auf Geschwindigkeit und Einfachheit ausgelegt und konzentriert sich rein auf den Anzeige- und HTML-Vorschau-Aspekt der Entwicklung.
Warum Sie sofortige Vorschauen für HTML benötigen
Die Bedeutung von sofortigen Vorschauen kann nicht genug betont werden, insbesondere für diejenigen, die HTML lernen, oder Entwickler, die schnelle Iterationen benötigen. Wenn Sie sehen, wie Ihr Strukturtext sofort in visuelle Elemente übersetzt wird, beschleunigt dies die Lernkurve drastisch. Sie verstehen Ursache und Wirkung viel schneller. Es steigert auch die Effizienz bei der Fehlersuche bei Layoutproblemen erheblich; Sie können Elemente optimieren und sofort sehen, ob das Problem behoben ist, wodurch der mühsame Speichern-Aktualisieren-Zyklus entfällt. Diese visuelle Feedbackschleife ist entscheidend für eine effektive Webentwicklung.
Einführung in ein einfaches & kostenloses Tool
Dieses einfache Tool verkörpert die ideale Lösung für diese Aufgabe. Es ist direkt in Ihrem Webbrowser zugänglich – muss ich Software installieren? Absolut nicht! Es ist vollständig online. Darüber hinaus ist es ein völlig kostenloses Tool, das es Studenten, Hobbyisten und Profis gleichermaßen zugänglich macht. Sein Hauptfokus liegt auf der Bereitstellung einer sauberen, unmittelbaren Wiedergabe Ihrer HTML-Struktur, wodurch es zu einem unverzichtbaren Werkzeug in Ihrem Webentwicklungs-Toolkit wird.

Die Magie der Echtzeit-HTML-Vorschau
Das herausragende Merkmal eines Tools wie diesem HTML-Viewer ist seine Echtzeit-HTML-Vorschaufunktion. Aber was bedeutet "Echtzeit" hier wirklich? Es bedeutet, dass, wenn Sie den Text, der Ihre HTML-Struktur darstellt, im Eingabebereich eingeben oder ändern, der Anzeigebereich gleichzeitig aktualisiert wird und Ihre Änderungen ohne spürbare Verzögerung widerspiegelt.
Sehen Sie Ihren Code sofort zum Leben erwachen
Es geht nicht nur um Geschwindigkeit, sondern um die Verbindung. Sie sehen direkt die Beziehung zwischen dem Strukturtext und seiner visuellen Darstellung. Fügen Sie eine Überschriftbeschreibung hinzu, und der große Text erscheint; beschreiben Sie einen Absatz, und Sie sehen ihn formatiert. Diese sofortige Verbindung macht das abstrakte Konzept von HTML greifbarer und leichter zu verstehen. Sie erhalten mit jedem Tastendruck sofortige Befriedigung und Verständnis.
Wie Live-Vorschau die Effizienz steigert
Betrachten Sie den traditionellen Workflow: Struktur schreiben, Datei speichern, zum Browser wechseln, Seite aktualisieren, Ergebnis beobachten, zurück wechseln, Änderungen vornehmen, wiederholen. Jeder Zyklus kostet Zeit und unterbricht die Konzentration. Eine Live-Vorschau eliminiert die meisten dieser Schritte. Sie schreiben und sehen direkt in einer Benutzeroberfläche. Dieser optimierte Prozess reduziert die Entwicklungszeit drastisch, minimiert das Kontextwechseln und steigert letztendlich die Effizienz, sodass Sie sich mehr auf das Erstellen und weniger auf das Warten konzentrieren können. Bereit, diese Geschwindigkeit zu erleben? Testen Sie jetzt unseren HTML-Viewer.

