مُنسّق HTML: كود نظيف لعقل منظم وسير عمل فعال
هل سئمت من التنقل في أكواد HTML المتشابكة وغير المقروءة؟ الكود الفوضوي ليس مجرد منظر مزعج؛ بل هو حجر عثرة أمام الكفاءة وعمليات تصحيح الأخطاء والتعاون. سيكشف هذا الدليل كيف تُحوّل أدوات مُنسّق HTML الكود الخاص بك من فوضوي إلى شديد الوضوح، مما يُبسّط سير عمل تطوير الويب الخاص بك بالكامل. اكتشف كيف يشتمل عارض HTML المجاني والبسيط والقوي الخاص بنا على مُنسّق HTML قوي لتبسيط سير عملك. هل أنت مستعد لتحويل تجربة الترميز الخاصة بك؟ ندعوك لـ تجربة مُنسّق HTML المجاني الخاص بنا اليوم ورؤية الفرق الذي يُحدثه.

لماذا تحتاج إلى تنسيق HTML لسهولة القراءة
الكتابة بلغة HTML هي أكثر من مجرد هيكلة للمحتوى؛ إنها تتعلق بإنشاء كود قابل للصيانة والفهم. تمامًا كما يُعزز المكتب المنظم جيدًا الإنتاجية، فإن شفرة المصدر المنسقة بشكل جيد تُحسن كل جانب من جوانب تطوير الويب. قد يؤدي تجاهل تنسيق الكود المناسب إلى العديد من المشاكل لاحقًا.
التكاليف الخفية لـ HTML غير المنسق
قد يبدو HTML غير المنسق غير ضار، لكن تأثيراته يمكن أن تكون كبيرة. تخيل البحث عن وسم مفقود في آلاف الأسطر من الكود غير مُنسّق المسافات البادئة - إنه كابوس. يؤدي هذا إلى زيادة وقت تصحيح الأخطاء، حيث يصبح كل قوس أو وسم في غير محله شيئاً صعب العثور عليه. بالنسبة للفرق، يُنشئ الكود غير القابل للقراءة احتكاكًا؛ ففك رموز كود زميل فوضوي يستغرق وقتًا ثمينًا ويُدخل أخطاءً. حتى بالنسبة للمطورين الأفراد، فإنه يُبطئ تنفيذ الميزات ويجعل مراجعة المشاريع القديمة مهمة شاقة. المتعلمون الجدد، على وجه الخصوص، يكافحون لفهم المفاهيم من الأمثلة ضعيفة الهيكلة، مما يعيق تقدمهم. النتيجة الجماعية هي انخفاض الإنتاجية وزيادة مستويات التوتر في أي بيئة تطوير.

إطلاق العنان للفوائد: تصحيح الأخطاء، والتعاون، والتعلم
على العكس من ذلك، يفتح تبني HTML المنسق الباب أمام فوائد جمة. يصبح تصحيح الأخطاء أسهل بشكل كبير عندما يكون هيكل الكود واضحاً بمجرد النظر إليه. يُسلط التباعد المنطقي الضوء بسرعة على الوسوم المفقودة أو أخطاء التداخل. يزدهر التعاون حيث يمكن لأعضاء الفريق فهم عمل بعضهم البعض والمساهمة فيه بسهولة، مما يحسن جودة الكود الإجمالية. بالنسبة للمبتدئين في تطوير الويب، يصبح تعلم HTML ممتعًا وليس عملاً روتينيًا. يُقدم الكود النظيف والمنسق باستمرار أمثلة واضحة لأفضل الممارسات، مما يُسرع الفهم ويُعزز العادات الجيدة من البداية. هذا النهج الاحترافي للترميز لا يوفر الوقت فحسب، بل يرفع أيضًا جودة مخرجاتك.
تبسيط سير عملك باستخدام مُنسّق HTML عبر الإنترنت
في عالم التطوير السريع اليوم، تُعد الكفاءة أمراً بالغ الأهمية. مُنسّق HTML عبر الإنترنت ليس مجرد رفاهية؛ بل هو ضرورة تُبسّط سير عملك بشكل كبير. تُحوّل هذه الأدوات الكود الخاص بك فورًا، مما يوفر وقت التنسيق اليدوي ويضمن الاتساق عبر المشاريع.
كيف تُبسّط أداتنا التنسيق (دليل خطوة بخطوة)
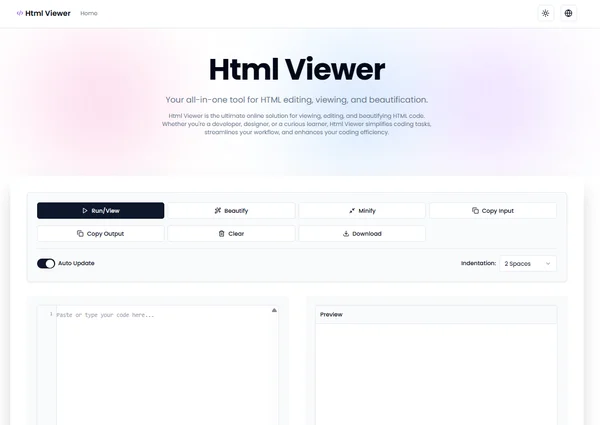
تم تصميم الأداة للبساطة والسرعة، مما يجعل تنسيق HTML في متناول الجميع. إليك كيف يمكنك تنسيق الكود الخاص بك بسهولة:

- قم بزيارة موقعنا: انتقل إلى صفحتنا الرئيسية على HtmlViewer.cc.
