البدء مع مُعاين HTML: أول معاينة مباشرة لك
ما هو مُعاين HTML ولماذا يجب أن تهتم به، خاصة إذا كنت مبتدئًا في تطوير الويب أو تحتاج إلى عمليات فحص سريعة؟ تخيّل صياغة هيكل صفحة ويب ولكن عليك باستمرار حفظ ملفك وتحديث متصفحك لمجرد رؤية أصغر تغيير. إنها عملية بطيئة ومحبطة في كثير من الأحيان. ألا يكون من الأفضل رؤية رمزك ينبض بالحياة على الفور؟ هذا هو بالضبط المكان الذي يُصبح فيه معاينة HTML عبر الإنترنت مفيدًا. سيساعدك هذا الدليل على اتخاذ خطواتك الأولى مع htmlviewer.cc, مُوضحًا لك مدى بساطة الحصول على ردود فعل مرئية فورية.
ما هو مُعاين HTML عبر الإنترنت بالضبط؟
في جوهره، معاينة HTML عبر الإنترنت هي أداة قائمة على الويب مصممة لأخذ نص يمثل بنية HTML وإظهار لك على الفور كيف سيبدو بصريًا في متصفح ويب. فكر في الأمر على أنه مُفسّر بسيط؛ أنت توفر الوصف البنيوي، وهو يقدم النتيجة المرئية، كل ذلك دون الحاجة إلى تثبيت برامج معقدة أو تهيئاتها. إنه مُصمم من أجل السرعة والبساطة، مع التركيز فقط على جانب عرض ومعاينة HTML من التطوير.
لماذا تحتاج إلى معاينات فورية لـ HTML
لا يمكن المبالغة في أهمية قوة المعاينات الفورية، خاصةً للمتعلمين HTML أو المطورين الذين يحتاجون إلى تكرار سريع. إن رؤية النص البنيوي الخاص بك يُترجم على الفور إلى عناصر مرئية يُسرّع بشكل كبير من منحنى التعلم. أنت تفهم السبب والنتيجة بشكل أسرع بكثير. كما أنه يعزز الكفاءة بشكل كبير في تصحيح أخطاء مشكلات التصميم؛ يمكنك تعديل العناصر ورؤية ما إذا كانت المشكلة قد تم حلها على الفور، مما يلغي دورة الحفظ-التحديث المملة. حلقة الملاحظات المرئية هذه ضرورية لتطوير الويب الفعال.
نقدم أداة بسيطة ومجانية
هذه الأداة البسيطة تجسّد الحل المثالي لهذه المهمة. يمكن الوصول إليها مباشرةً في متصفح الويب الخاص بك - هل أحتاج إلى تثبيت أي برنامج؟ بالتأكيد لا! إنها عبر الإنترنت بالكامل. علاوة على ذلك، إنها أداة مجانية تمامًا، مما يجعلها في متناول الطلاب والهواة والمحترفين على حد سواء. تركيزها الأساسي هو توفير عرض نظيف وفوري لهيكل HTML الخاص بك، مما يجعلها أداة لا غنى عنها في مجموعة أدوات تطوير الويب الخاصة بك.

سحر معاينة HTML في الوقت الفعلي
الميزة البارزة لأداة مثل معاينة HTML هذه هي قدرتها على معاينة HTML في الوقت الفعلي. ولكن ماذا يعني "الوقت الفعلي" هنا حقًا؟ هذا يعني أنه أثناء كتابة أو تعديل النص الذي يمثل بنية HTML الخاصة بك في منطقة الإدخال، يتم تحديث منطقة العرض في وقت واحد، مما يعكس تغييراتك دون أي تأخير ملحوظ.
شاهد رمزك ينبض بالحياة على الفور
لا يتعلق الأمر بالسرعة فقط؛ بل يتعلق الأمر بالاتصال. أنت تشهد مباشرةً العلاقة بين النص البنيوي وتمثيله المرئي. أضف وصفًا للعنوان، وسيظهر النص الكبير؛ صف فقرة، وستراها مُنسّقة. هذا الاتصال الفوري يجعل المفهوم المجرد لـ HTML ملموسًا وأسهل في فهمه. تحصل على رضا وفهم فوري مع كل ضغطة مفتاح.
كيف تُعزز معاينة البث المباشر الكفاءة
ضع في اعتبارك سير العمل التقليدي: كتابة البنية، وحفظ الملف، والانتقال إلى المتصفح، وتحديث الصفحة، وملاحظة النتيجة، والعودة، وإجراء التغييرات، وتكرار ذلك. تستغرق كل دورة وقتًا وتُقطع التركيز. تُلغي المعاينة المباشرة معظم هذه الخطوات. تكتب وترى، مباشرةً في واجهة واحدة. تُقلل هذه العملية المُبسّطة بشكل كبير من وقت التطوير، وتُقلل من تبديل السياق، وفي النهاية تعزز الكفاءة، مما يسمح لك بالتركيز أكثر على البناء وأقل على الانتظار. هل أنت مستعد لتجربة هذه السرعة؟ جرب مُعاينة HTML الخاصة بنا الآن.