Ihre erste Live-Vorschau: Eine Schritt-für-Schritt-Anleitung
Die ersten Schritte mit der Live-Vorschau-Funktion auf der HTML-Viewer-Website sind unglaublich einfach. Lassen Sie uns den Prozess Schritt für Schritt gemeinsam durchgehen. Wie kann ich eine HTML-Seite oder zumindest einen Ausschnitt in der Vorschau anzeigen? Es beginnt hier:
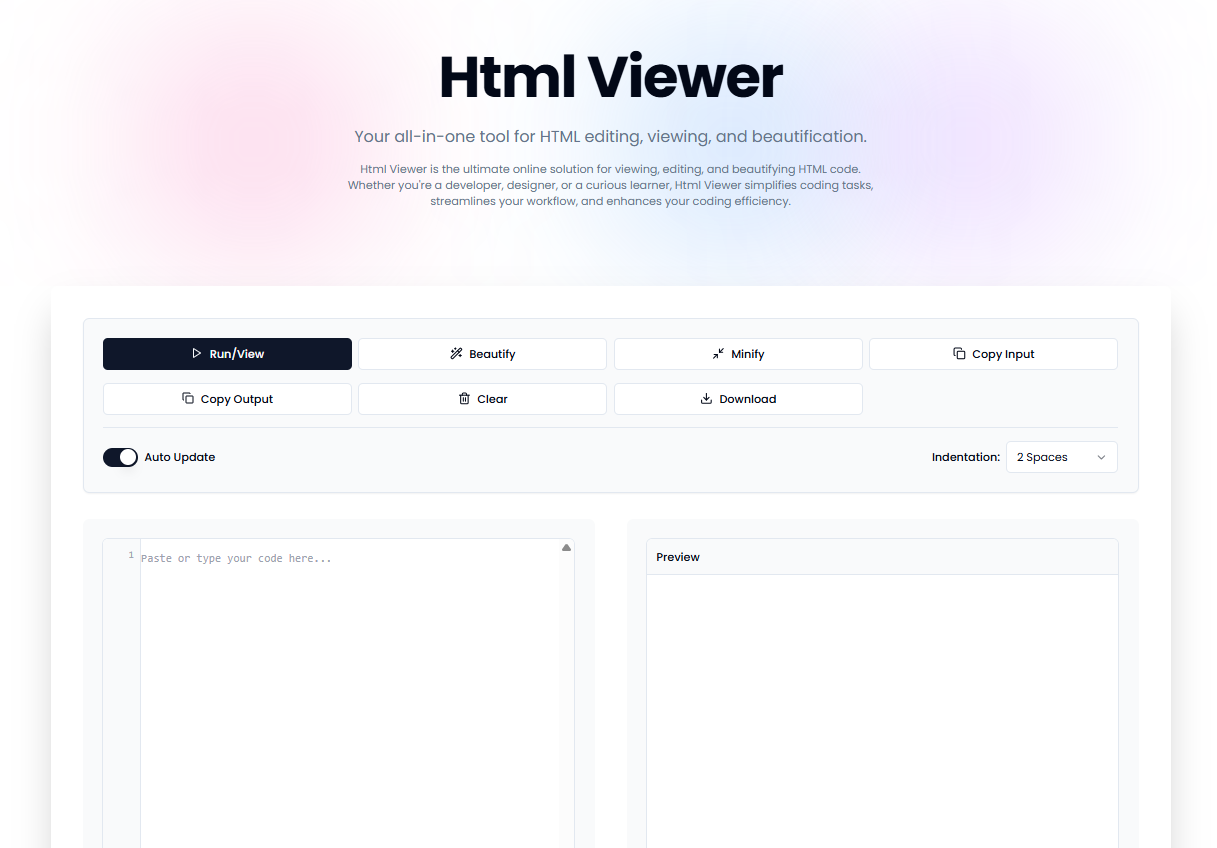
Suchen des Eingabebereichs im HTML-Viewer
Navigieren Sie zunächst zu dem HTML-Viewer-Tool. Sie werden feststellen, dass die Benutzeroberfläche in der Regel in Abschnitte unterteilt ist. Suchen Sie nach dem großen Textfeld, das sich oft links oder in der oberen Hälfte des Bildschirms befindet. Dies ist der dafür vorgesehene Eingabebereich, in dem Sie den Text einfügen, der Ihre HTML-Struktur darstellt.
Einfügen Ihres einfachen HTML-Ausschnitts
Als Nächstes benötigen Sie einen Text, der grundlegende HTML-Elemente beschreibt. Dies könnten Sie aus einem Tutorial, einem Dokument oder Ihrem eigenen Texteditor haben. Wählen Sie diesen Text aus und kopieren Sie ihn. Kehren Sie nun zum Eingabebereich des HTML-Viewers zurück, klicken Sie hinein und fügen Sie den Text ein. Dies beantwortet direkt die häufig gestellte Frage: "Wie füge ich HTML in einen Browser ein?" – nun, in ein browserbasiertes Tool, das dafür entwickelt wurde!