- الصق الكود الخاص بك: في لوحة المحرر اليسرى، الصق كود HTML غير المنسق الخاص بك. يمكنك أيضًا استخدام ميزة استيراد عنوان URL لجلب الكود من موقع مباشر.
- انقر على "تجميل الكود" (Beautify): حدد وانقر على زر "تجميل الكود". فورًا، سيتم تحويل الكود الخاص بك.
- معاينة مباشرة: ستُعرض نافذة المعاينة اليمنى فورًا المخرجات المرئية لـ HTML النظيف الآن.
- النسخ أو التنزيل: يمكنك بسهولة نسخ الكود المنسق إلى حافظتك أو تنزيله كملف
.html.
هذه العملية المباشرة تعني أنك ستقضي وقتًا أقل في التعامل مع الكود الفوضوي ووقتًا أطول في بناء تجارب ويب رائعة حقًا.
ما وراء التباعد: قوة مُنسّق HTML شامل
لا يفعل مُنسّق HTML الشامل حقًا أكثر من مجرد إضافة تباعد لأسطر الكود الخاص بك. إلى جانب قدراته على التجميل، تعمل أداتنا كمُعاين HTML متعدد الاستخدامات، مما يتيح لك معاينة الكود فورًا. يُطبق قواعد تنسيق متسقة، مما يضمن تباعدًا موحدًا حول الوسوم والسمات. يمكنه ترتيب السمات تلقائيًا داخل الوسوم (مثل id قبل class قبل src)، مما يحسن القدرة على التنبؤ وسهولة القراءة. يمكن لبعض المنقحات المتقدمة حتى اقتراح تصحيحات لأخطاء بناء الجملة الطفيفة، على الرغم من أن دورها الأساسي ليس إصلاح الأخطاء بل تحسين الهيكلية. يُساعد هذا المستوى من التفصيل في الحفاظ على معايير كود عالية، مما يُقلل من فرص تسلل الأخطاء الدقيقة إلى مشاريعك. إنها أداة لا غنى عنها لأي مطور ويب أو مصمم جاد يسعى للكمال في قاعدة الكود الخاصة به.
كود HTML نظيف لكل نوع مستخدم
تمتد فوائد كود HTML النظيف عبر جميع الأدوار داخل النظام البيئي للويب. سواء كنت مطورًا متمرسًا، أو مصممًا بصريًا، أو متعلمًا متحمسًا، فإن HTML منظم جيدًا هو حليفك. توفر المنصة مزايا مخصصة لكل نوع من المستخدمين.

للمطورين: تعزيز الكفاءة وجودة الكود
بالنسبة للمطور العملي، مثل أليكس، فإن كود HTML نظيف هو أساس الكفاءة. عند النمذجة الأولية بسرعة أو تصحيح تخطيطات معقدة، يُوفر تنسيق الكود الفوري دقائق ثمينة. يمكنك لصق مقتطفات الكود بسرعة من مصادر مختلفة، والنقر على "تجميل الكود"، والحصول فورًا على هيكل متسق وقابل للقراءة. هذا يُقلل من العبء الذهني، ويُتيح تحديدًا أسرع للأخطاء المنطقية، ويُبسّط مراجعات الكود، مما يُعزز في النهاية جودة الكود الإجمالية ويجعل عملية التطوير أكثر سلاسة. انغمس وشاهد كيف يُحدث ثورة في سير عملك: اكتشف الميزات.
للمصممين: وضوح بصري وتكامل سلس بين التصميم والتطوير
تدرك ماريا، المصممة المرئية، أن التصميم الجيد لا يتعلق فقط بالجماليات؛ بل يتعلق أيضًا بالتنفيذ. بينما تركز بشكل أساسي على المخرجات المرئية، فإن فهم هيكل HTML الأساسي أمر بالغ الأهمية لعمليات تسليم التصميم إلى التطوير الدقيقة. يُساعدها HTML المنسق على مراجعة كيفية تداخل العناصر وتنسيقها بسرعة، مما يضمن الوضوح البصري والاتساق بين نماذج التصميم والصفحات الحية. كما أنه يُبسّط التواصل مع المطورين، مما يجعل المناقشات حول التخطيط والتصميم أكثر دقة وكفاءة.