أول معاينة مباشرة لك: دليل خطوة بخطوة
البدء باستخدام ميزة المعاينة المباشرة على موقع ويب مُعاينة HTML أمر بسيط للغاية. دعنا نمرّ بالعملية معًا، خطوة بخطوة. كيف أقوم بمعاينة صفحة HTML أو على الأقل مقتطف؟ يبدأ من هنا:
تحديد منطقة الإدخال على مُعاينة HTML
أولاً، انتقل إلى أداة مُعاينة HTML. ستلاحظ أن الواجهة مقسّمة عادةً إلى أقسام. ابحث عن مربع النص الكبير، الذي غالبًا ما يكون موجودًا على الجانب الأيسر أو النصف العلوي من الشاشة. هذه هي منطقة الإدخال المُخصّصة حيث ستضع النص الذي يمثل بنية HTML الخاصة بك.
لصق مقتطف HTML البسيط الخاص بك
بعد ذلك، ستحتاج إلى بعض النصوص التي تصف عناصر HTML الأساسية. قد يكون لديك هذا من البرنامج التعليمي أو مستند أو محرر النصوص الخاص بك. حدد النص وانسخه. الآن، عد إلى منطقة الإدخال الخاصة بـ مُعاينة HTML, وانقر داخلها، والصق النص. هذا يُجيب مباشرةً على السؤال الشائع، "كيف أقوم بلصق HTML في متصفح؟" - حسنًا، في أداة قائمة على المتصفح مُصمّمة لذلك!
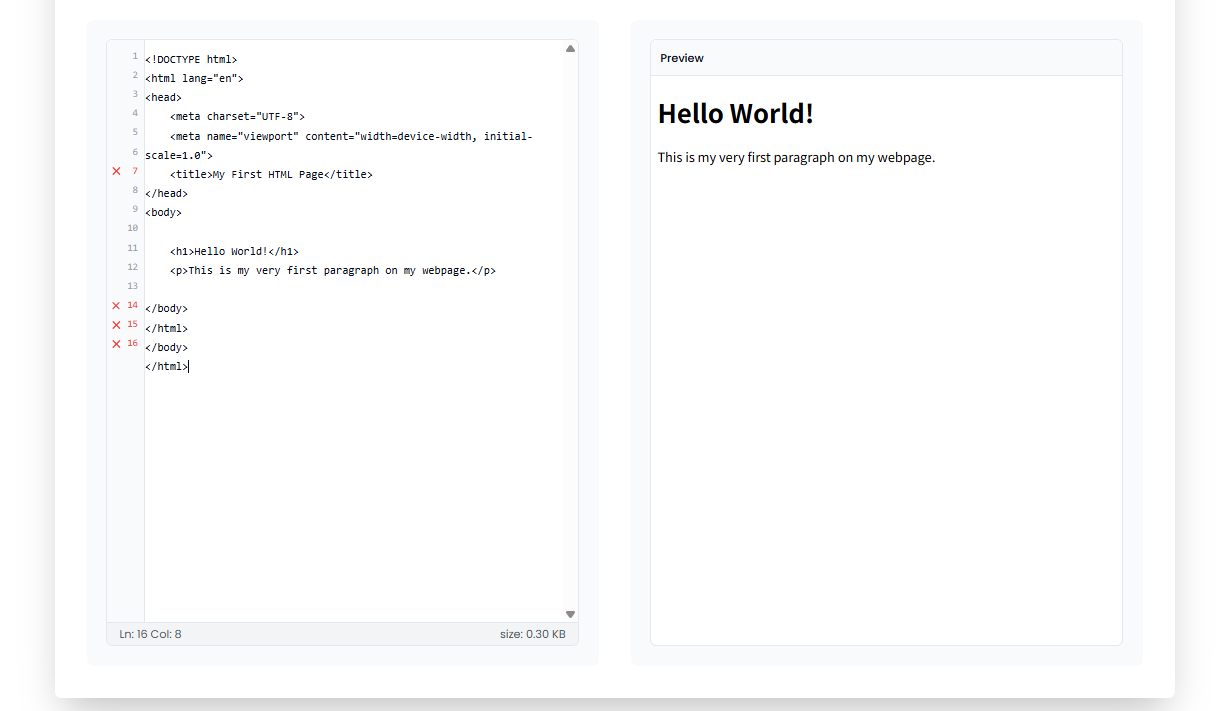
ملاحظة الإخراج المُرَندَر الفوري
في اللحظة التي تقوم فيها بلصق النص، انظر إلى القسم الرئيسي الآخر من الشاشة، والذي يوجد عادةً على الجانب الأيمن أو النصف السفلي. هذه هي لوحة المعاينة. يجب أن ترى على الفور التمثيل المرئي - الإخراج المُرَندَر - للبنية التي قمت للتو بلصقها. تنسيق النص، وأشكال العناصر الأساسية، مهما كان الوصف البنيوي يجب أن يكون مرئيًا الآن. هذه هي أول معاينة HTML ناجحة لك!

(اقتراح عنوان فرعي: مثال يُظهر نص بنية بسيطة في منطقة الإدخال مُرَندَر على الفور كعناصر مرئية في لوحة المعاينة لمُعاينة HTML.)
