Optimize HTML: Beautify & Minify Code with HTML Viewer
Are you tired of messy, unreadable HTML code? Or perhaps your website's loading speed is lagging due to bloated files? What is an HTML Viewer that can truly streamline your workflow? Discover how HTML beautification and minification can transform your web development process, making your code cleaner, more manageable, and your sites significantly faster. Learn how HTML Viewer provides the perfect online HTML editor solution, enabling you to achieve optimal code quality effortlessly. Ready to start optimizing? Visit HtmlViewer.cc now.
What is HTML Beautification and Why Does it Matter?
HTML beautification is the process of reformatting HTML code to make it more readable and organized. This involves adding proper indentation, line breaks, and consistent spacing, turning jumbled code into a structured, easy-to-understand format. Think of it as spring cleaning for your code – essential for maintaining sanity in complex projects and ensuring smooth collaboration.
The Benefits of Readable Code for Developers
For developers, especially those managing large codebases or working in teams, readable code is paramount. It reduces the time spent deciphering convoluted structures, lowers the likelihood of introducing bugs, and makes debugging a far less daunting task. When code is well-formatted, a pragmatic developer can quickly scan and comprehend its logic, leading to increased productivity and a more efficient development cycle. This clarity isn't just about looks; it’s a critical component of professional web development. Well-structured code simplifies maintenance, ensures consistency, and allows for easier onboarding of new team members, ultimately saving precious time and resources.
How HTML Viewer Functions as an HTML Code Formatter
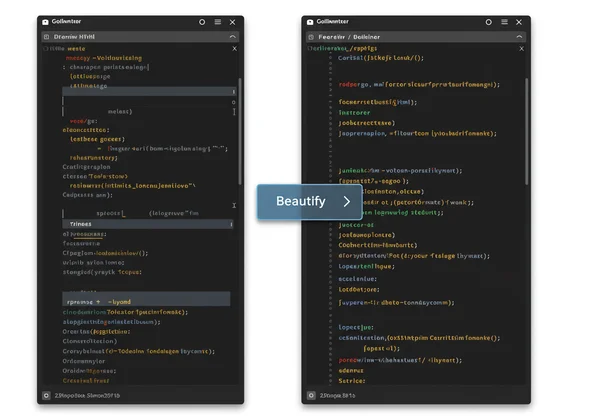
HTML Viewer serves as an intuitive HTML code formatter, making the beautification process incredibly simple. You can paste your messy HTML directly into the editor, or even use our handy URL import feature to fetch the HTML from an existing webpage. With just one click on the "Beautify" button, your code instantly transforms into a clean, well-indented, and organized structure. This real-time transformation happens right in your browser, providing an immediate visual representation of your newly formatted code. This feature is a huge time-saver for anyone who regularly cleans up code or needs to quickly format external HTML. Experience this ease for yourself; try our formatter.

Unleashing Speed: Understanding HTML Minification
While beautification focuses on readability for humans, HTML minification is all about performance for machines. Minification is the process of removing all unnecessary characters from HTML code without changing its functionality. This includes whitespace, comments, and sometimes even shortening variable names. The goal is to reduce the file size, which directly translates to faster loading times for your web pages.
The Impact of Minified Code on Web Performance
Don't underestimate the power of minified code for web performance. In today's lightning-fast digital world, every millisecond truly counts. Smaller HTML file sizes mean quicker downloads for users, especially those on slower internet connections or mobile devices. Faster loading websites not only enhance the user experience, reducing bounce rates and improving engagement, but they also directly contribute to better search engine rankings. Search engines like Google prioritize fast-loading sites, making minification a crucial aspect of technical SEO. Optimizing your HTML files directly boosts your site's speed and visibility.
Using HTML Viewer as Your Online HTML Minifier
HTML Viewer offers a powerful yet straightforward online HTML minifier tool. Just like with beautification, you can input your HTML code via direct paste or URL import. Once your code is in the editor, a single click on the "Minify" button will instantly compress it, stripping away all superfluous characters. The result is a lean, optimized version of your HTML, ready for deployment. This seamless process allows developers and content optimizers to quickly prepare their code for production, ensuring their websites load at peak efficiency. Ready to accelerate your site? Minify your HTML effortlessly.

