تحسين HTML: تنسيق وتصغير الأكواد باستخدام عارض HTML
هل سئمت من أكواد HTML الفوضوية وغير القابلة للقراءة؟ أو ربما سرعة تحميل موقعك بطيئة بسبب الملفات الضخمة؟ ما هو عارض HTML الذي يمكنه حقًا تبسيط سير عملك؟ اكتشف كيف يمكن لتنسيق وتصغير HTML تحويل عملية تطوير الويب الخاصة بك، مما يجعل أكوادك أنظف وأكثر قابلية للإدارة، ومواقعك أسرع بشكل ملحوظ. تعرف على كيف يوفر عارض HTML الحل المثالي لمحرر HTML عبر الإنترنت، مما يتيح لك تحقيق جودة أكواد مثالية بسهولة. هل أنت مستعد لبدء التحسين؟ قم بزيارة HtmlViewer.cc الآن.
ما هو تنسيق HTML ولماذا هو مهم؟
تنسيق HTML هو عملية إعادة تنسيق أكواد HTML لجعلها أكثر قابلية للقراءة وتنظيمًا. يتضمن ذلك إضافة المسافات البادئة المناسبة وفواصل الأسطر والتباعد المتسق، مما يحول الأكواد المتشابكة إلى تنسيق منظم وسهل الفهم. فكر في الأمر على أنه عملية تنظيف شاملة لأكوادك – ضروري للحفاظ على سلامة المشاريع المعقدة وضمان التعاون السلس.
فوائد الأكواد القابلة للقراءة للمطورين
بالنسبة للمطورين، وخاصة أولئك الذين يديرون قواعد أكواد كبيرة أو يعملون في فرق، فإن الأكواد القابلة للقراءة أمر بالغ الأهمية. فهو يقلل الوقت المستغرق في فك تشفير الهياكل المعقدة، ويقلل من احتمالية حدوث الأخطاء، ويجعل تصحيح الأخطاء مهمة أقل صعوبة. عندما تكون الأكواد منسقة بشكل جيد، يمكن للمطور العملي مسح منطقها وفهمه بسرعة، مما يؤدي إلى زيادة الإنتاجية ودورة تطوير أكثر كفاءة. هذه الوضوح ليس مجرد مظهر؛ إنه مكون حاسم في تطوير الويب الاحترافي. الأكواد المنظمة جيدًا تبسط الصيانة، وتضمن الاتساق، وتسمح بإدماج أعضاء الفريق الجدد بسهولة أكبر، مما يوفر في النهاية وقتًا وموارد ثمينة.
كيف يعمل عارض HTML كـ منسق أكواد HTML
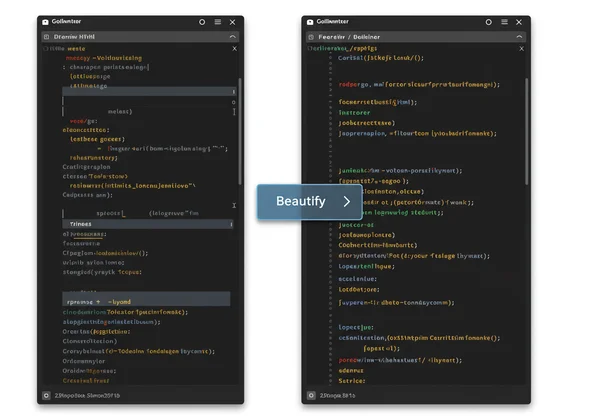
يعمل عارض HTML كـ منسق أكواد HTML بديهي، مما يجعل عملية التنسيق بسيطة للغاية. يمكنك لصق أكواد HTML الفوضوية مباشرة في المحرر، أو حتى استخدام ميزة استيراد عنوان URL سهلة الاستخدام لدينا لجلب HTML من صفحة ويب موجودة. بنقرة واحدة فقط على زر "تجميل"، تتحول أكوادك فورًا إلى هيكل نظيف ومنظم ومسافات بادئة بشكل جيد. يحدث هذا التحويل في الوقت الفعلي مباشرة في متصفحك، مما يوفر تمثيلًا مرئيًا فوريًا لأكوادك المنسقة حديثًا. هذه الميزة توفر الكثير من الوقت لأي شخص يقوم بتنظيف الأكواد بانتظام أو يحتاج إلى تنسيق HTML خارجي بسرعة. جرب هذه السهولة بنفسك؛ جرّب منسقنا.