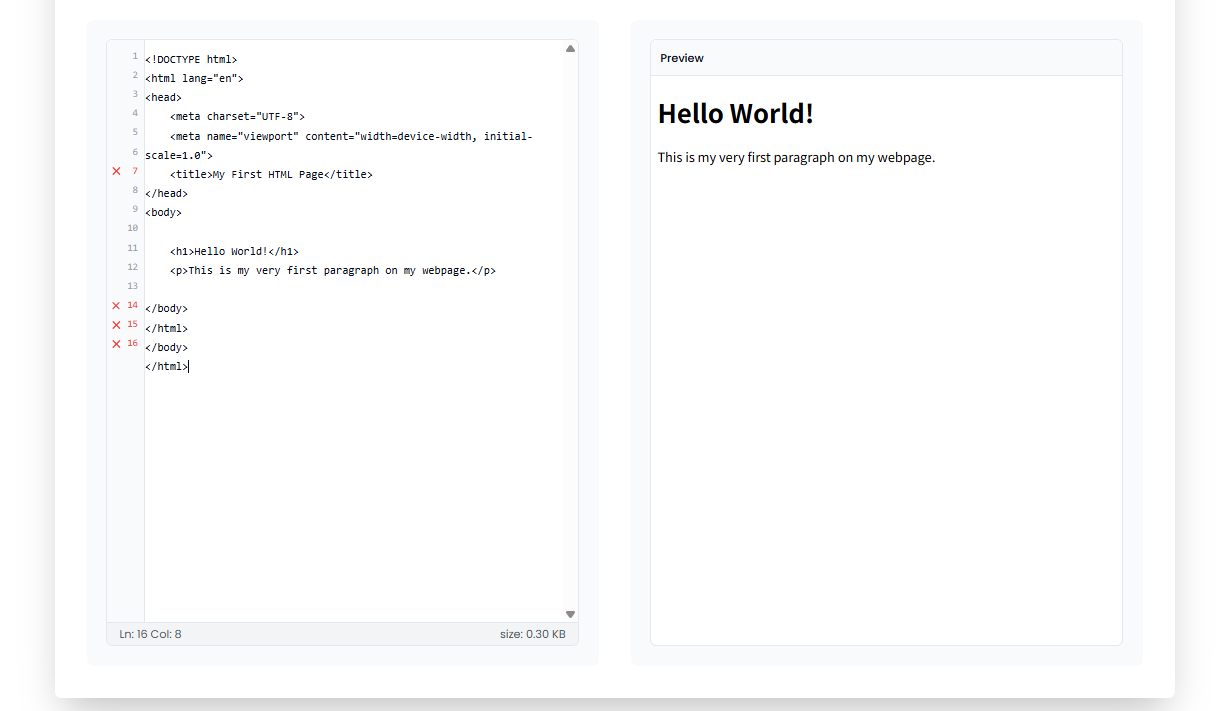
Beobachten der sofort gerenderten Ausgabe
In dem Moment, in dem Sie den Text einfügen, schauen Sie sich den anderen Hauptabschnitt des Bildschirms an, der sich normalerweise rechts oder in der unteren Hälfte befindet. Dies ist der Vorschaubereich. Sie sollten sofort die visuelle Darstellung – die gerenderte Ausgabe – der Struktur sehen, die Sie gerade eingefügt haben. Textformatierung, grundlegende Elementformen, was auch immer die Struktur beschrieben hat, sollte jetzt sichtbar sein. Das ist Ihre erste erfolgreiche HTML-Vorschau!

(Bildunterschriftvorschlag: Ein Beispiel, das zeigt, wie einfacher Strukturtext im Eingabebereich sofort als visuelle Elemente im Vorschaubereich des HTML-Viewers gerendert wird.)
Verstehen des Vorschaufensters
Das Vorschaufenster ist Ihr Fenster, wie Browser HTML-Strukturen interpretieren. Es ist mehr als nur ein hübsches Bild; es ist eine funktionale Simulation.
Was Sie sehen, wird Ihr Browser auch anzeigen
Im Allgemeinen ahmt die visuelle Ausgabe, die Sie im Vorschaufenster sehen, sehr genau nach, wie ein Standard-Web-Browser dieselbe HTML-Struktur anzeigen oder rendern würde. Dies bietet einen zuverlässigen frühen Einblick in Ihre Arbeit und hilft Ihnen, potenzielle visuelle oder Layoutprobleme zu erkennen, bevor sie zu größeren Problemen werden. Es ist ein vertrauenswürdiger Einblick in das endgültige Erscheinungsbild.