Beyond Aesthetics: The Broader Impact of HTML Optimization
HTML optimization isn't just about clean code and faster websites; it's a game-changer for overall website health, search engine visibility, and team efficiency. By taking the time to beautify and minify your HTML, you're investing in a more robust, user-friendly, and SEO-friendly online presence. This integrated approach ensures your web projects are robust and perform flawlessly across all devices and user needs.
Enhancing SEO & User Experience Through Clean Code
A clean codebase directly fuels superior SEO and an amazing user experience. For SEO specialists, well-structured and minified HTML files are a breeze for search engine crawlers to parse, leading to more accurate indexing and better rankings. Furthermore, faster load times (a direct result of minification) are a key ranking factor and improve user satisfaction, reducing bounce rates and encouraging longer site visits. This translates to more organic traffic and stronger engagement. For users, a quicker site means less waiting and a more seamless browsing experience. Explore how optimized code can boost your site's performance.
Streamlining Workflow for Designers & Learners
HTML optimization also plays a vital role in streamlining workflow for designers & learners. Visual designers, who often need to quickly review or tweak HTML structures to match design mockups, benefit immensely from beautified code. It allows them to understand the page structure at a glance, making minor adjustments without getting bogged down by messy syntax. For programming beginners, a structured HTML document provides a clear learning path, illustrating how tags are properly nested and formatted. The ability to instantly preview changes in our online HTML viewer provides immediate feedback, directly linking code to visual output and speeding up the learning curve.

Optimize Your Workflow: Start Beautifying & Minifying Today!
Beyond mere options, HTML beautification and minification are core practices for modern web development. They make your code readable, easier to maintain, and lightning-fast, directly boosting collaboration, SEO, and overall user experience. Our platform offers a free, intuitive, and efficient way to perform these crucial optimizations with ease.
Don't let messy code or slow loading times hold your projects back. Take control of your HTML and unlock its full potential. Ready to transform your code and boost your website's performance? Start optimizing with HTML Viewer today and unlock the difference clean, efficient code can make!
Frequently Asked Questions About HTML Code Optimization
What is the main difference between HTML beautifier and minifier?
The main difference between an HTML beautifier and minifier lies in their primary goal. An HTML beautifier (or formatter) enhances code readability by adding proper indentation, line breaks, and consistent spacing, making it easier for humans to understand and maintain. Conversely, an HTML minifier compresses code by removing all unnecessary characters (like whitespace and comments) without altering its functionality, aiming to reduce file size and improve loading speed. Both tools are essential for a complete HTML optimization strategy. You can use both functions easily with our online tool.
How does optimizing HTML improve website speed?
Optimizing HTML, primarily through minification, directly improves website speed by reducing the overall file size of your web pages. Smaller files download faster from the server to the user's browser, leading to quicker page load times. This reduction in data transfer is crucial for web performance and user experience, especially on mobile devices or slower networks. Faster websites also tend to rank higher in search engine results.
Can I preview my HTML code after beautifying or minifying it?
Yes, absolutely! HTML Viewer features a real-time preview window. After you input your HTML code and apply either the beautify or minify function, the changes are immediately reflected in the preview pane. This allows you to instantly see the visual impact of your code, ensuring that the optimization process hasn't inadvertently altered your page's layout or functionality. It's like having an integrated HTML file viewer alongside your editor.
Is HTML Viewer a free online HTML editor?
Yes, HTML Viewer is a completely free online HTML editor and viewer. It provides a comprehensive suite of tools, including HTML beautification, minification, and real-time preview, all accessible directly from your browser without any cost or installation required. Our platform is designed to be a free, accessible, and powerful resource for developers, designers, and learners worldwide. You can access our free tools anytime.