إطلاق السرعة: فهم تصغير HTML
بينما يركز التنسيق على قابلية القراءة للبشر، فإن تصغير HTML يتعلق بالكامل بالأداء بالنسبة للحواسيب. التصغير هو عملية إزالة جميع الأحرف غير الضرورية من أكواد HTML دون تغيير وظيفتها. يشمل ذلك المسافات البيضاء والتعليقات، وأحيانًا حتى اختصار أسماء المتغيرات. الهدف هو تقليل حجم الملف، والذي يُترجم مباشرة إلى أوقات تحميل أسرع لصفحات الويب الخاصة بك.
تأثير الأكواد المصغرة على أداء الويب
لا تقلل من قوة الأكواد المصغرة على أداء الويب. في عالم رقمي سريع للغاية اليوم، كل جزء من الثانية مهم حقًا. تعني أحجام ملفات HTML الأصغر تنزيلات أسرع للمستخدمين، خاصة أولئك الذين لديهم اتصالات إنترنت أبطأ أو أجهزة محمولة. مواقع الويب الأسرع لا تعزز تجربة المستخدم فقط، مما يقلل من معدلات الارتداد ويحسن المشاركة، بل تساهم أيضًا بشكل مباشر في تحسين ترتيب محركات البحث. تفضل محركات البحث مثل Google المواقع التي يتم تحميلها بسرعة، مما يجعل التصغير جانبًا حاسمًا في تحسين محركات البحث التقنية. تحسين ملفات HTML الخاصة بك يعزز سرعة موقعك ورؤيته بشكل مباشر.
استخدام عارض HTML كـ مُصغّر HTML عبر الإنترنت الخاص بك
يوفر عارض HTML أداة تصغير HTML عبر الإنترنت قوية وبسيطة في نفس الوقت. تمامًا كما هو الحال مع التنسيق، يمكنك إدخال أكواد HTML الخاصة بك عن طريق اللصق المباشر أو استيراد عنوان URL. بمجرد وجود أكوادك في المحرر، فإن نقرة واحدة على زر "تصغير" ستقوم بضغطها فورًا، وإزالة جميع الأحرف غير الضرورية. تكون النتيجة نسخة محسّنة وخفيفة من HTML الخاص بك، جاهزة للنشر. تسمح هذه العملية السلسة للمطورين ومحسّني المحتوى بإعداد أكوادهم للإنتاج بسرعة، مما يضمن تحميل مواقعهم بأقصى كفاءة. هل أنت مستعد لتسريع موقعك؟ قم بتصغير HTML الخاص بك بسهولة.

ما وراء الجماليات: التأثير الأوسع لتحسين HTML
تحسين HTML ليس مجرد أكواد نظيفة ومواقع أسرع؛ إنه يغير قواعد اللعبة لصحة موقع الويب بشكل عام، ورؤية محركات البحث، وكفاءة الفريق. من خلال استثمار الوقت في تنسيق وتصغير HTML الخاص بك، فإنك تستثمر في حضور عبر الإنترنت أكثر قوة وسهولة في الاستخدام وصديقًا لمحركات البحث. يضمن هذا النهج المتكامل أن تكون مشاريع الويب الخاصة بك قوية وتعمل بشكل لا تشوبه شائبة عبر جميع الأجهزة واحتياجات المستخدمين.
تحسين محركات البحث وتجربة المستخدم من خلال الأكواد النظيفة
قاعدة الأكواد النظيفة تغذي بشكل مباشر محركات البحث الفائقة وتجربة المستخدم المذهلة. بالنسبة لمتخصصي تحسين محركات البحث، فإن ملفات HTML المنظمة جيدًا والمصغرة هي أمر سهل على برامج زحف محركات البحث فحصها، مما يؤدي إلى فهرسة أكثر دقة وترتيب أفضل. علاوة على ذلك، فإن أوقات التحميل الأسرع (نتيجة مباشرة للتصغير) هي عامل ترتيب رئيسي وتحسن رضا المستخدم، مما يقلل من معدلات الارتداد ويشجع على زيارات أطول للموقع. هذا يترجم إلى المزيد من الزيارات العضوية والمشاركة الأقوى. بالنسبة للمستخدمين، يعني الموقع الأسرع انتظارًا أقل وتجربة تصفح أكثر سلاسة. استكشف كيف يمكن للأكواد المحسّنة تعزيز أداء موقعك.
تبسيط سير العمل للمصممين والمتعلمين
يلعب تحسين HTML أيضًا دورًا حيويًا في تبسيط سير العمل للمصممين والمتعلمين. يستفيد المصممون المرئيون، الذين يحتاجون غالبًا إلى مراجعة أو تعديل هياكل HTML بسرعة لمطابقة نماذج التصميم، بشكل كبير من الأكواد المنسقة. فهو يسمح لهم بفهم بنية الصفحة بنظرة سريعة، وإجراء تعديلات طفيفة دون التعثر في بناء الجملة الفوضوي. بالنسبة للمبتدئين في البرمجة، توفر وثيقة HTML المنظمة مسارًا تعليميًا واضحًا، توضح كيف يتم تداخل الأكواد وتنسيقها بشكل صحيح. تتيح القدرة على معاينة التغييرات فورًا في عارض HTML عبر الإنترنت الخاص بنا الحصول على ردود فعل فورية، مما يربط مباشرة بين الأكواد والمخرجات المرئية ويسرع منحنى التعلم.