Grundlegende Fehlerbehebung: Was ist, wenn nichts angezeigt wird?
Gelegentlich fügen Sie möglicherweise Text ein und sehen einen leeren Vorschaubereich. Keine Panik! Überprüfen Sie zunächst, ob Sie tatsächlich etwas in den Eingabebereich eingefügt haben. Stellen Sie sicher, dass der kopierte Text wie eine vollständige Strukturbeschreibung aussieht (auch wenn sie einfach ist). Manchmal erzeugen sehr unvollständige oder grundlegend fehlerhafte Textbeschreibungen möglicherweise keine visuelle Ausgabe. Versuchen Sie, den Eingabebereich mithilfe einer gegebenenfalls bereitgestellten Schaltfläche "Löschen" zu leeren und Ihren Text sorgfältig erneut einzufügen. Wenn Sie weiterhin Probleme haben, muss möglicherweise der Quelltext selbst überprüft werden.
Beginnen Sie noch heute mit der sofortigen Anzeige Ihres HTML!
Sie haben jetzt gesehen, wie unglaublich einfach es ist, mit einem Online-HTML-Viewer zu beginnen. Mit Tools wie diesem ist die Hürde zur Visualisierung Ihrer HTML-Ideen praktisch nicht existent. Die Leistungsfähigkeit von sofortigen Vorschauen beschleunigt das Lernen, optimiert das Debugging und macht die Webentwicklung intuitiver und effizienter. Es sind keine komplexen Konfigurationen oder Installationen erforderlich – fügen Sie einfach Ihren Text ein und sehen Sie die Ergebnisse.
Bereit, mit dem Raten aufzuhören und zu sehen, was passiert? Welche HTML-Struktur möchten Sie als Erstes visualisieren? Besuchen Sie den HTML-Viewer jetzt und erleben Sie selbst die Magie der Echtzeit-HTML-Vorschau! Wir empfehlen Ihnen, Ihre Erfahrungen zu teilen oder Fragen in den Kommentaren unten zu stellen.
Häufig gestellte Fragen
Hier sind einige häufig gestellte Fragen von Anfängern zu solchen Tools:
Was ist der Unterschied zwischen einem HTML-Viewer und einem HTML-Editor?
Ein HTML-Viewer, wie htmlviewer.cc, konzentriert sich hauptsächlich auf die Anzeige der visuellen Darstellung der HTML-Struktur. Seine Hauptaufgabe ist die Vorschau. Obwohl einige kleinere Textbearbeitungen zulassen, liegt ihre Kernstärke nicht in der Codeerstellung. Ein HTML-Editor hingegen ist speziell für das Schreiben, Ändern und Verwalten von Code entwickelt, oft einschließlich Funktionen wie Syntaxhervorhebung, Codevervollständigung und Projektmanagement, obwohl er auch eine Vorschaufunktion enthalten kann.
Muss ich Software installieren, um diesen HTML-Viewer zu verwenden?
Nein, absolut nicht. Dieses Tool ist ein vollständig online HTML-Viewer. Sie greifen darauf zu und verwenden es direkt über Ihren Webbrowser (wie Chrome, Firefox, Edge, Safari). Es gibt nichts zum Herunterladen oder Installieren, was es unglaublich bequem macht.
Ist dieser Online-HTML-Viewer kostenlos?
Ja, dieser Online-HTML-Viewer ist völlig kostenlos nutzbar. Er wurde als zugängliches Tool für alle entwickelt, von Studenten, die die Grundlagen lernen, bis hin zu Profis, die eine schnelle Überprüfung benötigen. Hier kostenlos starten.
Wie kann ich mit diesem Tool eine HTML-Seite in der Vorschau anzeigen?
So zeigen Sie eine HTML-Struktur oder einen Ausschnitt in der Vorschau an:
- Kopieren Sie den Text, der Ihre HTML-Struktur darstellt, aus seiner Quelle.
- Navigieren Sie zur HTML-Viewer-Website.
- Fügen Sie den kopierten Text in den dafür vorgesehenen Eingabebereich ein.
- Beobachten Sie sofort die visuelle Darstellung im benachbarten Vorschaufenster. Zum Anzeigen ganzer lokaler HTML-Dateien bietet die Website eine spezielle Funktion zum Laden von Dateien, die wir in einer anderen Anleitung behandeln werden!