فهم لوحة المعاينة
لوحة المعاينة هي نافذتك إلى كيفية تفسير المتصفحات لبنية HTML. إنها أكثر من مجرد صورة جميلة؛ إنها محاكاة وظيفية.
ما تراه هو ما سيُظهره متصفحك
بشكل عام، يُقلّد الإخراج المرئي الذي تراه في لوحة المعاينة بشكل وثيق كيف سيُظهر أو يُرَندَر متصفح الويب القياسي نفس بنية HTML. هذا يوفر نظرة أولية موثوقة على عملك، مما يُساعدك على اكتشاف المشكلات المرئية أو مشكلات التصميم المحتملة قبل أن تصبح مشكلات أكبر. إنها لمحة جديرة بالثقة في المظهر النهائي.
استكشاف الأخطاء وإصلاحها الأساسي: ماذا لو لم يظهر شيء؟
في بعض الأحيان، قد تقوم بلصق نص وترى لوحة معاينة فارغة. لا داعي للذعر! أولاً، تأكد من أنك قمت بالفعل بلصق شيء ما في منطقة الإدخال. تأكد من أن النص الذي نسخته يبدو وكأنه وصف بنوي كامل (حتى لو كان بسيطًا). في بعض الأحيان، قد لا تُنتج الأوصاف النصية غير كاملة أو مشوهة بشكل أساسي إخراجًا مرئيًا. حاول مسح منطقة الإدخال باستخدام أي زر "مسح" مُتوفّر ولصق نصك بعناية مرة أخرى. إذا واجهت مشكلات باستمرار، فقد يحتاج النص المصدر نفسه إلى مراجعة.
ابدأ في عرض HTML الخاص بك على الفور اليوم!
لقد رأيت الآن مدى سهولة البدء مع معاينة HTML عبر الإنترنت. باستخدام أدوات مثل هذه الأداة, فإن حاجز تصور أفكار HTML الخاص بك معدوم تقريبًا. تُسرّع قوة المعاينات الفورية من عملية التعلم، وتُبسط عملية تصحيح الأخطاء، وتجعل تطوير الويب أكثر سهولة وفعالية. ليست هناك حاجة لإعدادات أو تثبيتات معقدة - فقط الصق نصك وانظر النتائج.
هل أنت مستعد للتوقف عن التخمين والبدء في الرؤية؟ ما هي بنية HTML التي تتوق لرؤيتها أولاً؟ قم بزيارة مُعاينة HTML الآن وتجربة سحر معاينة HTML في الوقت الفعلي بنفسك! نحن نشجعك على مشاركة تجربتك أو طرح الأسئلة في التعليقات أدناه.
الأسئلة الشائعة
إليك بعض الأسئلة الشائعة التي يطرحها المبتدئون حول أدوات مثل هذه:
ما هو الفرق بين مُعاينة HTML ومحرر HTML؟
معاينة HTML، مثل htmlviewer.cc, تركز بشكل أساسي على عرض العرض المرئي لبنية HTML. وظيفتها الرئيسية هي المعاينة. في حين أن بعضها قد يسمح بإجراء تعديلات نصية طفيفة، إلا أن قوته الأساسية ليست إنشاء التعليمات البرمجية. من ناحية أخرى، تم تصميم محرر HTML خصيصًا لكتابة وتعديل وإدارة التعليمات البرمجية، وغالبًا ما يتضمن ميزات مثل تمييز بناء الجملة واستكمال التعليمات البرمجية وإدارة المشاريع، على الرغم من أنه قد يتضمن أيضًا وظيفة معاينة.
هل أحتاج إلى تثبيت أي برنامج لاستخدام مُعاينة HTML هذه؟
لا، بالتأكيد لا. هذه الأداة هي معاينة HTML عبر الإنترنت بالكامل. يمكنك الوصول إليها واستخدامها مباشرةً من خلال متصفح الويب الخاص بك (مثل Chrome وFirefox وEdge وSafari). لا يوجد شيء لتحميله أو تثبيته، مما يجعله مناسبًا للغاية.
هل معاينة HTML عبر الإنترنت هذه مجانية؟
نعم، معاينة HTML عبر الإنترنت هذه مجانية تمامًا للاستخدام. وهي مصممة لتكون أداة في متناول الجميع، من الطلاب الذين يتعلمون الأساسيات إلى المحترفين الذين يحتاجون إلى فحص سريع. ابدأ هنا مجانًا.
كيف أقوم بمعاينة صفحة HTML باستخدام هذه الأداة؟
لإجراء معاينة لبنية أو مقتطف HTML:
- انسخ النص الذي يمثل بنية HTML الخاصة بك من مصدرها.
- انتقل إلى موقع ويب مُعاينة HTML.
- الصق النص المُنسوخ في منطقة الإدخال المُخصّصة.
- لاحظ على الفور العرض المرئي في لوحة المعاينة المجاورة. لعرض ملفات HTML المحلية الكاملة، يوفر الموقع ميزة تحميل ملفات مخصصة، والتي سنغطيها في دليل آخر!