تحسين سير عملك: ابدأ التنسيق والتصغير اليوم!
بالإضافة إلى مجرد الخيارات، فإن تنسيق وتصغير HTML هما ممارسات أساسية لتطوير الويب الحديث. فهي تجعل أكوادك قابلة للقراءة، وأسهل في الصيانة، وسريعة للغاية، مما يعزز التعاون وتحسين محركات البحث وتجربة المستخدم بشكل عام بشكل مباشر. توفر منصتنا طريقة مجانية وبديهية وفعالة لأداء هذه التحسينات الحاسمة بسهولة.
لا تدع الأكواد الفوضوية أو أوقات التحميل البطيئة تعيق مشاريعك. تحكم في HTML الخاص بك وافتح إمكاناته بالكامل. هل أنت مستعد لتحويل أكوادك وتعزيز أداء موقعك؟ ابدأ التحسين باستخدام عارض HTML اليوم واكتشف الفرق الذي يمكن أن تحدثه الأكواد النظيفة والفعالة!
أسئلة متكررة حول تحسين أكواد HTML
ما هو الفرق الرئيسي بين منسّق HTML ومُصغّره؟
يكمن الاختلاف الرئيسي بين منسّق HTML ومُصغّره في هدفهما الأساسي. يقوم منسّق HTML (أو المنسّق) بتحسين قابلية قراءة الأكواد عن طريق إضافة المسافات البادئة الصحيحة وفواصل الأسطر والتباعد المتسق، مما يسهل على البشر فهمها وصيانتها. على العكس من ذلك، يقوم مُصغّر HTML بضغط الأكواد عن طريق إزالة جميع الأحرف غير الضرورية (مثل المسافات البيضاء والتعليقات) دون تغيير وظيفتها، بهدف تقليل حجم الملف وتحسين سرعة التحميل. كلا الأداتين ضروريتان لاستراتيجية تحسين HTML كاملة. يمكنك استخدام كلتا الوظيفتين بسهولة باستخدام أداتنا عبر الإنترنت.
كيف يؤدي تحسين HTML إلى تحسين سرعة موقع الويب؟
يؤدي تحسين HTML، وخاصة من خلال التصغير، إلى تحسين سرعة موقع الويب بشكل مباشر عن طريق تقليل الحجم الإجمالي لملفات صفحات الويب الخاصة بك. تقوم الملفات الأصغر بالتحميل بشكل أسرع من الخادم إلى متصفح المستخدم، مما يؤدي إلى أوقات تحميل أسرع للصفحات. هذا الانخفاض في نقل البيانات أمر بالغ الأهمية لـ أداء الويب وتجربة المستخدم، خاصة على الأجهزة المحمولة أو الشبكات الأبطأ. تميل المواقع الأسرع أيضًا إلى الحصول على ترتيب أعلى في نتائج محركات البحث.
هل يمكنني معاينة أكواد HTML الخاصة بي بعد تنسيقها أو تصغيرها؟
نعم، بالتأكيد! يتميز عارض HTML بنافذة معاينة في الوقت الفعلي. بعد إدخال أكواد HTML الخاصة بك وتطبيق وظيفة التنسيق أو التصغير، يتم عكس التغييرات على الفور في جزء المعاينة. هذا يسمح لك برؤية التأثير المرئي لأكوادك على الفور، مما يضمن أن عملية التحسين لم تغير عن غير قصد تخطيط صفحتك أو وظيفتها. إنه أشبه بامتلاك [عارض ملفات HTML] مدمج إلى جانب المحرر الخاص بك.
هل عارض HTML هو محرر HTML مجاني عبر الإنترنت؟
نعم، عارض HTML هو محرر HTML مجاني تمامًا عبر الإنترنت وعارض. يوفر مجموعة شاملة من الأدوات، بما في ذلك تنسيق HTML والتصغير والمعاينة في الوقت الفعلي، وكلها متاحة مباشرة من متصفحك دون أي تكلفة أو حاجة للتثبيت. تم تصميم منصتنا لتكون موردًا مجانيًا ومتاحًا وقويًا للمطورين والمصممين والمتعلمين في جميع أنحاء العالم. يمكنك الوصول إلى أدواتنا المجانية في أي وقت.