للمتعلمين: تسريع الفهم وأفضل الممارسات
يستفيد بن، المتعلم المتحمس، بشكل كبير من كود HTML النظيف. عند مواجهة صعوبة في استيعاب مفاهيم HTML لأول مرة، فإن رؤية أمثلة مُدخلة بشكل جيد ومنظمة منطقيًا تجعل عملية التعلم أوضح بكثير. إنها تُساعد على ربط النقاط بين بناء جملة الكود والمخرجات المرئية الناتجة. باستخدام مُنسّق HTML، يمكن للمبتدئين استيعاب أفضل الممارسات لتنظيم الكود، مما يجعل رحلة تعلمهم أكثر سلاسة ويُهيئهم للنجاح في مساعيهم البرمجية المستقبلية. يصبح التعلم بالمثال فعالًا حقًا عندما تكون الأمثلة منظمة بشكل لا تشوبه شائبة.
أتقن الكود الخاص بك باستخدام مُنسّق HTML عبر الإنترنت
تبدأ رحلة إتقان الكود الخاص بك بالوضوح والتنظيم. مُنسّق HTML ليس مجرد أداة للجماليات؛ بل هو أداة ضرورية تُحسن تصحيح الأخطاء، وتُبسّط التعاون، وتُسرّع التعلم. تُقدم أداتنا عبر الإنترنت حلاً لا مثيل له لهذه المهمة الأساسية، حيث توفر منصة مجانية وبديهية وغنية بالميزات. في النهاية، مُنسّق HTML الخاص بنا ليس مجرد أداة؛ بل هو أداة أساسية لكود أوضح وسير عمل أكثر سلاسة. توقف عن الكفاح مع HTML المتشابك. احتضن الوضوح والكفاءة والثقة التي يُوفرها الكود المنسق بشكل مثالي. هل أنت مستعد لتجربة التغيير؟ ابدأ في تنسيق HTML الخاص بك الآن.
قسم الأسئلة الشائعة: الأسئلة المتداولة حول مُنسّقات وتنسيق HTML
ما هو بالضبط تنسيق HTML ولماذا يُعتبر من أفضل الممارسات؟
تنسيق HTML هو عملية إعادة تنسيق كود HTML لتحسين قابليته للقراءة وصيانته. يتضمن هذا عادةً تباعدًا متسقًا، وتباعدًا مناسبًا، وفواصل أسطر. يُعتبر من أفضل الممارسات لأنه يجعل الكود أسهل في القراءة والفهم والتصحيح والتعاون عليه، مما يُقلل الأخطاء ويزيد من كفاءة التطوير. يضمن معيارًا احترافيًا لمشاريع الويب الخاصة بك.
هل يمكن لمُنسّق HTML إصلاح أخطاء بناء الجملة في الكود الخاص بي، أم تنسيقه فقط؟
يركز مُنسّق HTML بشكل أساسي على تنسيق وتنظيم الكود الخاص بك لسهولة القراءة. سيُضيف تباعدًا متسقًا وفواصل أسطر، ولكنه بشكل عام لا يمكنه إصلاح أخطاء بناء الجملة الأساسية (مثل وسم إغلاق مفقود أو خطأ إملائي في اسم السمة). الغرض منه هو تقديم الكود الحالي بشكل نظيف، مما يجعله أسهل لك في اكتشاف وتصحيح أي أخطاء منطقية أو في بناء الجملة. لاكتشاف الأخطاء، عادةً ما تستخدم مدقق الأكواد (linter) أو أدوات مطوري المتصفح.
هل مُنسّق HTML هذا مجاني تمامًا وآمن للاستخدام؟
نعم، مُنسّق HTML الخاص بنا مجاني تمامًا للاستخدام. لا تحتاج إلى التسجيل أو تنزيل أي برامج أو دفع أي رسوم. فيما يتعلق بالأمان، تتم جميع المعالجة في جانب العميل في متصفحك، مما يعني أن الكود الخاص بك لا يغادر جهاز الكمبيوتر الخاص بك أبدًا. هذا يضمن الخصوصية والأمان. نحن ملتزمون بتوفير أداة عبر الإنترنت موثوقة وآمنة لجميع احتياجات HTML الخاصة بك. لا تتردد في زيارة HtmlViewer.cc لتجربتها بنفسك.
كيف يُفيد كود HTML النظيف تحسين محركات البحث (SEO)؟
بينما يقوم Google بتحليل المحتوى بشكل أساسي، فإن كود HTML النظيف يُفيد تحسين محركات البحث بشكل غير مباشر. يُسهّل HTML الدلالي والمنظم جيدًا على برامج زحف محركات البحث فهم محتوى الصفحة وهرميتها. يساعد التنسيق المتسق في ضمان تفسير العناصر الهامة مثل العناوين (<h1>، <h2>) والفقرات (<p>) والروابط (<a>) بشكل صحيح. علاوة على ذلك، غالبًا ما يؤدي الكود الأنظف إلى أحجام ملفات أصغر (خاصة عند اقترانه بالتصغير)، مما يُساهم في أوقات تحميل أسرع للصفحة، وهو عامل ترتيب مباشر لتحسين محركات البحث.